
WordPressのマルチサイト機能をXSERVER上で実現してみます。
WordPressのマルチサイト機能とは
1つのWordPressをインストールして、複数のWordPressサイトを構築する機能で、ダッシュボードはサイト毎に別々になり、テーマもサイト毎に設定します。
管理は1か所で行うことが出来ます。
マルチサイト機能の運用種類
マルチサイト機能には、次の三つの運用方法があります。
1.サブドメイン運用
2.サブディレクトリ運用
3.複数ドメイン運用
今回は、比較的ハードルの低い「2.サブディレクトリ運用」で設定を行いたいと思います。
今回のマルチサイトの構成
| sample.com | WordPress1 (実際にインストール) |
| sample.com/dog/ | WordPress2 サブディレクトリ |
| sample.com/catg/ | WordPress3 サブディレクトリ(将来) |
| sample.com/bird/ | WordPress4 サブディレクトリ(将来) |
WordPressマルチサイト設定方法
通常にインストールされたWordPressをもとに設定方法を説明していきます。
マルチサイト化した後にメインのブログのURLを変更する手段が見つからなかった(http://xxxx.xxxの部分が固定化されてhttpsへの変更するとが出来なかった)
多分変更する方法は有るのかと思いますが...
マルチサイト化前準備
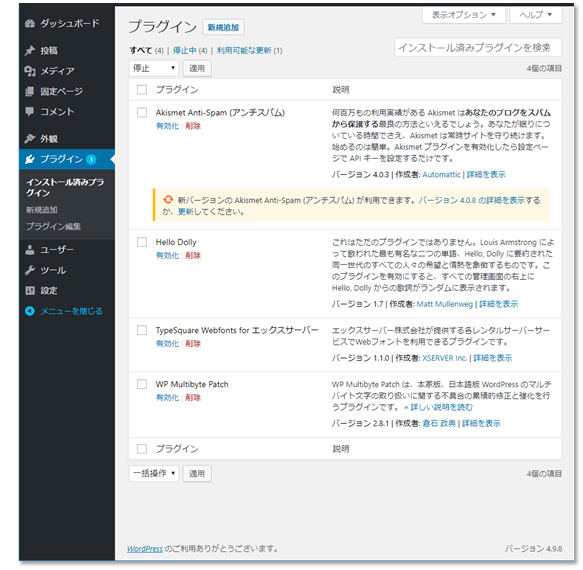
マルチサイトに設定する前準備として、WordPressのプラグインを全て無効にしておく必要があります。

WordPressのコンフィグレーションファイルの設定
WordPressをインストールしたディレクトリの「wp-config.php」ファイルに
define('WP_ALLOW_MULTISITE', true);
を追加します。
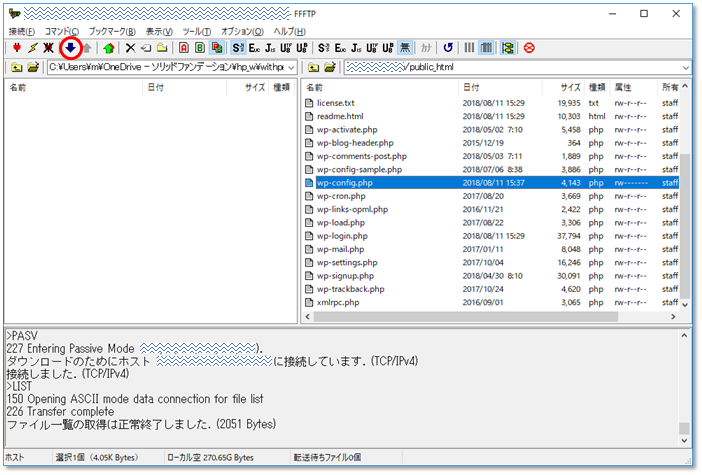
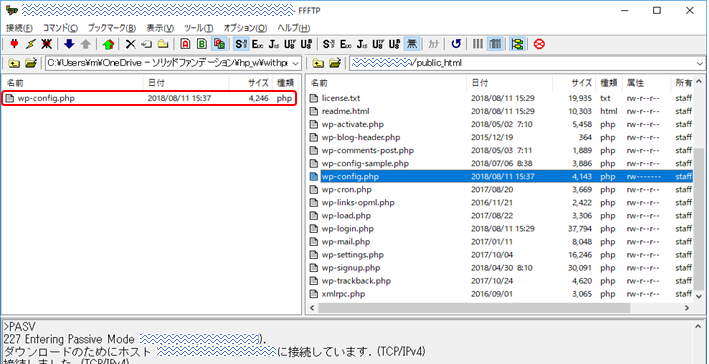
FTPツールのFFFTPで、XSERVERから自分のPCへ「wp-config.php」ファイルをダウンロードして編集後アップロードします。
FFFTPの使い方は、以前説明しているので以下を参照してください。

