
「Microsoft Visual Studio Code」の「Emmet」が吐き出すlang="en"をlang="jp"に変更する設定方法を解説します。
無料で使える高機能エディタ「Microsoft Visual Studio Code」(以降 VS Code)には、
コード入力を飛躍的に加速出来る「Emmet」機能が標準で実装されています。
しかし、この機能の一部は、他のエディタAtom の「Emmet」パッケージ同様に英語圏仕様のため、
lang = "en"が吐き出されます。
今回はこの"en"が"jp"になるための設定方法を解説します。
なお、 VS CodeのPCへのインストール方法は、
以下を参照してください。
設定変更前の「Emmet」でのhtmlテンプレート
VS Codeで適当なhtmlファイルを作り
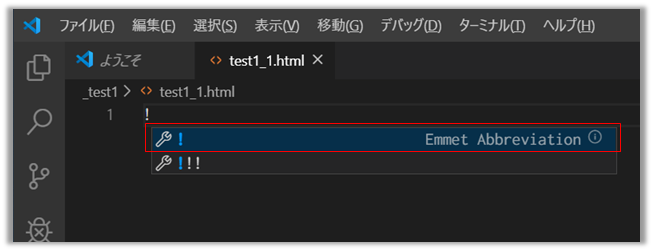
1行目の始めに「 ! 」(半角ビックリマーク)を入力すると
「Emmet Abbreviation」と言う補完入力項目がサブメニュとして表示されます。
これを選択してクリックまたは、 Enter を押します。

そうすると、
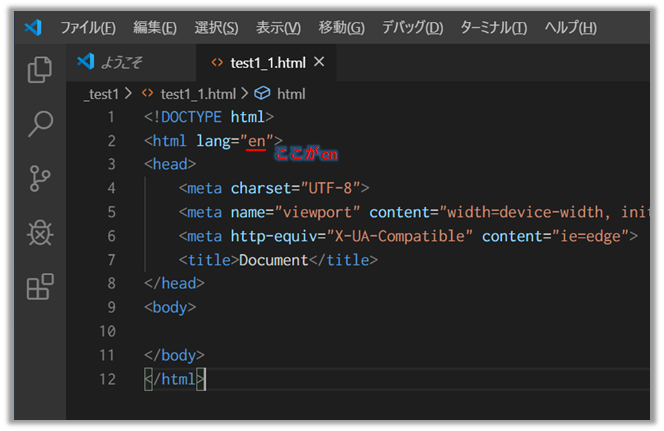
次の様なコードが展開されます。

2行目の"en"は、日本語を扱うのであれば"jp"にしたいものです。
2文字変更するだけなので手動で変更すれば良い話なのですが、
よく使う機能なので、"jp"で展開されるようにしようと思います。
Emmetの展開でlang="jp"になるように設定する
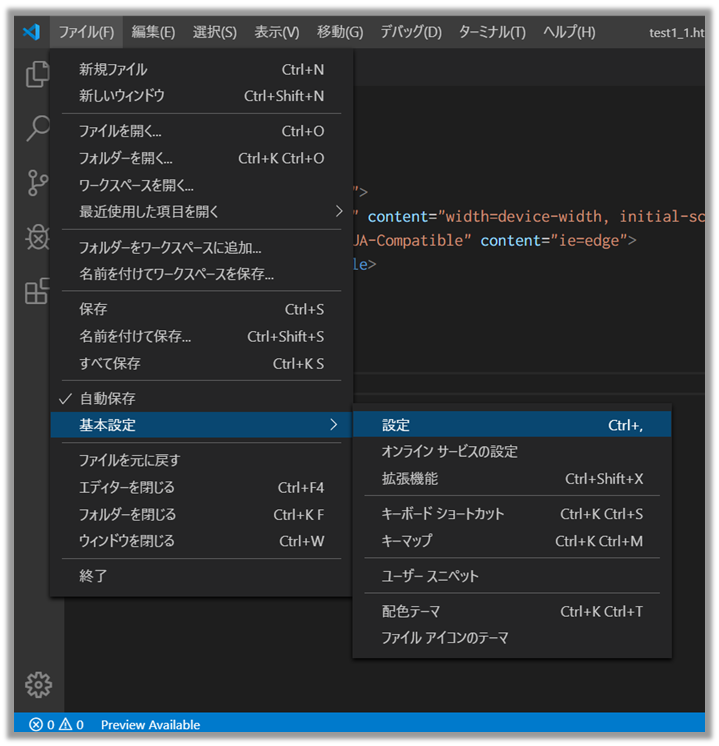
VS Codeのメニュー「ファイル」「基本設定」「設定」をクリックします。

