
Microsoftから無料で提供されているコーディング専用エディター
Visual Studio Codeのダウウンロードから日本語で使用できるまでを紹介します。
Visual Srudio Codeのダウンロード
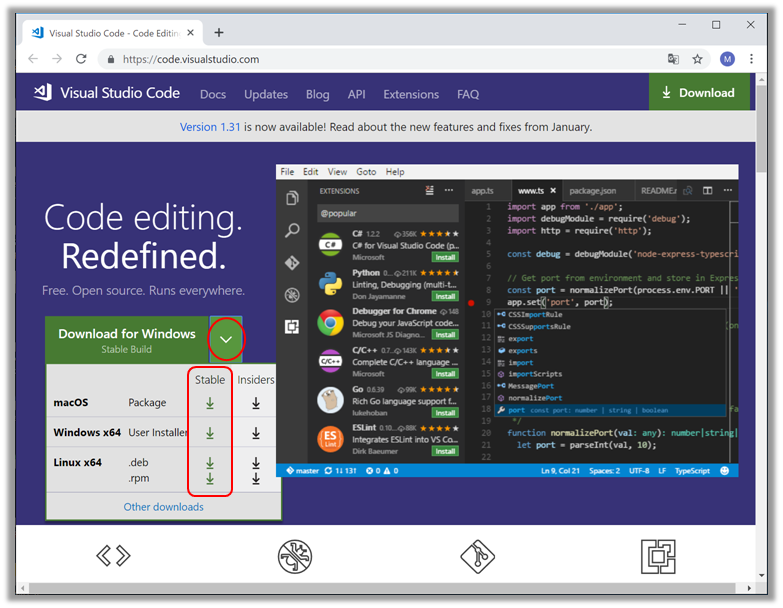
下記URLにアクセスして

「Download Windows」を右横をクリックし
OSに合ったStable(安定)バージョンをダウンロードします。
私は、Windows x64のStableをダウンロードしました。

Visual Srudio Codeのインストール
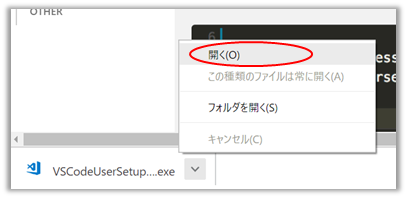
ダウンロードが完了したら
実行(インストール)します。
(実行方法は、ブラウザによって異なります。)

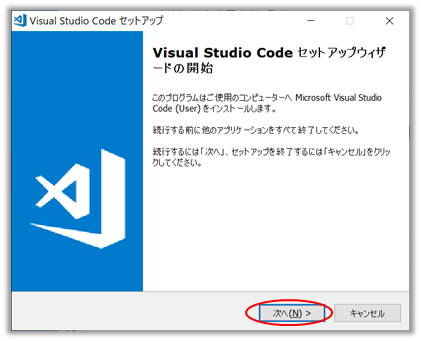
Visual Srudio Codeセットアップウィザードの開始ダイアログが表示されるので
「次へ」をクリックします。

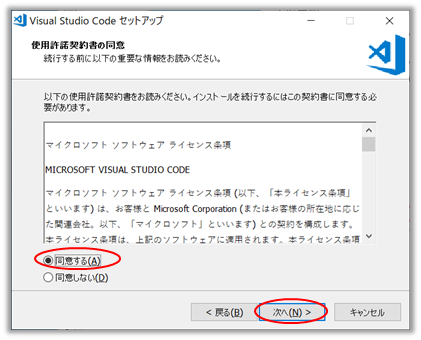
使用許諾契約書の同意は、
「同意します」を選択して
「次へ」をクリックします。

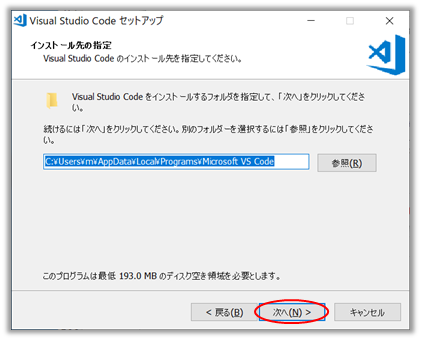
インストール先の指定は、
特に問題なければそのままか、
変更しても良いです。
「次へ」をクリックします。