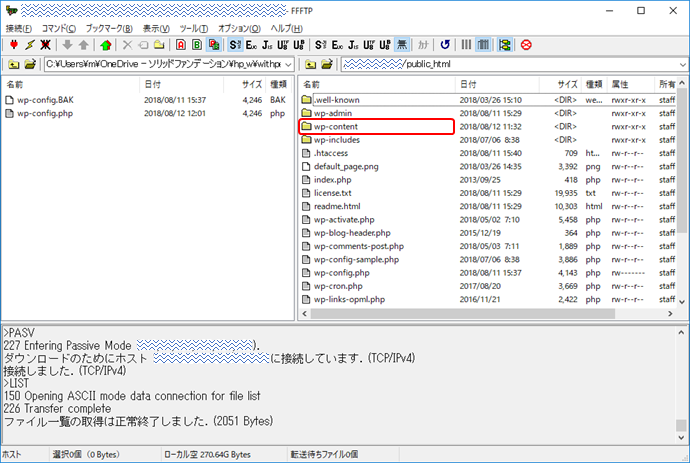
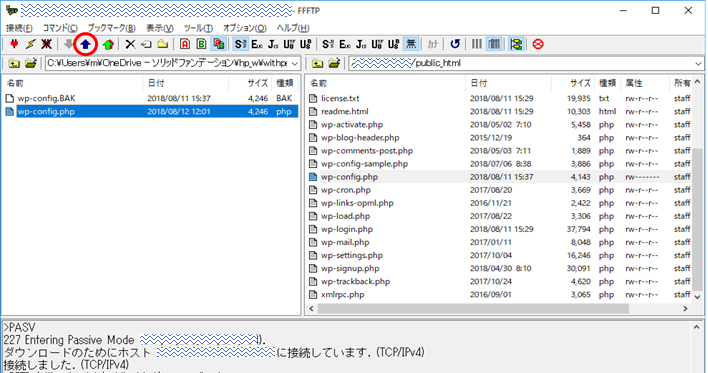
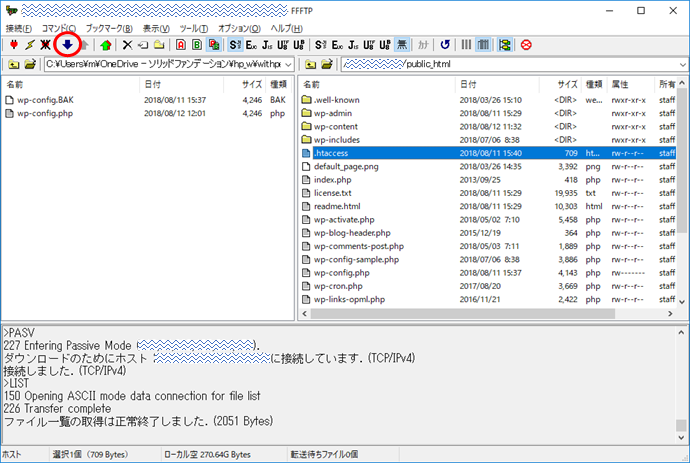
サーバー側の「wp-config.php」を選択してダウンロードボタンを左クリックします。

