
前回、高機能なテキストエディタのATOMをインストール・設定を行いました。
この環境に「emmet」というパッケージをインストールしてhtml開発を加速させます。
emmetの特長は
emmetは、法則(使い方)さえ覚えればhtmlタグを少ないキー入力でスイスイとプログラミングすることが出来ます。
例
#navi>ul.menu>li*4>a Tab
と入力するだけで、以下のように展開されます。
<div id="navi">
<ul class="menu">
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</div>
他にも、html5のテンプレート入力も省略形で入力できます。
省略形の入力の最後は、ReturnではなくTabを打ち込みます。
emmetのインストール
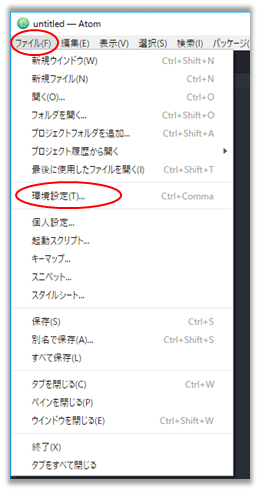
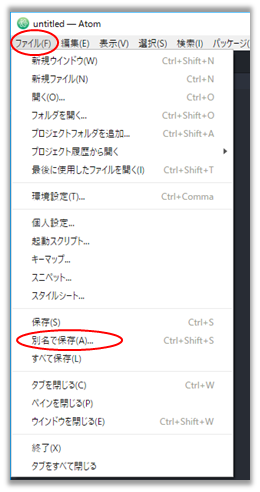
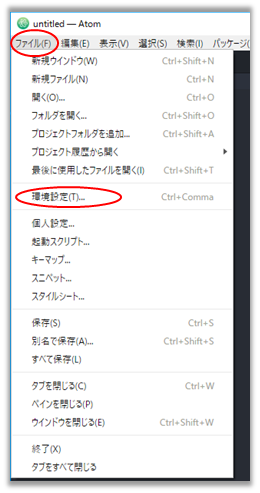
ATOMのメニュー「ファイル」から
「環境設定」をクリックします。

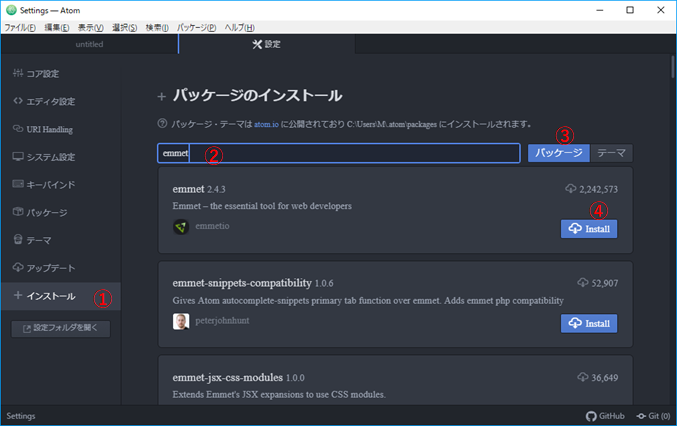
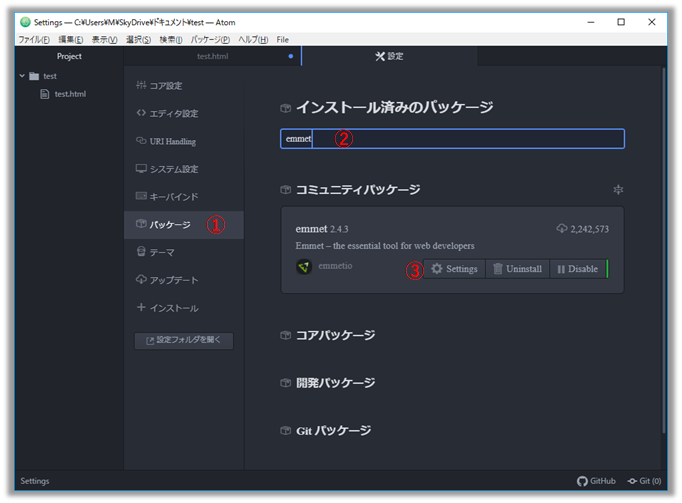
設定メニューの
①「インストール」をクリック
②検索テキストボックスに「emmet」と入力
③「パッケージ」をクリックする。
④検索されたパッケージemmetの「Install」をクリックします。

