
WordPressの無料テーマ「Cocoon」のSNS関連をコピペ一発で簡単にコンパクト表示さる方法を解説します。
概要
以前、Cocoonのボタンを小さく表示する方法を解説しました。
今回は更にコンパクト化しています。
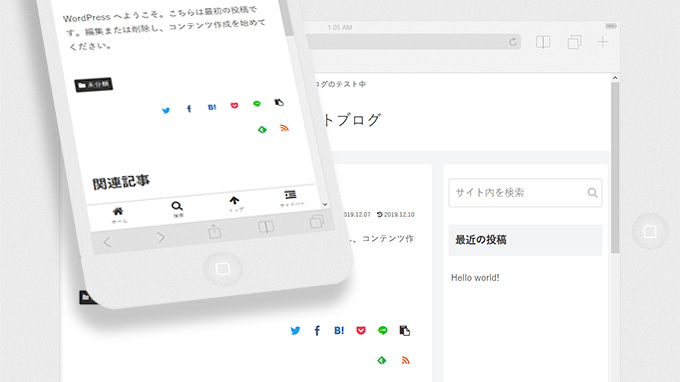
こんな感じ

適応させたのは、
SNSシェアボタンの本文下シェアボタンと、
SNSフォーローボタンとその周辺表示です。
1.Cocoon設定のSNSシェアの設定
2.Cocoon設定のSNSフォローの設定
3.CSSソースコードをコピペ
順を追って説明していきます。
WordPress管理メニューの
「Cocoon設定」の「Cocoon設定」をクリックします。

1.Cocoon設定のSNSシェアの設定
Cocoon設定ページの「SNSシェア」タブをクリックします。

本文下シェアボタンの欄
・本文下シェアボタンの表示を「チェック」
・ボタンカラーを「ブランドカラー(白抜き)」
・カラム数を「6列」
・ロゴ・キャプション配置を「ロゴ・キャプション左右」
・シェア数の表示を「チェック無し」
設定が済んだら
「変更をまとめて保存」をクリックします。

2.Cocoon設定のSNSフォローの設定
Cocoon設定ページの「SNSフォロー」タブをクリックします。

フォローボタンの欄
・本文下のフォローボタンの表示を「チェック」
・ボタンカラーを「ブランドカラー(白抜き)」
・フォロー数を表示は、チェック無し
設定が済んだら
「変更をまとめて保存」をクリックします。

3.CSSソースコードをコピペ
1.SNSコンパクト表示 左寄せ配置
2.SNSコンパクト表示 中央配置
3.SNSコンパクト表示 右寄せ配置
では、それぞれの表示サンプルとコピペするコードを紹介します。
1.SNSコンパクト表示 左寄せ配置
SNSコンパクト表示 左寄せ配置の表示サンプル
ボタンの表示を左寄せしたものです。

SNSコンパクト表示 左寄せ配置のソースコード
CSSのソースコードのみで適応させてます。
/*-----------------------------------------*/
/* コンパクトSNS for Cocoon */
/* 左寄せ配置 */
/*-----------------------------------------*/
/* シェアメッセージの表示設定 */
.sns-share-message{
display:none; /* シェアメッセージの非表示 */
}
/* SNSボタングループの設定 */
.bc-brand-color-white.sns-share.ss-col-6{
display:flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
width:240px; /* ボタン幅 x 6 */
margin:0 auto 0 0; /* 左寄せ配置にする */
}
/* ボタン単位の設定 */
.bc-brand-color-white.sns-share.ss-col-6 a{
font-size: 18px; /* アイコンサイズ */
border: none; /* SNSボタン枠を非表示 */
width:40px; /* 1つのボタンの幅 */
}
/* SNSボタン名称の表示設定 */
.bc-brand-color-white.sns-share .button-caption {
display:none; /* SNSボタン名称を非表示 */
}
/* フォローメッセージの表示設定 */
.sns-follow-message{
display:none; /* フォローメッセージの非表示 */
}
/* SNSフォローボタングループの設定 */
.bc-brand-color-white.sns-follow {
display:flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
width:80px; /* ボタン幅 x 2 */
margin:0 auto 0 0; /* 左寄せ配置にする */
}
/* SNSフォローボタン単位の設定 */
.bc-brand-color-white.sns-follow a {
font-size: 18px; /* アイコンサイズ */
border: none; /* ボタン枠を非表示 */
width:40px; /* 1つのボタン幅 */
}
/* 投稿者名の表示設定 */
.footer-meta .author-info{
display:none; /* 投稿者名を非表示 */
}
2.SNSコンパクト表示 中央配置
SNSコンパクト表示 中央配置の表示サンプル
ボタンの表示を中央にしたものです。