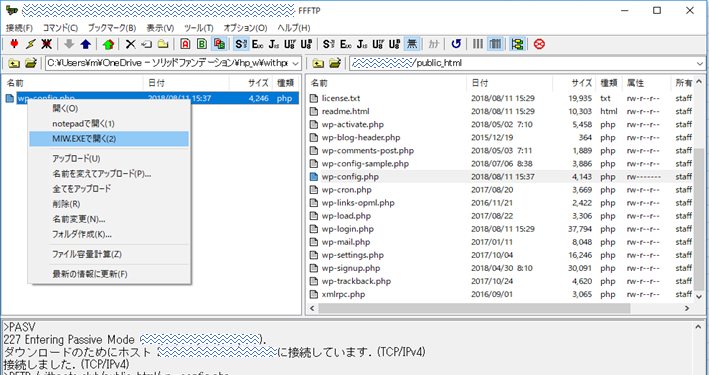
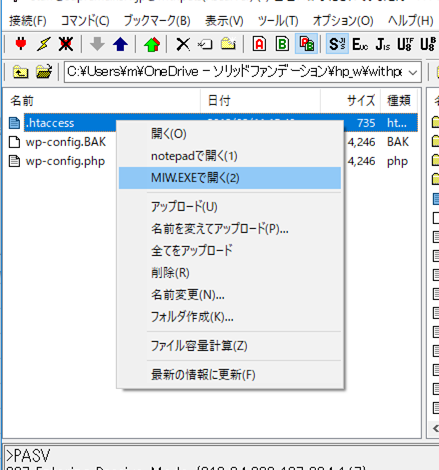
ダウンロードしたローカル側「wp-config.php」の上で右クリック

テキストエディタ(メモ帳以外)で開くを選択

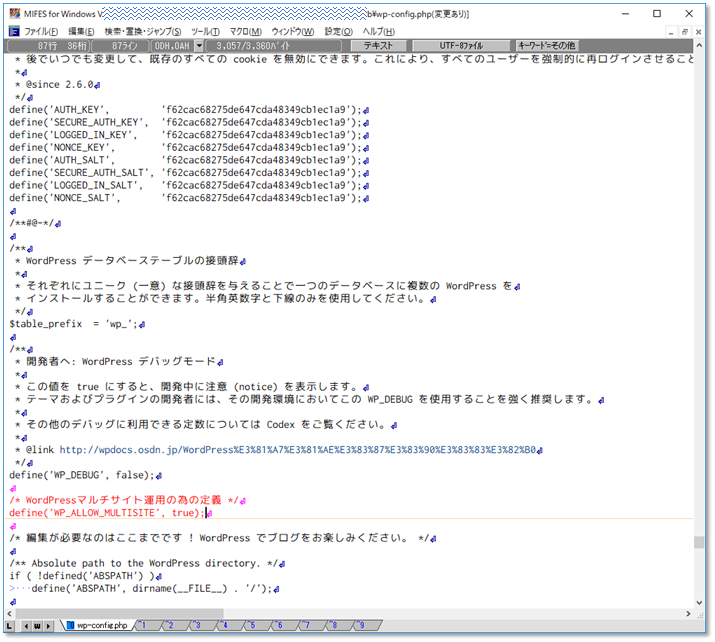
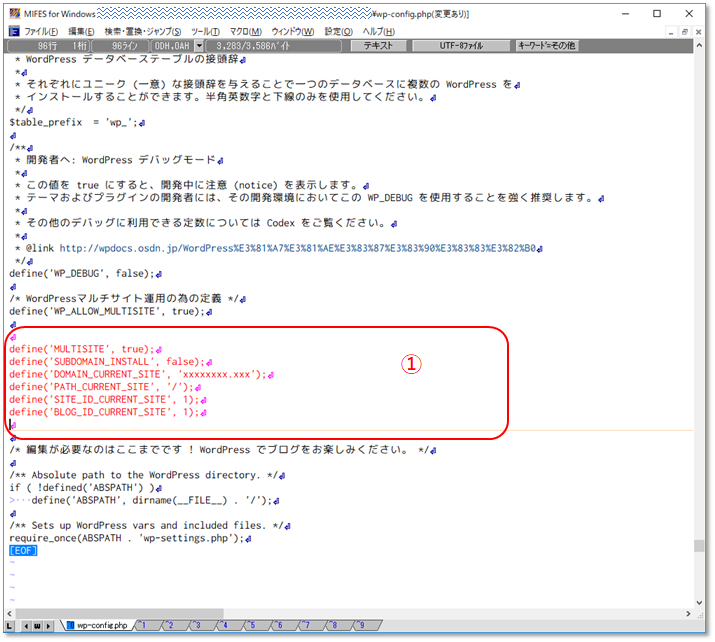
テキストエディタで
/* WordPressマルチサイト運用の為の定義 */
define('WP_ALLOW_MULTISITE', true);
を追加してSaveします。