emmetのインストールは多少時間がかかります。
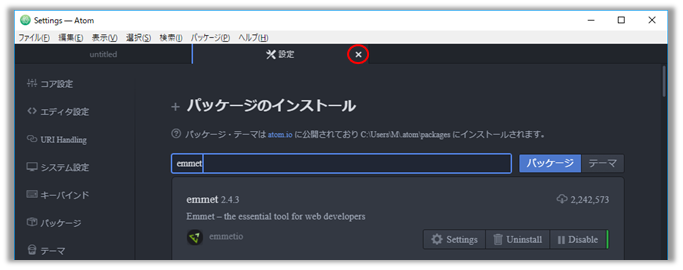
インストールが完了したら
設定ページを閉じます。

emmetのチェック
テスト用にhtmlファイルを作成します。
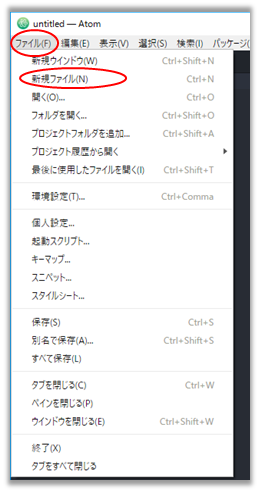
メニューの「ファイル」から
「新規ファイル」をクリックします。

表示されたファイルを
メニューのファイルから
「別名で保存」をクリックします。

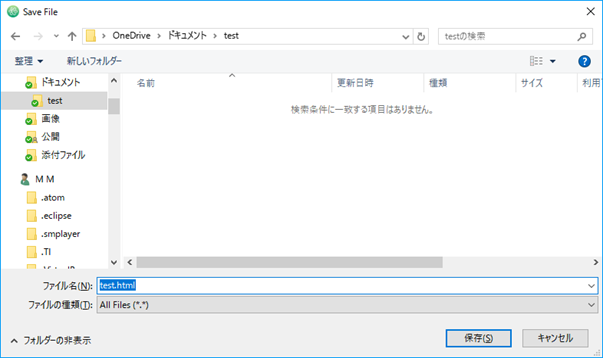
テスト用のフォルダを作成して
適当なファイル名(拡張子はhtml 例test.html)で保存します。

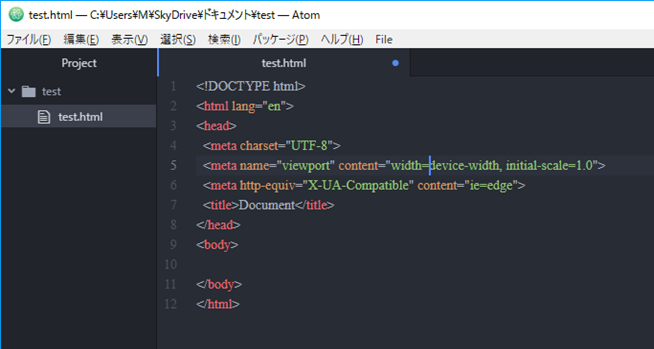
今作成したファイル(例test.html)
の1行目に
! Tabと入力します
! Tabは、html5のテンプレートが作成されます。
しかし、英語圏用になっています。
この"en"を"jp"にしてその他ヘッド部で足りないものを付け加えようと思います。

