
副業・ブログアフィリエイトをWordPressに限らず行う場合は、
他者のサイトとの区別(差別化を図る)としてもファビコンの設定はしておきましょう。
SEOに直接関係するわけではないのですが、
Webサイトの顔の一部、シンボルとかトレードマークとも言われます。
ファビコンとは
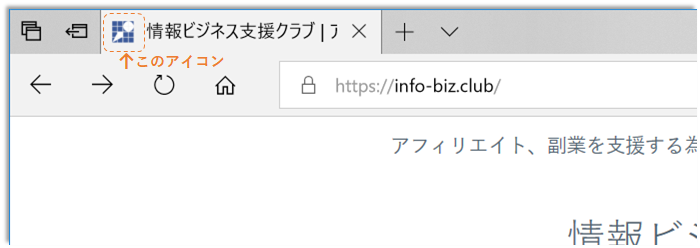
ブラウザでWebを開いたときに、ブラウザタブにページタイトルと一緒に表示されるアイコン。
サイトアイコンとも呼ばれてます。

ファビコンアイコンの作成
このサイトの環境で推奨されているファビコンのサイズは
512 x 512 以上の正方形なので。
グラフィックエディター等で作成します。

こんな感じで作成しました。
画像サイズは、1024 x 1024の正方形
必要部分は、色を塗り背景は透過。
出来上がったらPingファイルとして保存しました。
ファビコン画像の設定
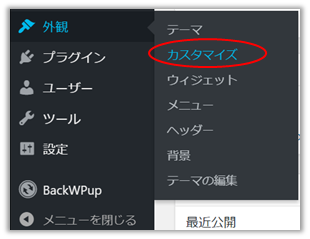
WordPressのメニューより
「外観」の「カスタマイズ」をクリックします。

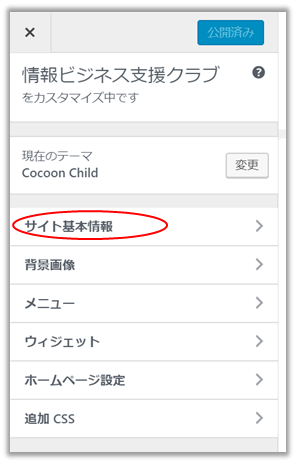
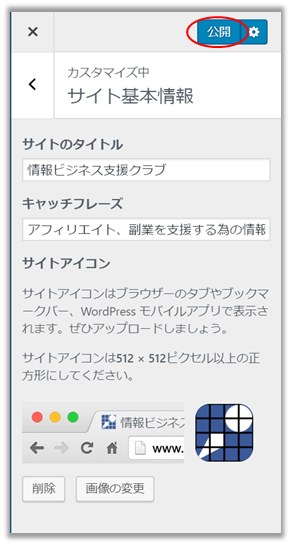
カスタマイズメニューの
「サイト基本情報」をクリックします。

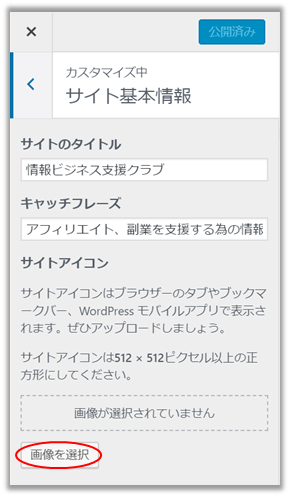
ファビコンの設定は、
サイト基本情報の下の方にある
サイトアイコンで行います。
サイトアイコンの
「画像を選択」をクリックします。

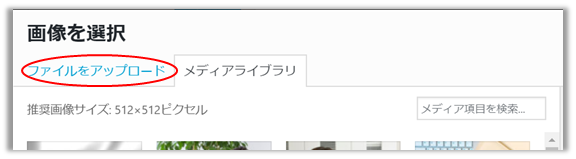
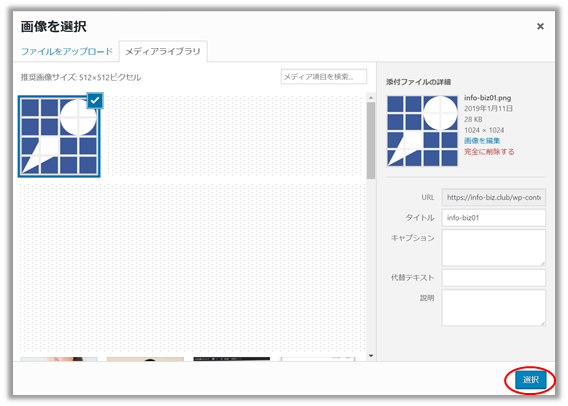
画像を選択ページの
「ファイルをアップロード」をクリックします。

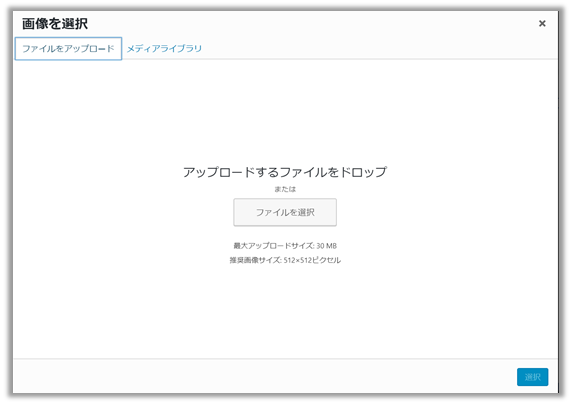
この画面へ作成したファビコンの画像ファイルを
ドラッグ&ドロップするか
ファイル選択ダイアログで画像ファイルを選択するかして
アップロードをしてください。

アップロードが完了すると、
メディアライブラリに登録されるので
「選択」をクリックします。

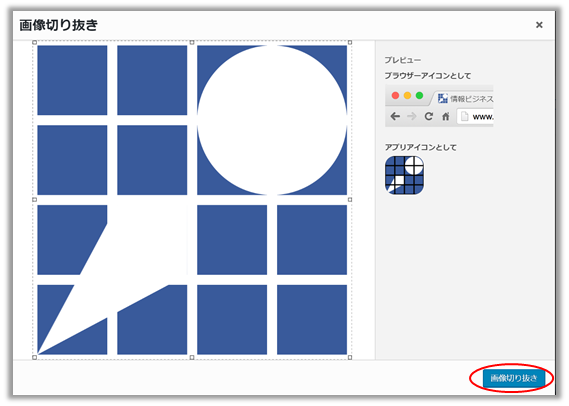
画像切り抜き画面になるので
切り抜きたい部分を囲って
(ほとんど自動で合わせてくれる)
「画像切り抜き」をクリック

サイト基本情報にファビコン画像が設定されました。
ブラウザのタブを見ると
もうこの時点でファビコンが設定されています。

カスタマイズの
右上の「公開」をクリックします。

これでファビコンの設定は完了しました。
ブラウザで、複数のページを開いても、
このファビコンが表示されていれば、
あなとのサイトを識別できます。
ファビコンの画像さえ作れば簡単に登録が出来るの
是非試してみてください。