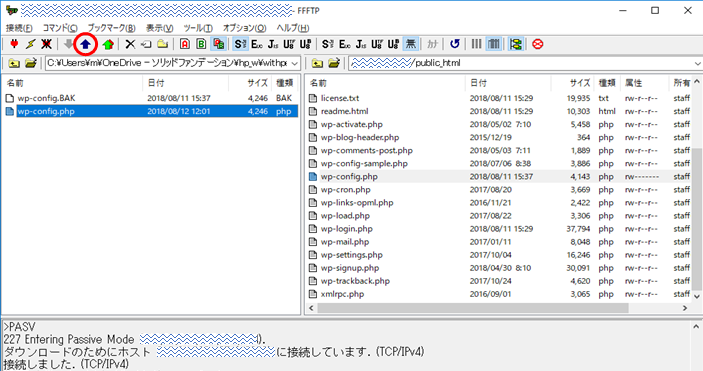
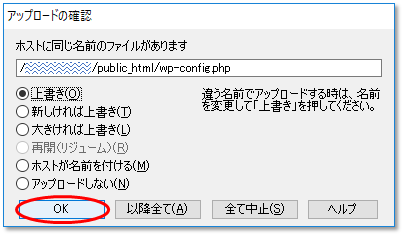
Saveしたローカル側の「wp-config.php」ファイルを選択してアップロードボタンを左クリックします


これで、WordPressのコンフィグレーションファイルの設定は一旦完了ですが、後で再度追加変更を行うので、ローカル側の「wp-config.php」ファイルは削除しないでください。
wp-contentsフォルダ内に「blogs.dir」フォルダを作成
FFFTPのサーバー側のwp-contentsフォルダをダブルクリックします。

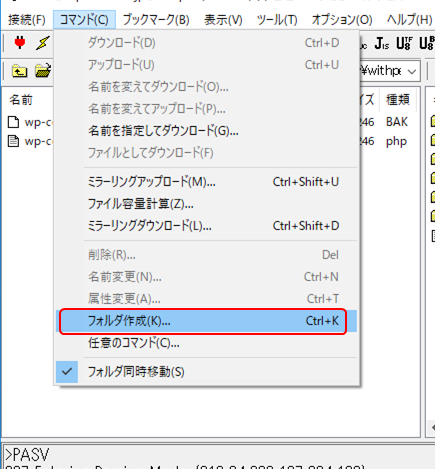
FFFTPの「メニュー」の「コマンド」の「フォルダ作成」を左クリックします。

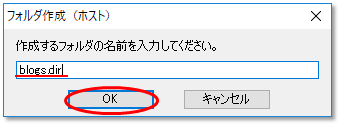
フォルダ作成で、フォルダ名を「blogs.dir」と入力して「OK」ボタンを左クリックします。

