
ブラウザーを使ったプレビューでは、htmlやcssを変更しても
毎回ファイルに保存→ブラウザのページ更新を行わないと直ぐに反映されません。
まして、通常ブラウザーにはキャッシュ機能があるので変更が必ずしも反映されたか判断付きかねる状況になる場合もあります。
Visual Studio Codeでは、そんなことを解消する拡張機能があります。
「Live Server Preview」です。
htmlファイル保存時に即反映されます。
「Live HTML Previewer」
拡張機能「Live Server Preview」のインストール
Visual Studio Codeを起動して
左のアクティビティバーから
「拡張機能」アイコンをクリックします。

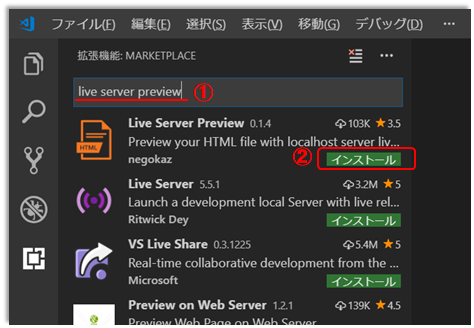
検索窓に
①「live server preview」と入力します。
②検索された拡張機能の中に
「Live Server Preview」があるので
その項目の「インストール」をクリックします。

拡張機能「Live Server Preview」でhtmlを表示
htmlファイルを編集状態にして
F1キーを押します。
コマンドパレットが表示されます。
「Show Live Server Preview」が表示されていれば
それをクリックします。
表示されてなかったら
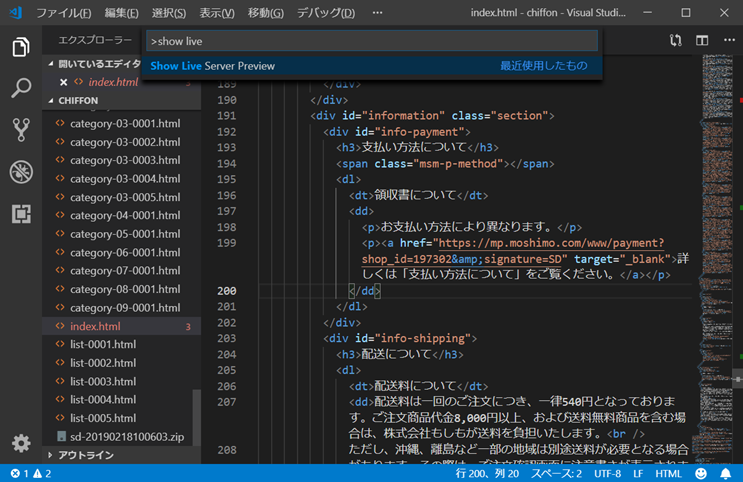
「show live」と入力すると
「Show Live Server Preview」が表示されるので
それをクリックします。

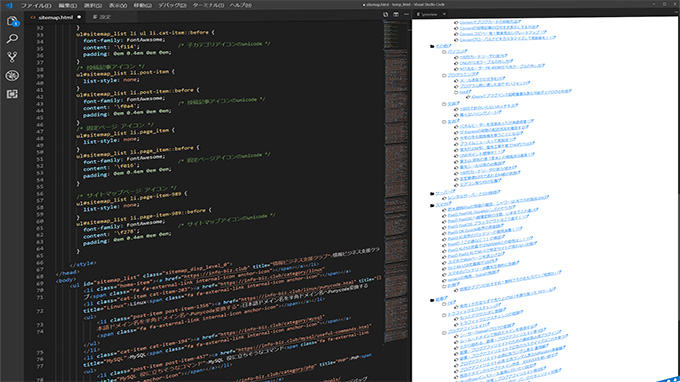
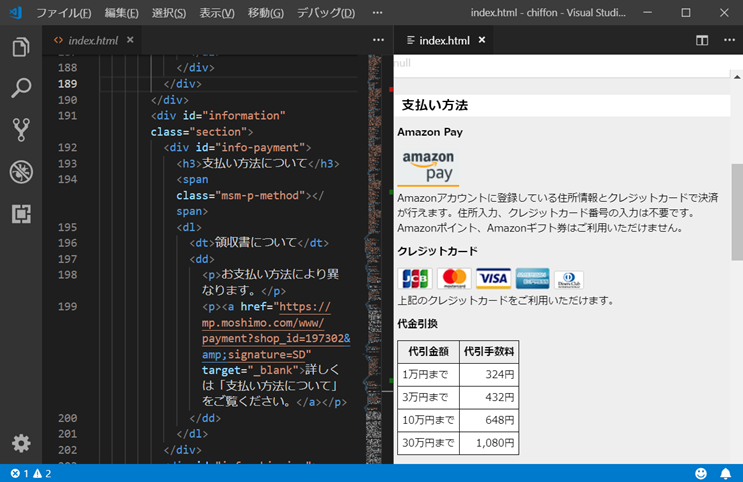
右側にプレビューが表示されます。

拡張機能「Live HTML Previewer」ではどうでしょう?
「Live Server Preview」とは違いリアルタイムでhtmlファイルをプレビュー出来る拡張機能の「Live HTML Previewer」があります。
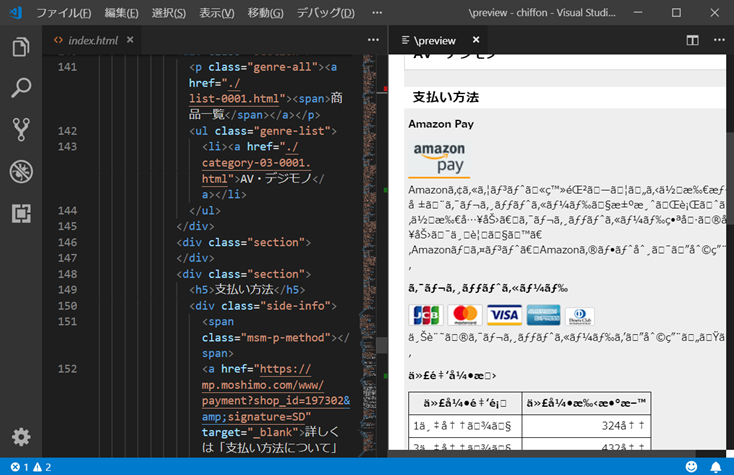
プレビューをVisual Studio Code内に全体表示、右側半分表示、右クリックメニューからブラウザーでのプレビューと機能的にはこちらの方が豊富で、しかも使い勝手が良いのですが、残念まことにマルチバイト文字(日本語等)が文字化けを起こすことがあります。
こんな感じになります。

また、使用方法が悪いのかhtmlのソースを変更るたびにプレビュー画面がチラチラして、
いまいち動作が安定してないうえに、
既に閉じてるhtmlファイルのプレビューが出たりすることもありました。