SNSコンパクト表示 中央配置のソースコード
CSSのソースコードのみで適応させてます。
/*-----------------------------------------*/
/* コンパクトSNS for Cocoon */
/* 中央配置 */
/*-----------------------------------------*/
/* シェアメッセージの表示設定 */
.sns-share-message{
display:none; /* シェアメッセージの非表示 */
}
/* SNSボタングループの設定 */
.bc-brand-color-white.sns-share.ss-col-6{
display:flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
width:240px; /* ボタン幅 x 6 */
margin:0 auto 0 auto; /* 中央配置にする */
}
/* ボタン単位の設定 */
.bc-brand-color-white.sns-share.ss-col-6 a{
font-size: 18px; /* アイコンサイズ */
border: none; /* SNSボタン枠を非表示 */
width:40px; /* 1つのボタンの幅 */
}
/* SNSボタン名称の表示設定 */
.bc-brand-color-white.sns-share .button-caption {
display:none; /* SNSボタン名称を非表示 */
}
/* フォローメッセージの表示設定 */
.sns-follow-message{
display:none; /* フォローメッセージの非表示 */
}
/* SNSフォローボタングループの設定 */
.bc-brand-color-white.sns-follow {
display:flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
width:80px; /* ボタン幅 x 2 */
margin:0 auto 0 auto; /* 中央配置にする */
}
/* SNSフォローボタン単位の設定 */
.bc-brand-color-white.sns-follow a {
font-size: 18px; /* アイコンサイズ */
border: none; /* ボタン枠を非表示 */
width:40px; /* 1つのボタン幅 */
}
/* 投稿者名の表示設定 */
.footer-meta .author-info{
display:none; /* 投稿者名を非表示 */
}
3.SNSコンパクト表示 右寄せ配置
SNSコンパクト表示 右寄せ配置の表示サンプル
ボタンの表示を右寄せにしたものです。

SNSコンパクト表示 右寄せ配置のソースコード
CSSのソースコードのみで適応させてます。
/*-----------------------------------------*/
/* コンパクトSNS for Cocoon */
/* 右寄せ配置 */
/*-----------------------------------------*/
/* シェアメッセージの表示設定 */
.sns-share-message{
display:none; /* シェアメッセージの非表示 */
}
/* SNSボタングループの設定 */
.bc-brand-color-white.sns-share.ss-col-6{
display:flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
width:240px; /* ボタン幅 x 6 */
margin:0 0 0 auto; /* 右寄せ配置にする */
}
/* ボタン単位の設定 */
.bc-brand-color-white.sns-share.ss-col-6 a{
font-size: 18px; /* アイコンサイズ */
border: none; /* SNSボタン枠を非表示 */
width:40px; /* 1つのボタンの幅 */
}
/* SNSボタン名称の表示設定 */
.bc-brand-color-white.sns-share .button-caption {
display:none; /* SNSボタン名称を非表示 */
}
/* フォローメッセージの表示設定 */
.sns-follow-message{
display:none; /* フォローメッセージの非表示 */
}
/* SNSフォローボタングループの設定 */
.bc-brand-color-white.sns-follow {
display:flex;
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
width:80px; /* ボタン幅 x 2 */
margin:0 0 0 auto; /* 右寄せ配置にする */
}
/* SNSフォローボタン単位の設定 */
.bc-brand-color-white.sns-follow a {
font-size: 18px; /* アイコンサイズ */
border: none; /* ボタン枠を非表示 */
width:40px; /* 1つのボタン幅 */
}
/* 投稿者名の表示設定 */
.footer-meta .author-info{
display:none; /* 投稿者名を非表示 */
}
適応(コピペ)方法
WordPressの管理メニューの
「外観」「テーマエディター」をクリックします。

