
WordPressに「もくじ」を自動作成させる
実際には、「Table of Contents Plus」と言うプラグインを使用して実現します。
「もくじ」はどんな感じになる
今このページで「もくじ」を自動作成させてみます。
今目次を表示した、このページのH2,H3タグは以下の様に書かれています。
<h2>Wordpressに「もくじ」を自動作成させる</h2> <h3>「もくじ」はどんな感じになる</h3> <h3>プラグインをインストール</h3> <h3>プラグインの設定</h3> <h2>目次テスト2 </h2> <h3>目次テスト2-1 </h3> <h3>目次テスト2-2 </h3>
このh2,h3タグを判断して、投稿する時に自動で目次を作り表示してくれます。
(目次の項目をh2,h3タグで判断するかは、設定で決まります)
プラグインをインストール
では、プラグイン「Table of Contents Plus」のインストール方法を解説します
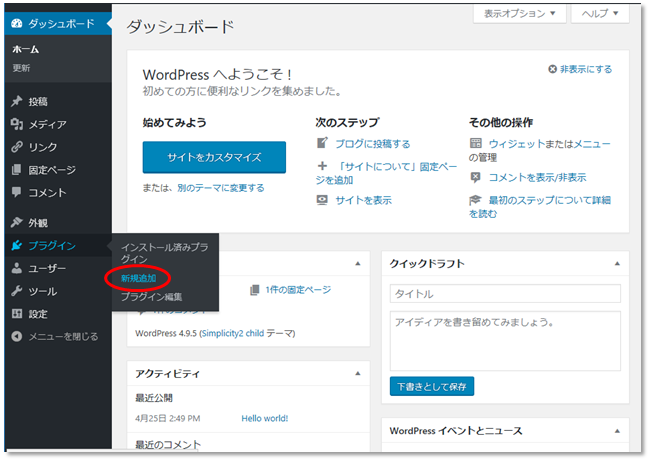
WordPressのダッシュボードのプラグインの新規追加をクリックします。
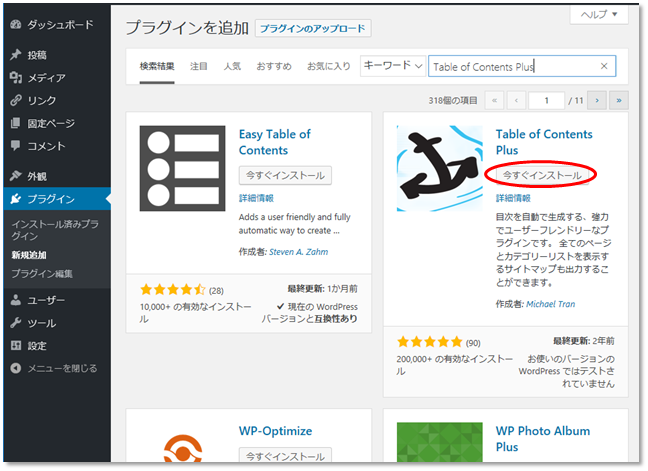
プラグインの検索で「Table of Contents Plus」を入力して検索します。
見つかったら「今すぐインストール」ボタンをクリックします。

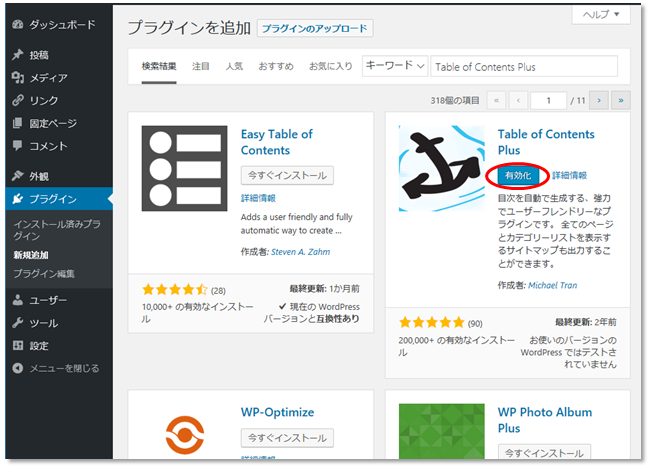
無事インストールされると、「有効化」ボタンが表示されるのでクリックして有効化します。
