フォントアイコンを使う準備
WordPressにテーマSimplicity2をインストールしている場合、Font Awesomeの4.7.0はインストール済みなので、ライブラリを新たに入手することもなくフォントアイコンを表示させることが出来ます。
現在2018/08では、Font Awesome5 がリリースされています。
もしFont Awesome5または最新版のアイコンを使いたい場合は、下記Font Awesomeホームページよりライブラリを入手する必要があります。

フォントアイコンの使い方
ここで説明するフォントアイコンは、Font Awesome4.7.0に対するものです。
フォントアイコン基本タグ
フォントアイコンを表示させるには、HTMLタグを直接記述します。その基本形は
<i class="fa フォントアイコン名 サイズ アニメーション 幅一定化"></i>
または
<i class="fa フォントアイコン名 サイズ 角度 幅一定化"></i>
フォントアイコン名以外は省略可能です。
フォントアイコン名
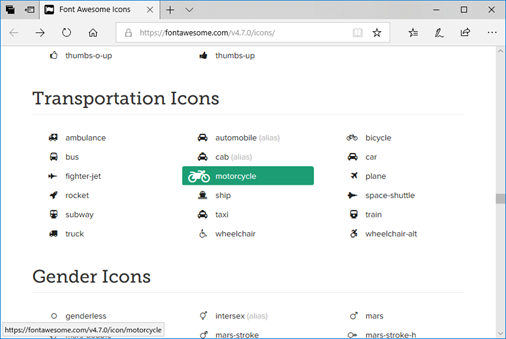
Font Awesome4.7.0のフォントアイコンは、以下のページで調べられます。

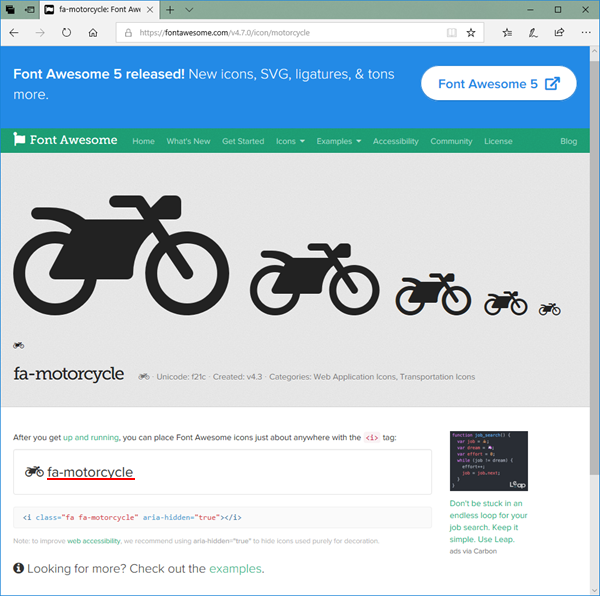
表示させるアイコンを見つけたらアイコンを左クリックして、フォントアイコンの詳細ページへ

ページ中程の fa-○○○○ がフォントアイコン名になります。
バイクのアイコンを表示する例
<i class="fa fa-motorcycle"></i>バイクのフォントアイコンを表示
フォントアイコン名 = fa-motorcycle
その他は、省略
表示結果
バイクのフォントアイコンを表示
フォントアイコンのサイズ
フォントアイコンのサイズは、2倍、3倍、4倍、5倍を指定できます。
バイクのフォントアイコンを例に表示してみます。
<i class="fa fa-motorcycle "></i> 1倍(指定なし) <i class="fa fa-motorcycle fa-2x"></i> 2倍(fa-2x) <i class="fa fa-motorcycle fa-3x"></i> 3倍(fa-3x) <i class="fa fa-motorcycle fa-4x"></i> 4倍(fa-4x) <i class="fa fa-motorcycle fa-5x"></i> 5倍(fa-5x)
表示結果
1倍(指定なし)
2倍(fa-2x)
3倍(fa-3x)
4倍(fa-4x)
5倍(fa-5x)
フォントアイコンのアニメーション
フォントアイコンのアニメーションは主に回転で
滑らかな回転 fa_spin
荒く高速の8ステップ回転 fa_pluse
があります。
またバイクのフォントアイコンを例に表示してみます。
<i class="fa fa-motorcycle fa-spin"></i> 滑らかな回転(fa-spin) <i class="fa fa-motorcycle fa-pulse"></i> 荒く高速回転(fa-pulse)
表示結果
滑らかな回転(fa-spin)
荒く高速回転(fa-pulse)
フォントアイコンの角度指定
フォントアイコンの表示角度を、90度、180度、270度で指定が出来ます。
<i class="fa fa-motorcycle " ></i> ノーマル(指定なし) <i class="fa fa-motorcycle fa-rotate-90" ></i> 90度(fa-rotate-90) <i class="fa fa-motorcycle fa-rotate-180"></i>180度(fa-rotate-180) <i class="fa fa-motorcycle fa-rotate-270"></i>270度(fa-rotate-270)
表示結果
ノーマル(指定なし)
90度(fa-rotate-90)
180度(fa-rotate-180)
270度(fa-rotate-270)
フォントアイコンの反転指定
水平方向への反転と垂直方向への反転指定が出来ます。
<i class="fa fa-motorcycle "></i> ノーマル(指定なし) <i class="fa fa-motorcycle fa-flip-horizontal"></i> 垂直方向に反転(fa-flip-horizontal) <i class="fa fa-motorcycle fa-flip-vertical "></i> 水平方向に反転(fa-flip-vertical)
表示結果
ノーマル(指定なし)
垂直方向に反転(fa-flip-horizontal)
水平方向に反転(fa-flip-vertical)
フォントアイコンのアイコン幅一定化指定
フォントアイコンは、アイコンによって横幅が大きく変わるのでアイコンより右の表示にズレが出来てしまいます。
これを対処する為に、横幅を一定化することができます。
fa-fwを指定します。
<i class="fa fa-motorcycle"></i> バイク 幅一定化指定なし <i class="fa fa-spinner "></i> スピナー 幅一定化指定しない <i class="fa fa-motorcycle fa-fw"></i> バイク 幅一定化指定 <i class="fa fa-spinner fa-fw"></i> スピナー 幅一定化指定
表示結果
バイク 幅統一定指定なし
スピナー 幅一定指定しない
バイク 幅一定指定
スピナー 幅一定指定
フォントアイコンのその他の表示設定
以下のページに公式の例があります。
Simplicity2で関連するCSSに変更が入ってる様なので一部対応出来ない設定もあるようです。