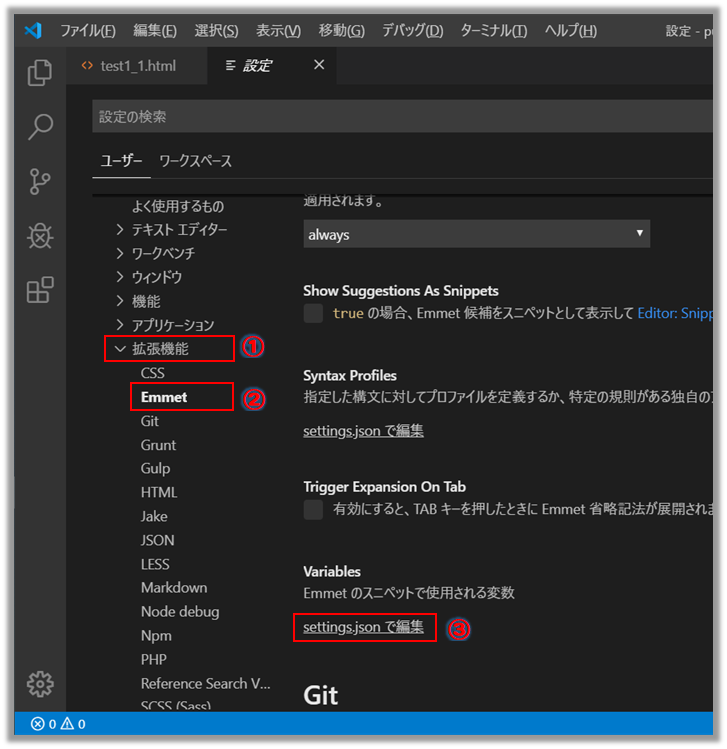
設定ページの
「よく使用するもの」の
①「拡張機能」の中の
②「Emmet」をクリックします。
開いたEmmet項目の
「Variables」の下にある
③「setting.jsonで編集」をクリックします。

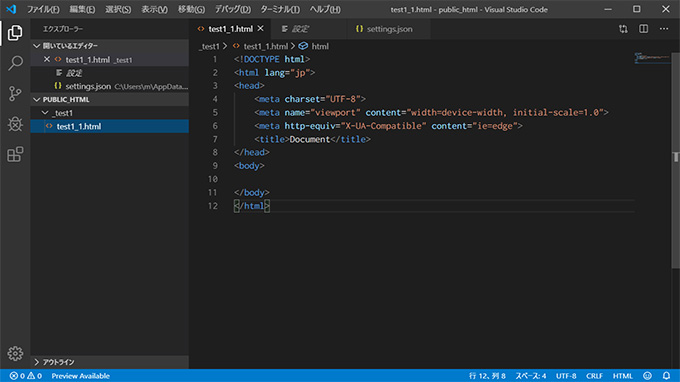
setting.jsonファイルの編集画面が開きます。
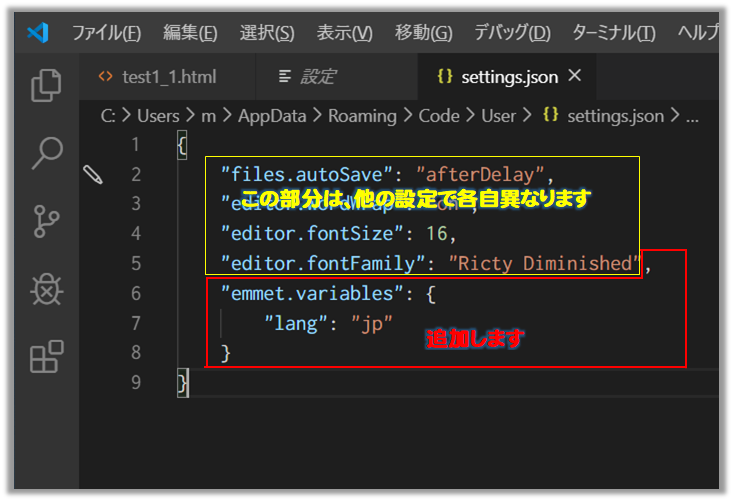
{}で括られた最後の行の末尾に半角カンマ","を入力して改行
({}の中身が空の場合は、半角カンマは不要です。)
その下の行に
"emmet.variables":{
"lang": "jp"
}
を追加します。(下図、赤色枠内)
入力時は、コード補完され入力候補が表示されるので
結構ラクに追加できます。
下図黄色い枠の部分は、VS Codeのその他の設定で変わります。
(標準と違う設定の場合などに、ここに設定値が入るようです。)

