
exe_phpは、以前「WordPressでファイル指定して実行する汎用ショートコード」の記事で作成した汎用ショートコードです。

この任意のphpファイルを実行できる汎用ショートコードを使って動的ページを作る実践編です。
実行させる任意のPHPファイルを作成する
簡単な例題として、Web間の通信などでマルチバイトや特殊文字を扱いやすいコードへ変換する
URLエンコード、URLデコードを行うためのページを作ってみます。
作成するphpファイル名は「url_enc-dec.php」とします。
外観と動作
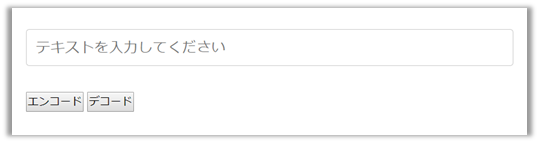
外観はこんな感じです。

テキストボックスに入力された文字列を、
押された「エンコード」「デコード」ボタンに応じて変換後、
テキストボックスへ戻す動作をさせます。
ソースコード
プログラムは、php + html の構成にしました。
<?php
$act = $_POST['act'];
$input_text = $_POST['url_text'];
if($act == "enc"){
$url_text = urlencode($input_text);
}
else if($act == "dec"){
$url_text = urldecode($input_text);
}
else{
$url_text = $input_text;
}
?>
<br>
<form action="<?=$_SERVER['REQUEST_URI']?>" method="POST">
<input type="text" name="url_text" value="<?=$url_text?>" placeholder="テキストを入力してください">
<br>
<br>
<button type="submit" name="act" value="enc">エンコード</button>
<button type="submit" name="act" value="dec">デコード</button>
</form>
<br>
<br>
<br>
<br>
<br>
通信は、WordPressとの干渉をなるべく避けるために「post」で行います。
URLエンコード、デコードは、phpの関数を使います。
前半はphpで後半はUI(外観)となるhtmlです。
フォームでポストする先は、このページ(ショートコードexe_phpを書いた記事)になります。
通常自ページの送り先は「$_SERVER['PHP_SELF']」を使いがちですが、
WordPressなのでどの記事からでも「index.php」になってしまいます。
ちゃんと記事のURLを指定できるように「$_SERVER['REQUEST_URI']」を指定するのがコツです。
作成したphpファイルをアップロード
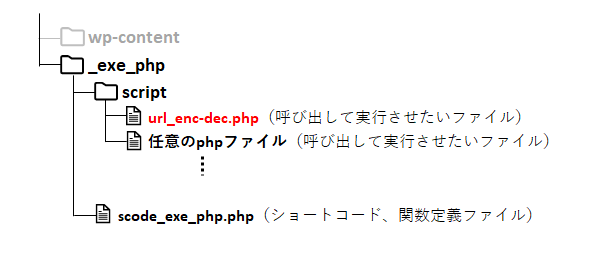
このソースコードのファイル「url_enc-dec.php」を「script」フォルダーへアップロードします。
(前回の「WordPressでファイル指定して実行する汎用ショートコード」で作成したフォルダ)

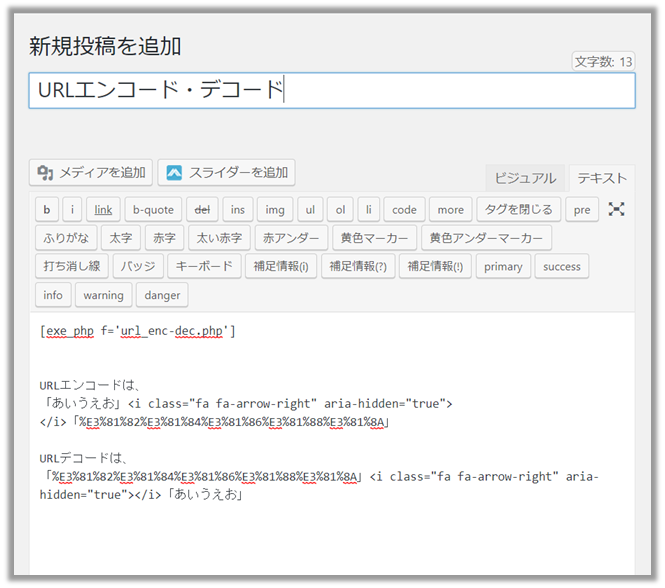
URLエンコード・デコード記事を作成
作成してアップロードした「url_enc-dec.php」を読み込んで実行させるための動的ページ(WordPressの記事)を作ります。
通常の投稿記事の新規追加で
タイトル
「URLエンコード・デコード」
として、記事の内容は
必ずテキストモードで
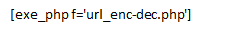
以下のショートコードを入力します。

指定したphpファイルを読みこんで実行するショートコード「exe_php」とファイル指定のパラメータ「f='ファイル名'」です。
このショートコードだけでOKです。
実際の投稿例です。
ショートコードと
簡単な説明を加えました。

汎用ショートコード「exe_php」を用いた動的ページ作成のまとめ
動作させたいphpファイルをアップロードして、ショートコード「exe_php」で呼び出すだけなので
新たにショートコードを作る面倒もなく結構便利です。
今回作成した「URLエンコード・デコード」ページは、動作サンプルとして以下のページになってます。

また、このショートコード「exe_php」は、以下のページでも利用しています。

このページは、投稿記事でありながら、検索をして結果を表示する動的ページになってます。
汎用ショートコードexe_phpは、
WordPressでの動的記事ページ作成において、十分に役立つ汎用ショートコードです。