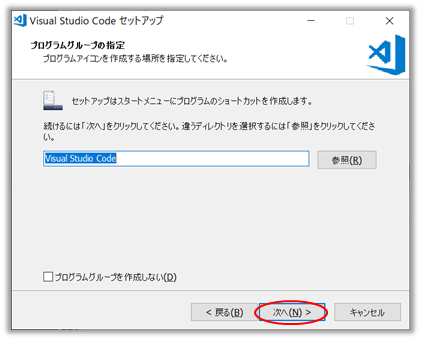
プログラムグループの指定も、
特に問題なければそのままか、
変更しても良いです。
「次へ」をクリックします。

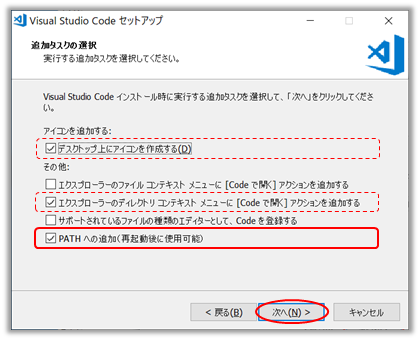
追加タスクの選択は、
好みで、適当に選択します。
私の場合は、
「デスクトップ上にアイコンを作成する」
「エクスプローラのディレクトリ コンテキストメニューの[Codeで開く]アクションを追加する」
にチェックを入れました。
プロジェクトとしては、ディレクトリ毎の扱いにすることがほとんどなので。
「PATHへの追加(再起動後に使用可能)の選択は必須だと思います。
選択が終わったら
「次へ」をクリックします。

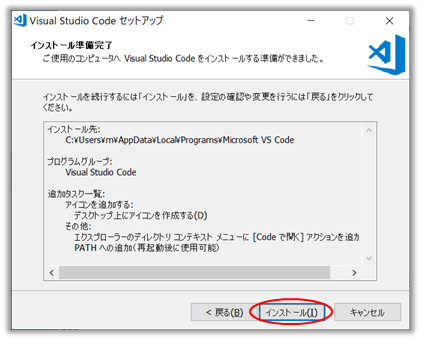
インストール準備完了が表示されたら
「インストール」をクリックします。

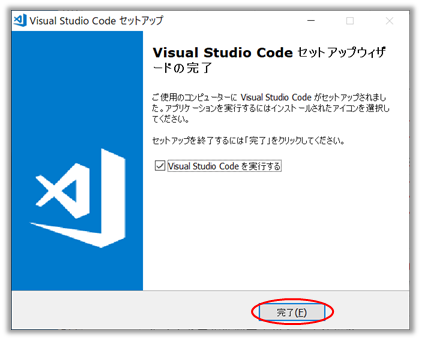
Visual Srudio Codeセットアップウィザードの完了が表示されたら
「完了」をクリックしてセットアップを終了します。

Visual Srudio Codeの日本語化
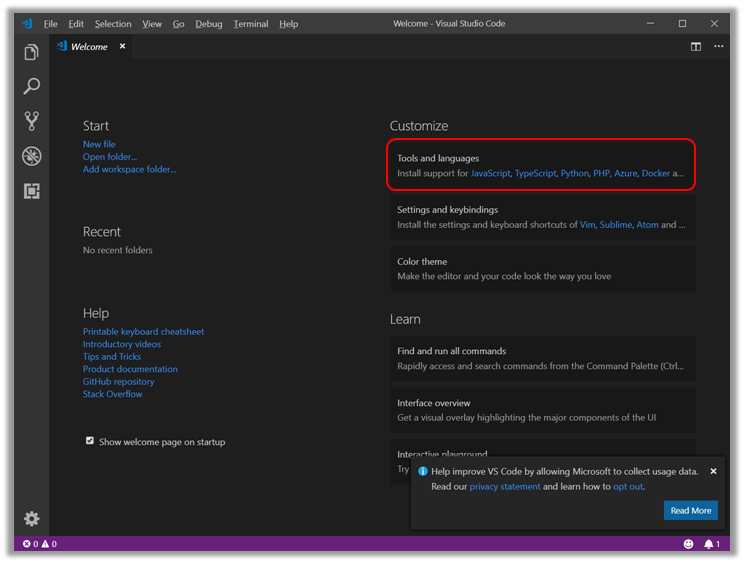
Visual Srudio Code起動