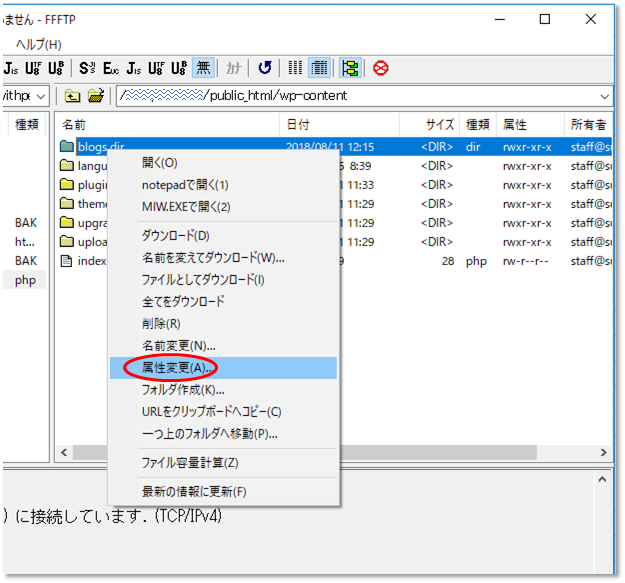
出来上がったフォルダ上で右クリックして「属性変更」ボタンを左クリックします。

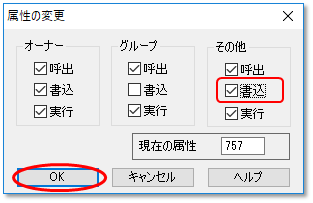
属性を、755または、757に設定し「OK」ボタンを左クリックします。

サイトネットワークの設置
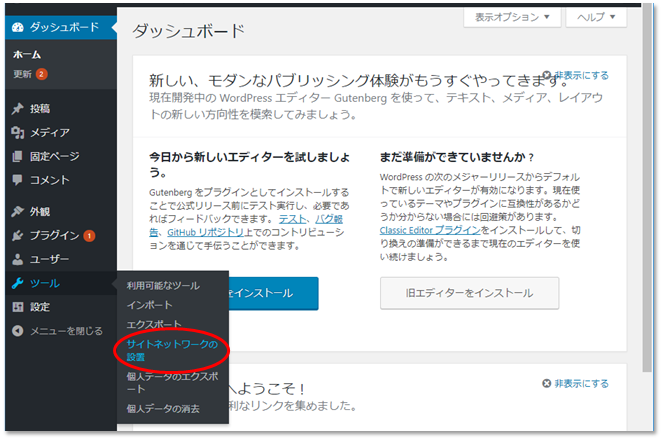
WordPressにログインして、ダッシュボードの「ツール」の「サイトネットワークの設置」を左クリックします。

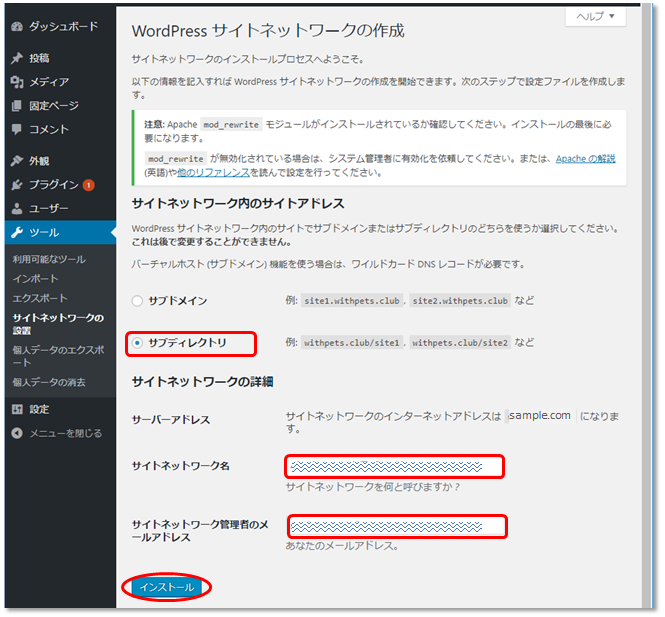
「WordPressサイトネットワークの作成」ページで、「サブディレクトリ」にチェック、サイトネットワーク名、サイトネットワーク管理者のメールアドレスを入力して「インストール」ボタンを左クリックします。