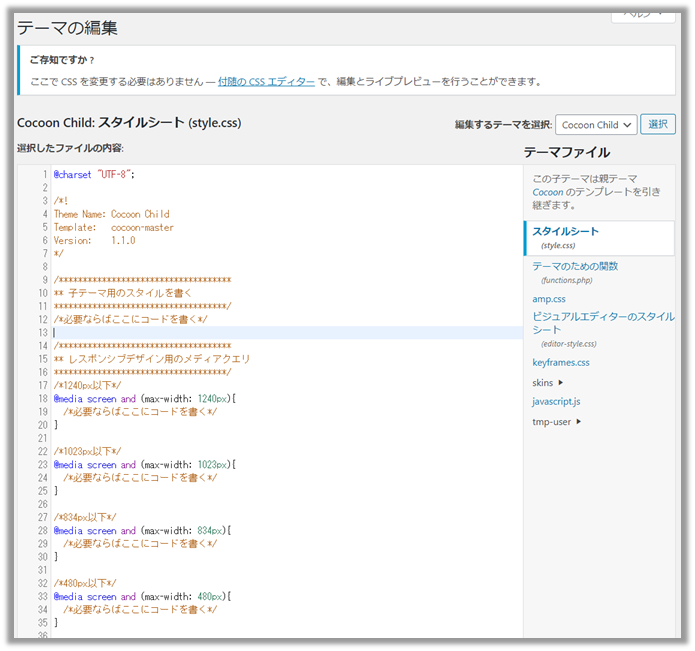
テーマの編集ページで
編集するテーマを選択:
Cocoon Child
テーマファイル:
スタイルシート
(style.css)
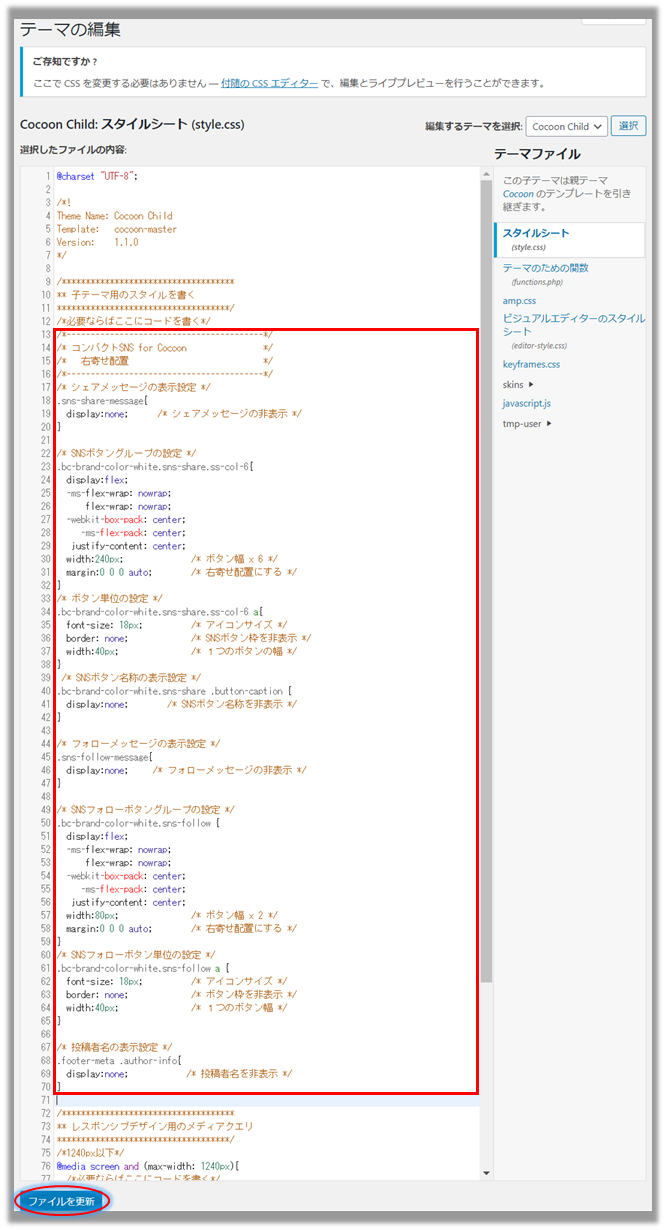
「子テーマ用のスタイルを書く」の部分へ
適応したい1~3のどれかのCSSソースコードをコピペします。

コピペし終えたら
「ファイルを更新」をクリックします。

SNSコンパクト表示のまとめと詳細
SNSコンパクト表示のために行った変更を解説します。
大まかな変更点
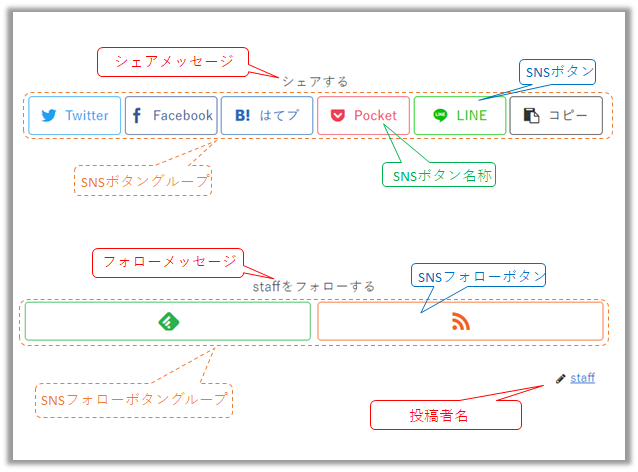
1.シェアメッセージを非表示
2.SNSボタングループ全体の横幅を変更
3.SNSボタン枠を非表示
4.SNSボタンアイコンサイズ変更
5.SNSボタン幅を変更
6.SNSボタン名称を非表示(アイコンのみに)
7.フォローメッセージを非表示
8.SNSフォローボタングループの横幅を変更
9.SNSフォローボタン枠を非表示
10.SNSフォローボタンアイコンサイズ変更
11.SNSフォローボタン幅を変更
12.投稿者名を非表示
通常の表示で各名称を明示したので参考にしてください。

また、全てを適応する必要が無い場合は、
CSSソースコードの必要な部分のみをコピペしてください。
注意点として、ボタン幅やボタングループの横幅が小さすぎる場合
Googleのサイト評価の項目でもある
モバイルユーザビリティの「クリック可能な要素が近すぎます」に引っかかる恐れがあるので気を付けましょう。