右側の「Customize」の真下「Tools and languages」
または
左アイコンメニューの「Extensions」
をクリックして。
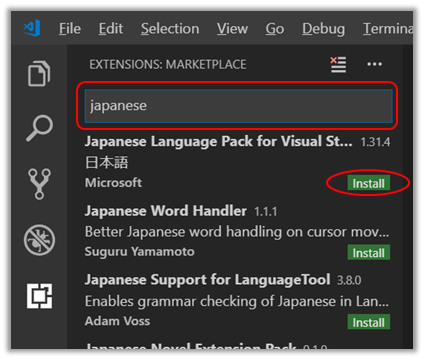
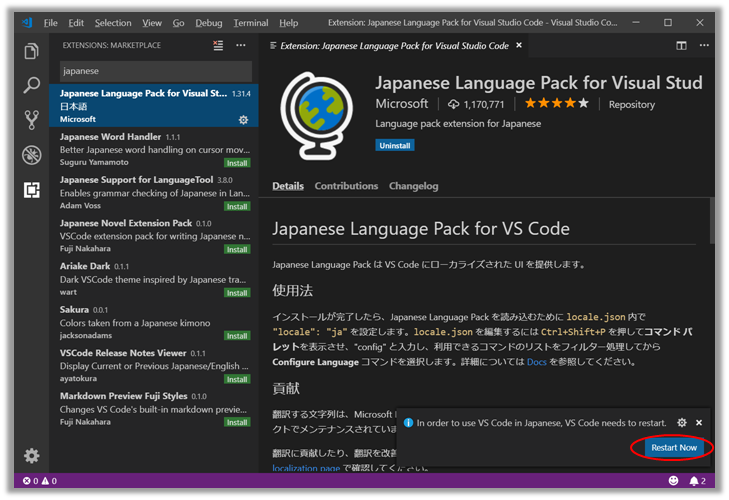
EXTENSIONS:MARKETPLASEの検索窓に
「japanese」と入力します。
検索された
Japnese Language Pack for Visual St…
の「Install」をクリックします。

右下に Visual Studio Codeを再起動するメッセージが表示されるので
「Restart Now」をクリックします。

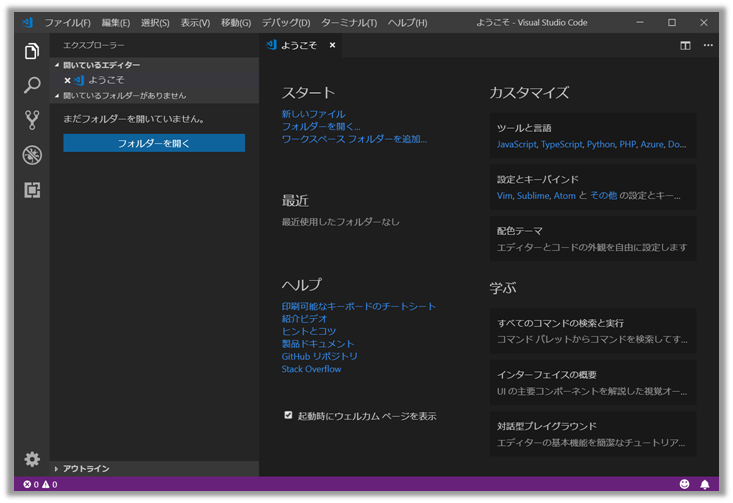
Visual Studio Codeを再起動すると
もう日本語化されています。

Visual Studio Code 日本語を使ってみる
早速使ってみましょう
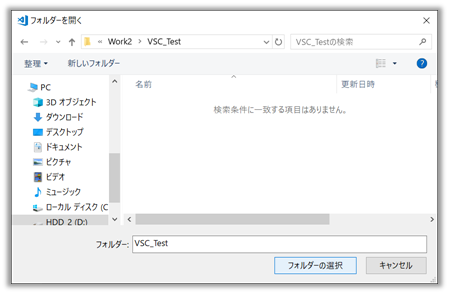
メニューの「ファイル」から
「フォルダーを開く」
で適当なフォルダを選択します。
とりあえずテスト用にフォルダを作っても良いです。