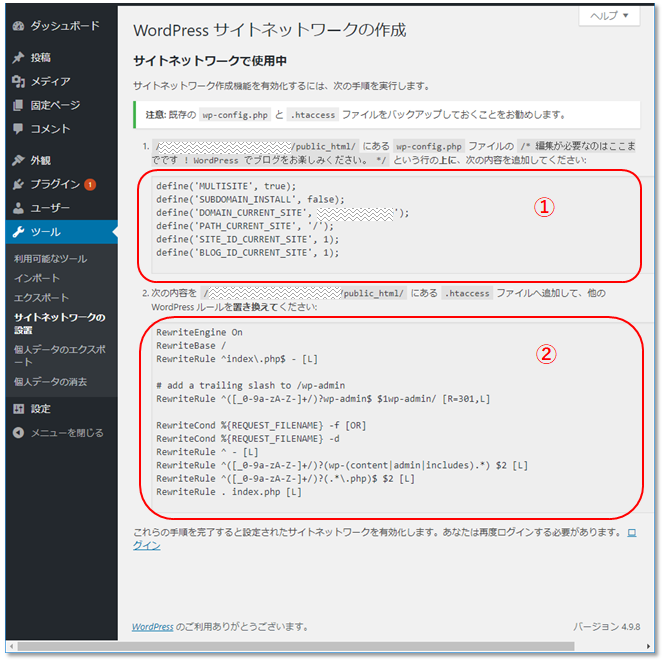
サイトネットワーク作成機能を有効化する為の手順が表示されます。

①、②の順を追って設定します。
①WordPressのコンフィグレーションファイルの設定
先程変更を加えた「wp-config.php」ファイルを先程と同じ要領でテキストエディタで編集します。

①の部分をそのままコピー&ペーストで貼り付けたら、Saveします。
FFFTPで編集した「wp-config.php」ファイルを再度アップロードします。


②「.htaccess」ファイルを編集
FFFTPでサーバーから自分のPCへ一旦「.htaccess」ファイルをダウンロードして、②の編集をしてアップロードしてサーバーへ戻します。
「.htaccess」ファイルは、WordPressをインストールした場所(先程の「wp-config.php」ファイルと同じ場所)にあります。
FFFTPでサーバー側の「.htaccess」ファイルを選択後、ダウンロードボタンを左クリックします。

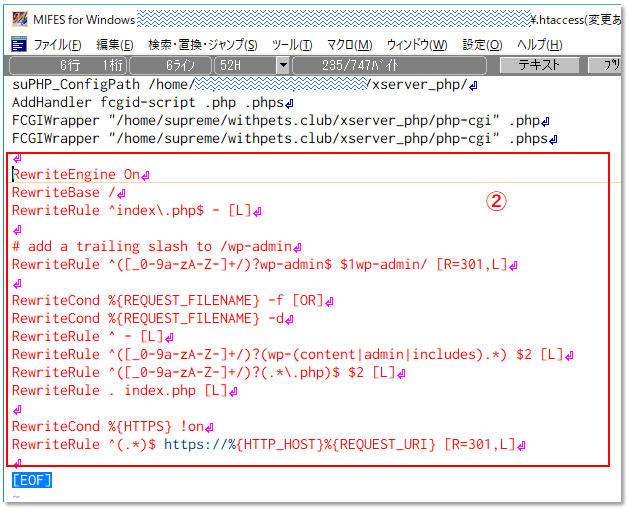
ダウロード後は、先程と同じ要領でテキストエディタで「.htaccess」ファイルを開きます。