emmetのテンプレート編集
拡張機能を保存するフォルダを作成する
エクスプローラで
「c:\Users\ユーザー名」に「.atom」というフォルダがあるのでその下に
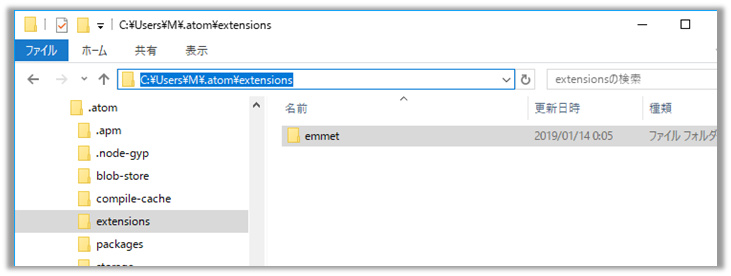
「extensions」フォルダ作成
またその下に
「emmet」を作成します。
「c:\Users\ユーザー名\.atom\extensions\emmet」が出来あがれば正解です。

ATOMに戻って
メニューの「ファイル」から
「環境設定」をクリックします。

設定ページのメニュー
①「パッケージ」をクリック
②インストール済みのパッケージに「emmet」と入力
③ emmetパッケージの「Stttings」をクリックします。

