
ソースコードのハイライト化ってこんな感じ
<?php
header('Content-Type: text/html;charset=UTF-8');
mb_language("Japanese");
mb_internal_encoding("UTF-8");
mb_http_input("UTF-8");
mb_http_output('UTF-8');
?>
よくソースコードがこうなりますとか、表示させたい場合が有るかと思いますが、通常はその為のプラグインが必要になります。
しか~し!!
Simplicity2.1.6以降では、プラグイン無しで、なんと!ソースコードをハイライト表示出来るんです。
その方法を説明します
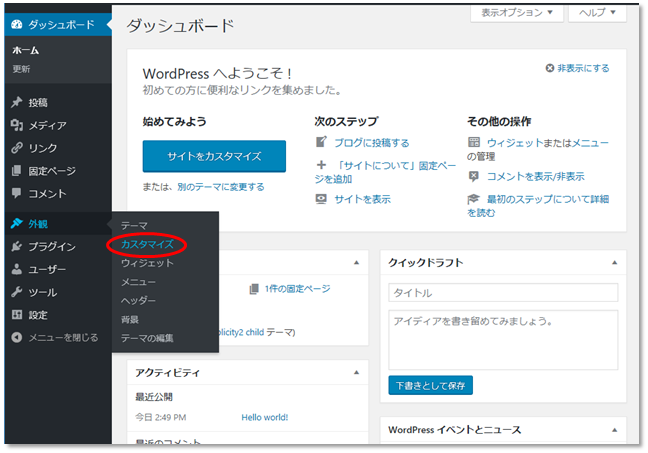
WrodPressのダッシュボードの外観のカスタマイズをクリックします。

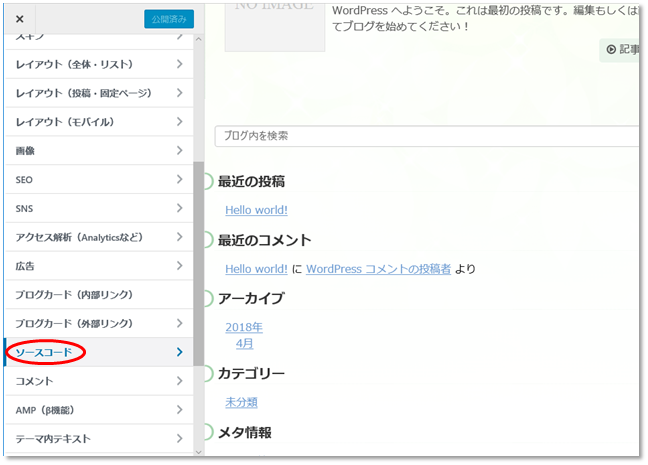
カスタマイズ項目から「ソースコード」をクリックします。

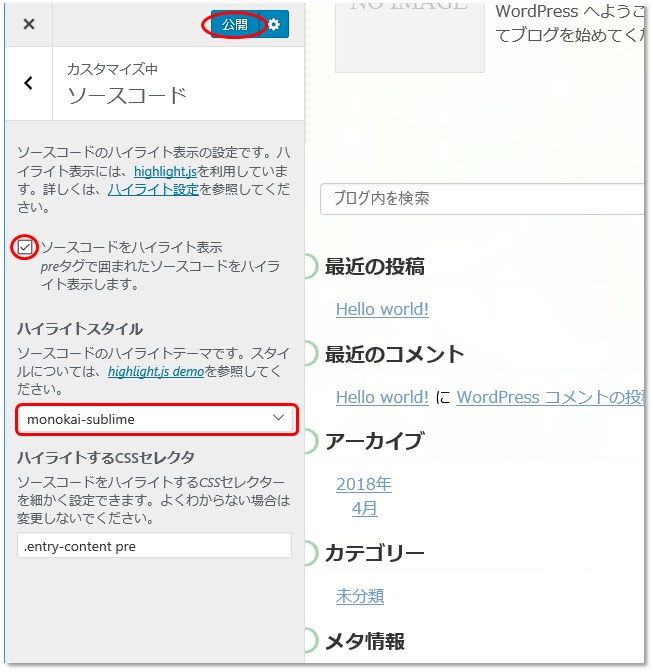
カスタマイズのソースコードで
「ソースコードをハイライト表示」にチェックを入れます。
「ハイライトスタイル」の設定は好みで選択できます。今回はSimplicityの説明での例の
「monokai-sublime」を選択してみました。

「ハイライトするCSSセレクタ」は初期設定の .entry-content pre です。
<pre> と </pre> に囲まれたコードがハイライト表示されます。
設定を有効にするには、上の方にある「公開」ボタンをクリックします。
「ハイライトスタイル」の詳しい設定例は下記のホームページにあります。

We're not a CDN - highlight.js