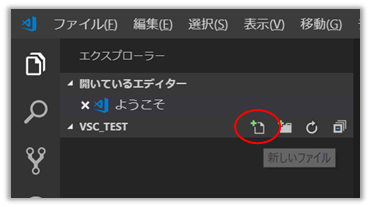
Visual Studio Codeのエクスプローラに新たなフォルダが追加されました。

開いたフォルダにファイルを新規に追加します。
開いたフォルダ名の右のアイコン類から
「新しいファイル」をクリックします。

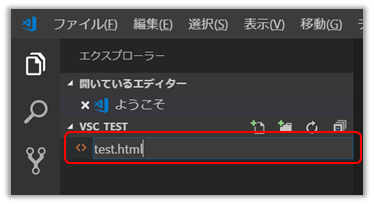
新しいファイルのファイル名を要求されるので
入力します
(htmlファイルを入力しました。)

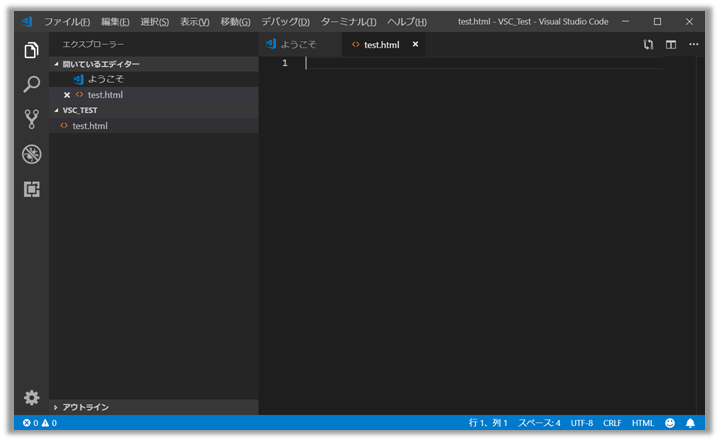
ファイル名を入力すると、ファイルが開いて編集可能な状態になります。

実はVisual Studio Codeは、初期状態から
爆速コーディングが出来る「Emmet」機能が有る!
と言うことなので試しに短縮入力で、htmlのテンプレートを取り込みます。
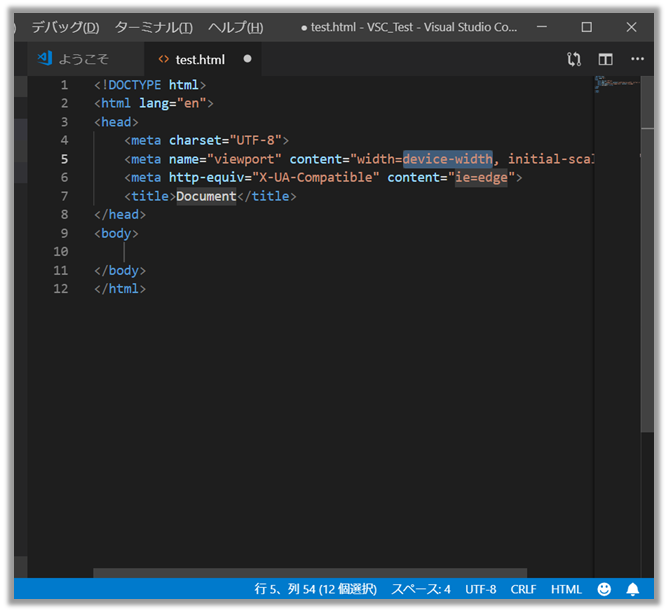
! Tabと入力してみます。

お見事!その通りでした!
英語圏モードのコードですが
htmlのテンプレートが出てきました。
まとめ
コードの補完も安定して出来る上に
標準でEmmet、minmap機能が実装されており結構使い勝手が良さそうです。
英語コードの部分「en」を日本語コード「jp」にすれば文句なしって感じでした。
メインで使用するエディタになりそうです。