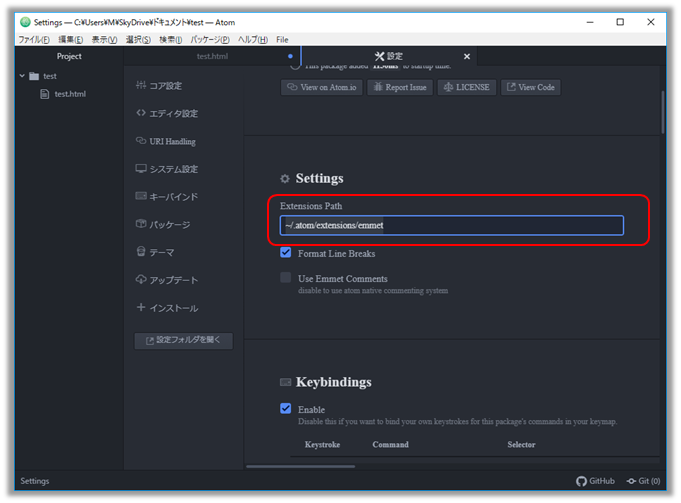
Settingsの
「Extensions Path」に
と入力する。

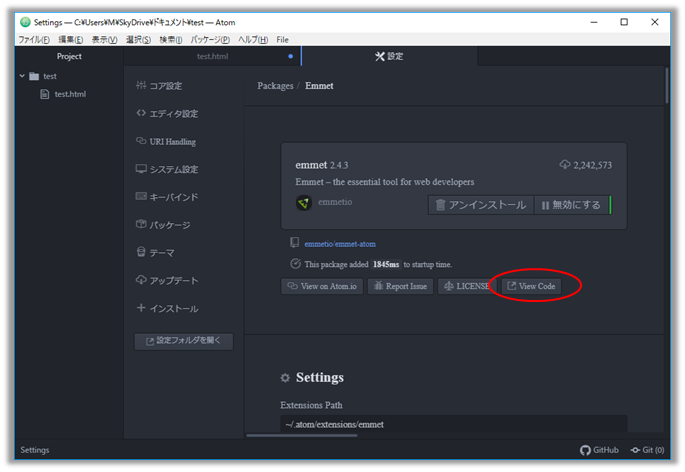
編集対象(snippets.json)を拡張機能用フォルダーへコピー
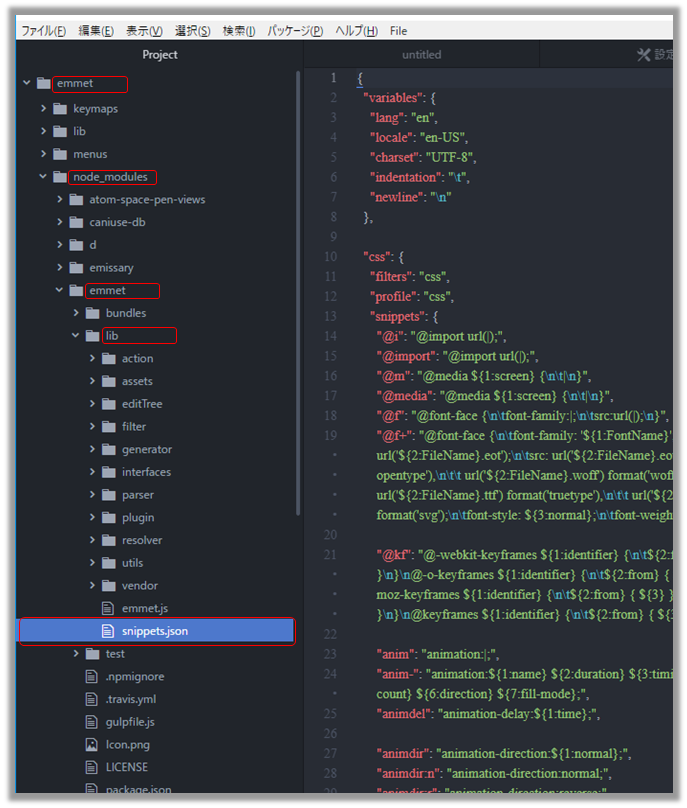
「View Code」をクリックします。

projectペインの
「emmet」の中の
「node_modules」の中の
「emmet」の中の
「lib」の中の
snippets.jsonファイルをクリックします。

開いた「snippets.json」ファイルを
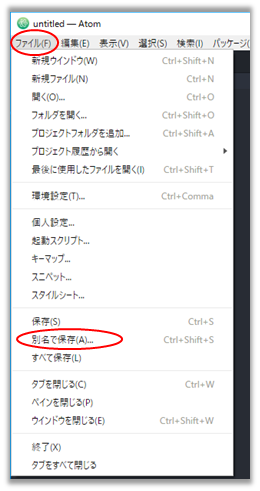
メニューの「ファイル」の
「別名で保存」をクリックします。

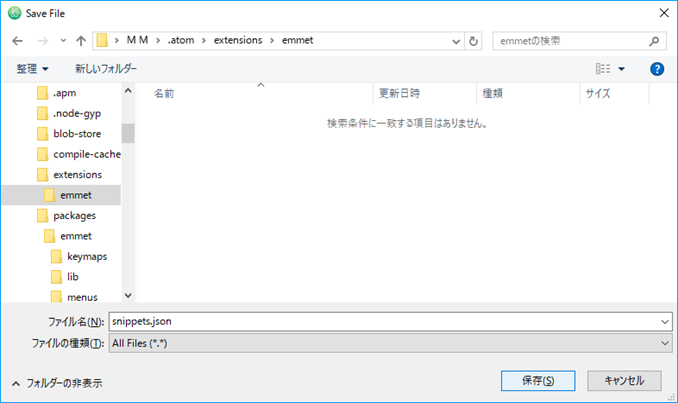
先ほどエクスプローラで作成したフォルダの中に
同じファイル名(snippets.json)で保存します。
「c:\Users\ユーザー名\.atom\extensions\emmet」の中です。