②の部分をリライトコマンド部分にコピー&ペーストで貼り付け置き換えて、Saveします。

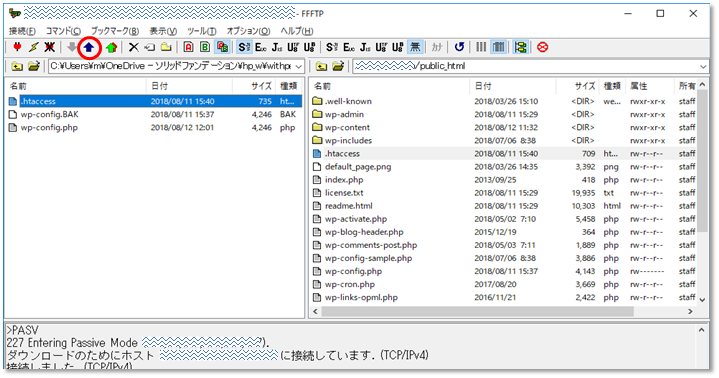
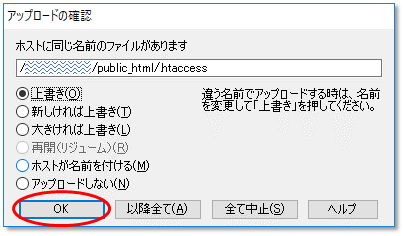
FFFTPで編集した「.htaccess」ファイルをサーバーアップロードして戻します。


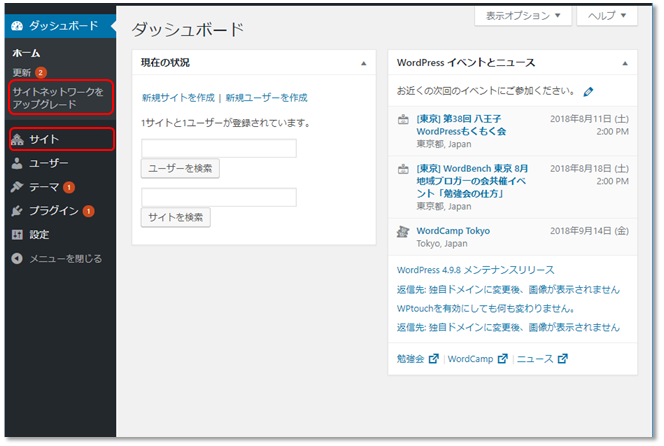
再度WordPressにログインすると、通常では見慣れないメニュー項目が増えて、マルチサイト化は完了しました。

マルチサイト化の確認
実際に複数サイトを管理できるのか、簡単な確認をしてみます。
サブディレクトリ新しいサイトを追加
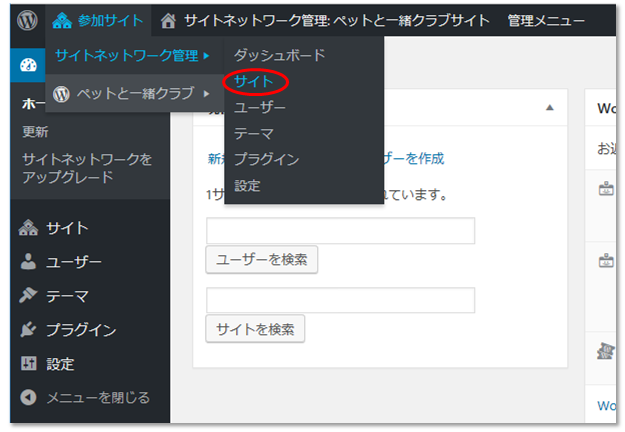
WrodPressのAdminメニューの「参加サイト」の「サイトネットワーク管理」の「サイト」を左クリックします。