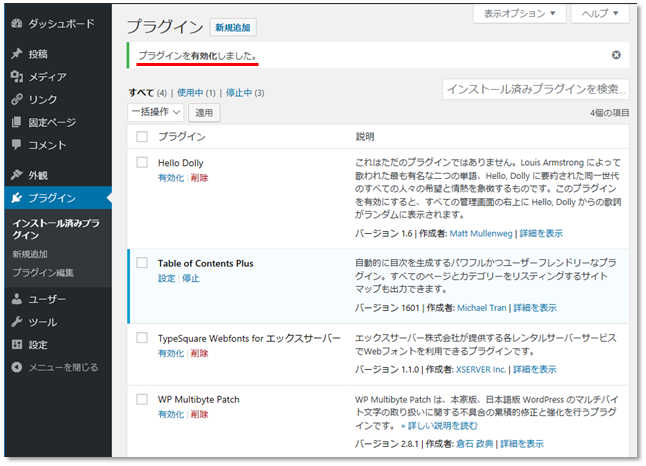
「プラグインを有効化しました。」と表示され、インストール完了です。
プラグインの設定
プラグイン「Table of Contents Plus」の設定をします。目次の表示方法を設定することが出来ます。
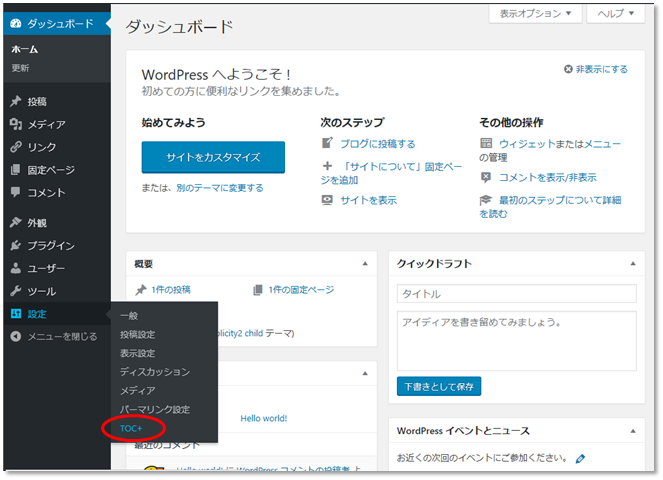
WordPressのダッシュボードの設定の「TOC+」をクリックします。

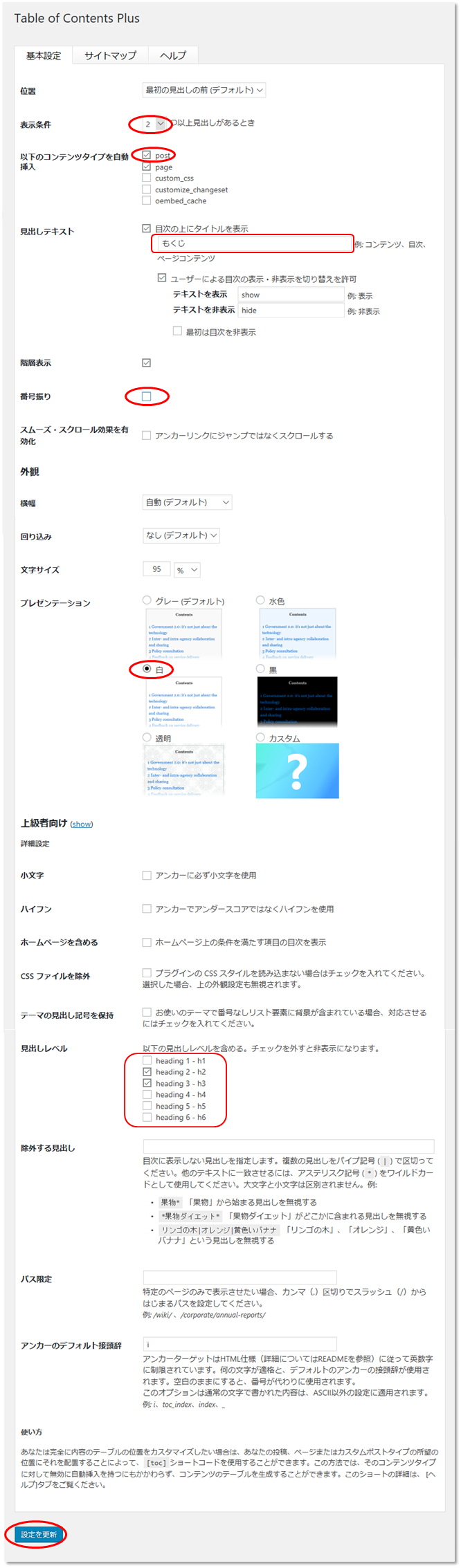
Table of Contents Plusの設定ページが表示されます。
ほとんど好みで設定していいと思います。
表示条件: 2つ以上の見出しがあれば目次を表示します。
以下のコンテンツタイプを自動挿入:postにチェック追加
見出しテキスト:「もくじ」と表示される様に設定
番号振り:見出しに番号を付けない設定(シンプルに表示したいので)
プレゼンテーション:目次の背景の設定 白にしました。
見出しレベル:見出しとして扱うタグの選択で、h2,h3のみ見出し項目にする設定にしました。
適当に色々試して自分に合った設定を見つけるのがお勧めです。
最後に変更した設定を有効にするため、
一番下にある「設定を更新」ボタンをクリックしてください。
目次テスト2
テスト用にh2タグで「目次テスト2」を書き込んでます。
当然アンカーも自動設定され目次内の見出しをクリックすれば該当の場所へジャンプするようになってます。
目次テスト2-1
テスト用にh3タグで「目次テスト2-1」を書き込んでます。
目次テスト2-2
テスト用にh3タグで「目次テスト2-2」を書き込んでます。