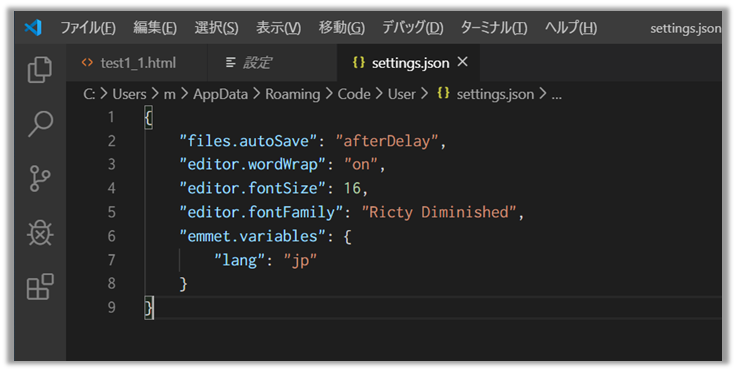
こんな感じになりました。

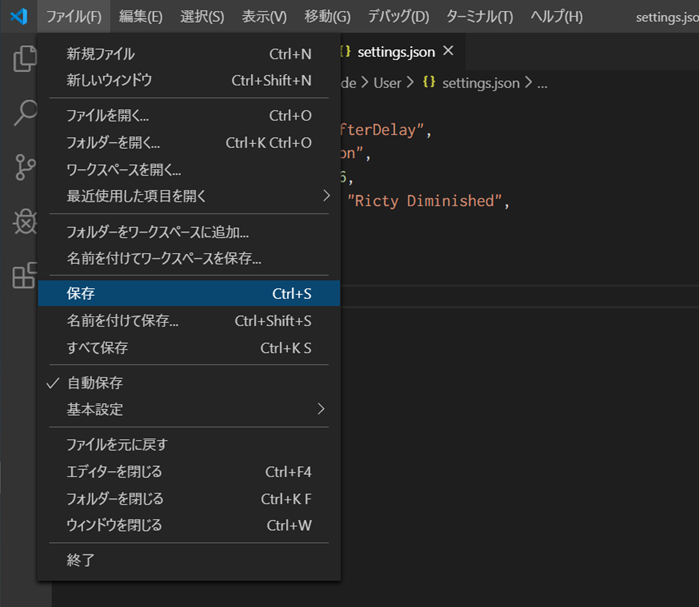
変更が終わったらこの「setting.json」ファイルを保存します。
メニューの「ファイル」「保存」をクリックします。

これで設定は完了です。
早速試してみましょう。
設定変更後の「Emmet」でのhtmlテンプレート
では、VC Code で適当なhtmlファイルを開き
1行目の始めに「!」(半角ビックリマーク)を入力して
「Emmet Abbreviation」と言う補完入力項目を選択してEnterを押します。
(!Tabでも良いです)

「lang="jp"」に変更されました。
なお、「設定」や「setting.json」はもう閉じて構いません。
VC CodeのEmmetのlang="jp"化のまとめ
Microsoft Visual Studio Codeは、無料でありながら高機能の上にプラグインが豊富です。
また、標準実装されている今回の「Emmet」機能は、プログラミングの大きな手助けをしてくれます。
是非この変更で、Webプログラミングを更に加速させてみませんか!?