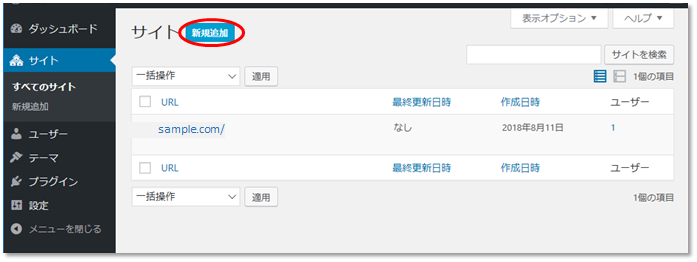
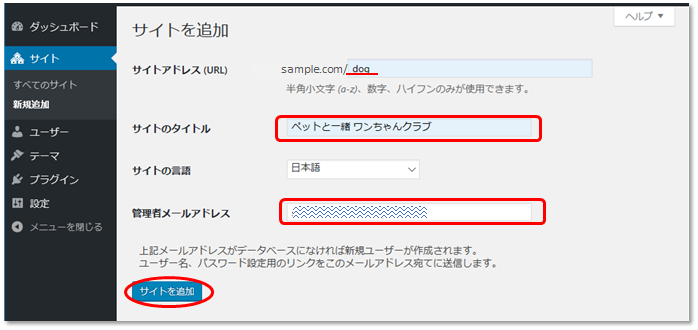
「サイト」ページが表示されるので「新規追加」ボタンを左クリックします。

「サイトを追加」ページの「サイトアドレス」へ新規に追加するサイトのサブディレクト名を入力
「サイトタイトル」「管理者メールアドレス」(メインのサイトのメールアドレス可)を入力して「サイトを追加」ボタンを左クリックします。

これで簡単に新しいサイトを追加することが出来ました。

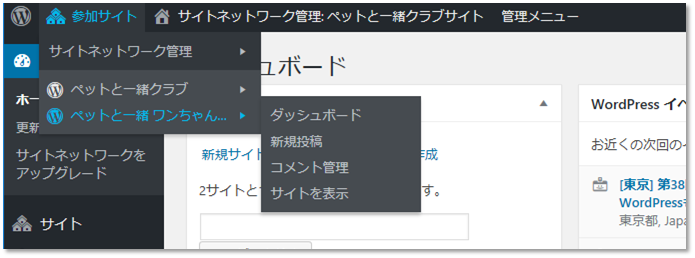
作成した複数のサイトの切り換えは、Adminメニューの「参加サイト」からそれぞれのダッシュボードへ行くことが出来ます。
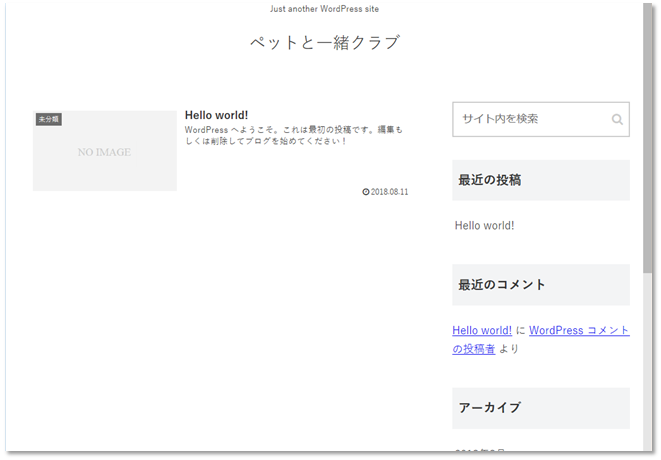
ここで、作成した2つのサイト(テーマだけ設定してまだ記事の投稿はまだ)をご覧ください。
メインサイト
テーマは、「Cocoon」です。

サブディレクトリに作ったサイト
テーマは、「Twenty Seventeen」です。

インストールしたWrodPressは1つだけで複数のテーマも別のサイトを一元管理することが出来ました。