これからは
「c:\Users\ユーザー名\.atom\extensions\emmet\snippets.json」
を編集すればテンプレートに反映されます。
テンプレートファイル(snippets,json)の編集
では、拡張機能用フォルダにある
「snippets.json」ファイルの編集に移ります。
先程保存したファイル
(今ATOMで開いてるsnippets.jsonファイル)
を編集します。
変更箇所は3か所です。
言語関係の編集(enをjpに)
1,2番目の変更
3,4行目辺りの
(バージョンによって異なります)
{
"variables": {
"lang"="en",
"locale"="en-EN",
を
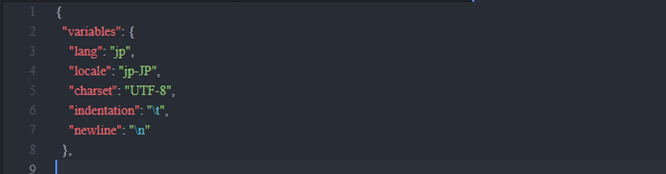
{
"variables": {
"lang"="jp",
"locale"="jp-JP",
に変更

ヘッド部のメタタグなどを充実させる
3番目の変更
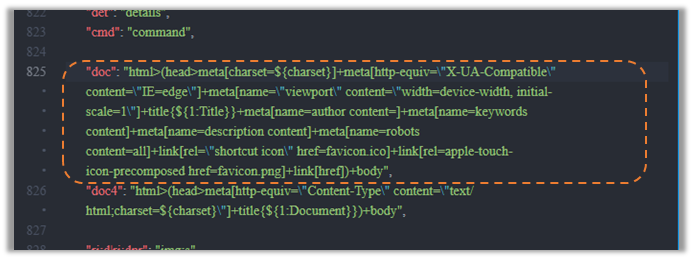
825行目辺りの
(バージョンによって異なります)
"doc": "html>(head>meta[charset=${charset}]+meta:vp+meta:edge+title{${1:Document}})+body",
を
"doc": "html>(head>meta[charset=${charset}]+meta[http-equiv=\"X-UA-Compatible\" content=\"IE=edge\"]+meta[name=\"viewport\" content=\"width=device-width, initial-scale=1\"]+title{${1:Title}}+meta[name=author content=]+meta[name=keywords content]+meta[name=description content]+meta[name=robots content=all]+link[rel=\"shortcut icon\" href=favicon.ico]+link[rel=apple-touch-icon-precomposed href=favicon.png]+link[href])+body",
に変更

こんな感じに!
新テンプレートファイル保存
編集が終わったら
メニューの「ファイル」の
「保存」をクリックします。

emmetのhtml5新テンプレート確認
ATOMを再起動します。
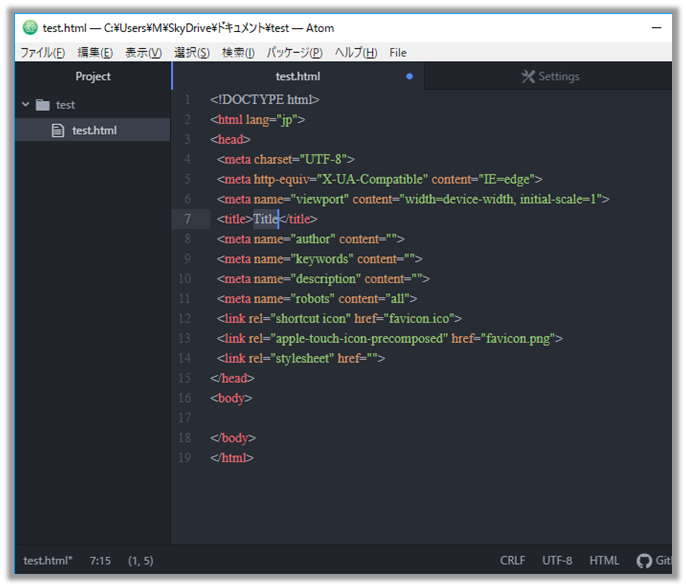
test.htmlファイルに
! Tabと入力します。
html5のテンプレートが新しくなりました。

これで日本語ホームページを簡単に作ることが出来るようになりました。
emmetの省略入力方法は、他にもいろいろあります。
是非、ATOM+emmetでhtmlの開発を加速してください。


