
WordPress(テーマSimplicity2)の文章修飾
WordPress(テーマはSimplicity2)で投稿する時利用しているビジュアルエディタTinyMCE
では文章を簡単に修飾出来るようになっています。今回は、どの様な修飾が出来るのか、その入力方法をまとめてみました。
WrodPressのインストール方法はこちらで説明しています。

WordPressのテーマSimplicity2をインストールする方法は、こちらから。

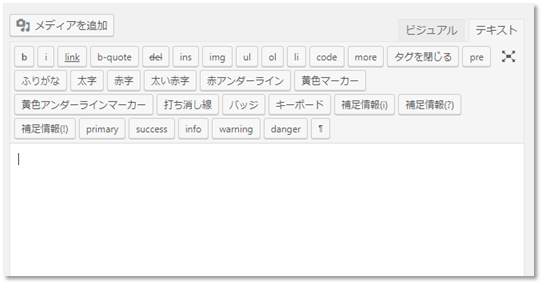
ビジュアルエディタTinyMCEとは
ブログ記事の新規作成、編集を行ったり、固定ページの作成、編集を行ったりするエディタ。
入力モードはビジュアルとテキストの2種類があり変更はタブをクリックすることで、いつでも簡単に行えます。
ビジュアルモード

右上のビジュアルタグをクリックするとビジュアルモードとなり、実際に出来ある記事とほぼ同じ見た目で表示しながら編集することが出来まs。
テキストモード

右上のテキストタグをクリックするとテキストモードとなり、HTMLタグの入力も出来ます。
ビジュアルエディタTinyMCEでの文章修飾入力
ビジュアルモードとテキストモードで修飾できるものが違うので、修飾する方法によって切り換えが必要です。
ビジュアルモードでの修飾
ボタンをクリックして修飾範囲枠を出したり、修飾したい文字列を選択して修飾するボタンを押したりして使用します。
引用枠
文章を引用したりする際の、ダブルクォーテーションで囲んだ枠

ダブルクォーテーションのアイコンをクリックすると空の引用枠が出現するので、
枠の中に文章を書き入れます。
文章を枠の中に入力
テキストモードでの修飾
テキストモードの場合は、ほとんど次の順序で修飾を行います。
①修飾開始のHTMLタグをアイコンボタンをクリックすることで出す。
②修飾する文章を入力する。
③修飾終了のHTMLタグをアイコンボタンをクリックすることで出す。
①と③のアイコンボタンは、同じボタンで、③のボタンは①のボタンの先頭に"/"が付きます。
太字
①太字ボタンをクリック。
②太字
③/太字ボタンをクリック。
修飾結果
太字
赤字
①赤字ボタンをクリック。
②赤字
③/赤字ボタンをクリック。
修飾結果
赤字
太い赤字
①太い赤字ボタンをクリック。
②太い赤字
③/太い赤字ボタンをクリック。
修飾結果
太い赤字
赤いアンダーライン
①赤いアンダーラインボタンをクリック。
②赤いアンダーライン
③/赤いアンダーラインボタンをクリック。
修飾結果
赤いアンダーライン
黄色いマーカー
①黄色いマーカーボタンをクリック。
②黄色いマーカー
③/黄色いマーカーボタンをクリック。
修飾結果
黄色いマーカー
黄色いアンダーラインマーカー
①黄色いアンダーラインマーカーボタンをクリック。
②黄色いアンダーラインマーカー
③/黄色いアンダーラインマーカーボタンをクリック。
修飾結果
黄色いアンダーラインマーカー
打消し線
①打消し線ボタンをクリック。
②打消し線
③/打消し線ボタンをクリック。
修飾結果
打消し線
バッジ
①バッジボタンをクリック。
②バッジ
③/バッジボタンをクリック。
修飾結果
バッジ
キーボード
①キーボードボタンをクリック。
②キーボード
③/キーボードボタンをクリック。
修飾結果
キーボード
補足情報(i)
①補足情報(i)ボタンをクリック。
②補足情報(i)
③/補足情報(i)ボタンをクリック。
修飾結果
補足情報(?)
①補足情報(?)ボタンをクリック。
②補足情報(?)
③/補足情報(?)ボタンをクリック。
修飾結果
補足情報(!)
①補足情報(!)ボタンをクリック。
②補足情報(!)
③/補足情報(!)ボタンをクリック。
修飾結果
primary
①primaryボタンをクリック。
②primary
③/primaryボタンをクリック。
修飾結果
success
①successボタンをクリック。
②success
③/successボタンをクリック。
修飾結果
info
①infoボタンをクリック。
②info
③/infoボタンをクリック。
修飾結果
warning
①warningボタンをクリック。
②warning
③/warningボタンをクリック。
修飾結果
danger
①dangerボタンをクリック。
②danger
③/dangerボタンをクリック。
修飾結果
pre(ソースコードなど)
①preボタンをクリック。
②ソースコードなどの記述
foreach($A as $key=>$val){}
③/preボタンをクリック。
修飾結果
ソースコードなどの記述
foreach($A as $key=>$val){}
他にも修飾用HTMLタグを直接入力して修飾させたり色々出来ますが、今回はここまで

