
WordPressで人気記事を表示するには、
プラグインの「WordPress Popular Posts」や
GoogleAnalytics APIを利用する方法と
色々あります。
テーマCocoonには、標準で人気記事を表示すことが出来ます。
その方法の解説と、カテゴリ表示でカテゴリ内の投稿記事数を表示する方法も解説します。
Cocoonで人気記事を表示する
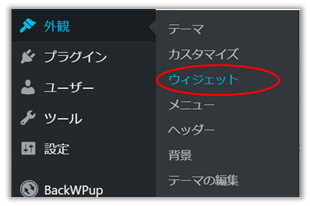
WordPressメニューの「外観」から
「ウィジェット」をクリックします。

「[C]人気記事」ウィジェットをクリックしたまま
表示させたい部分へ移動させて
(例 サイドバー「検索」の」下)
クリックを開放します。ドラッグ&ドロップです。

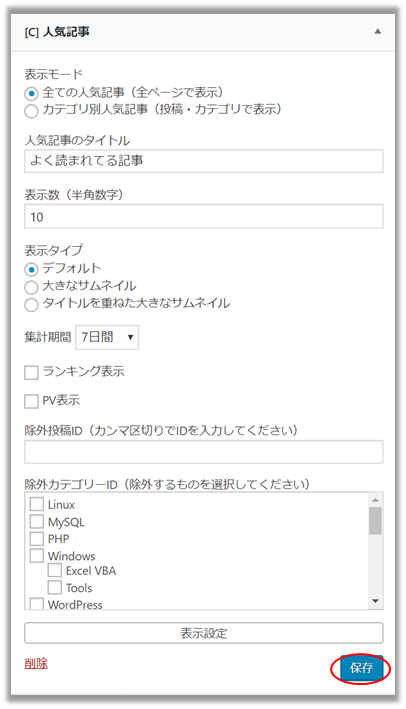
「[C]人気記事」ウィジェットの設定ウィンドウが開くので
人気記事の表示方法を設定します。
表示モード : 全ての人気記事
タイトル:よく読まれてる記事
表示数:10タイトル
表示タイプ:デフォルト(サムネイルとタイトル)
集計期間:7日間
(本日,7日,30日,1年,全期間から選択)
ランキング修飾:なし
PV表示:なし
除外カテゴリ:なし
で設定してみました。
設定が終わったら
「保存」をクリックします。

設定後のブログを見てみます。
サイドバーに
人気記事の表示が
「よく読まれてる記事」という
タイトルで表示されました。

Cocoonでカテゴリーの投稿記事数を表示する
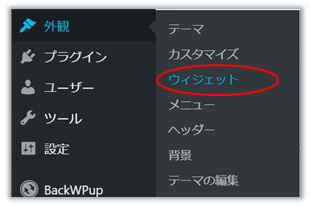
WordPressメニューの「外観」から
「ウィジェット」をクリックします。

有効になっているウィジェットの
「カテゴリー」をクリックします。
開いた設定項目の
「投稿数を表示」にチェックを入れます。
「階層を表示」のチェックは好みで
チェックが終わったら
「保存」をクリックします。

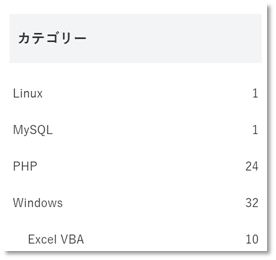
これでカテゴリー内の投稿記事数が表示されるようになりました。

カテゴリーの表示を装飾
カテゴリーの行間も空き過ぎで少し寂しい感じなので
カテゴリー名の文頭にアイコンを表示して行間も少し詰めようかと思います。
アイコンは、投稿記事下に表示されるものと同じの
「閉じたフォルダーのアイコン」にします。
(好みで変えてください)

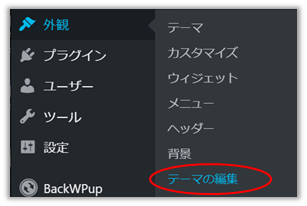
WordPressメニューの「外観」から
「テーマの編集」をクリックします。

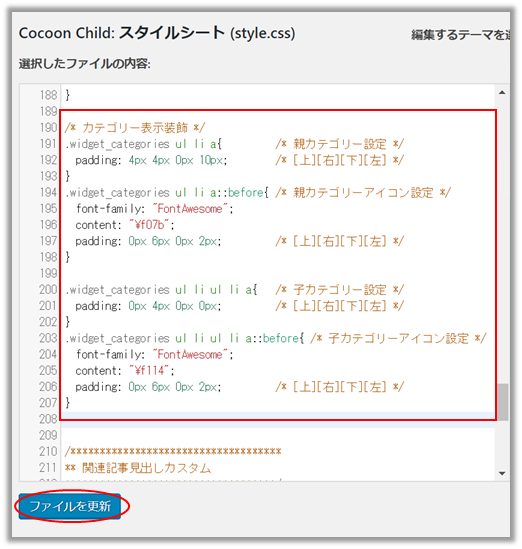
Cocoon Child: スタイルシート (style.css)
を編集します。
/* カテゴリー表示装飾 */
.widget_categories ul li a{ /* 親カテゴリー設定 */
padding: 4px 4px 0px 10px; /* [上][右][下][左] */
}
.widget_categories ul li a::before{ /* 親カテゴリーアイコン設定 */
font-family: "FontAwesome";
content: "\f07b";
padding: 0px 6px 0px 2px; /* [上][右][下][左] */
}
.widget_categories ul li ul li a{ /* 子カテゴリー設定 */
padding: 0px 4px 0px 0px; /* [上][右][下][左] */
}
.widget_categories ul li ul li a::before{ /* 子カテゴリーアイコン設定 */
font-family: "FontAwesome";
content: "\f114";
padding: 0px 6px 0px 2px; /* [上][右][下][左] */
}
上記のコードを貼り付けて
「ファイルを更新」をクリックします。

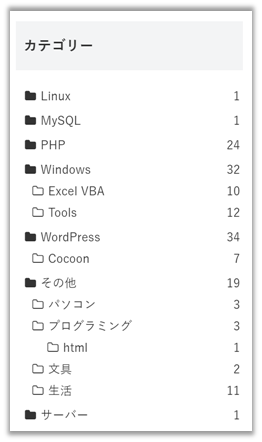
これで装飾が完了です。
こんな感じになります。

カテゴリー名の装飾に使用した
フォルダーのアイコンのユニコードは、
「¥f07b」
「¥f114」
の2つです。
アイコンを変更したい場合は、
以下のサイトのアイコン一覧から選択して
そのユニコードを指定します
(Cocoonで標準でインストールされているアイコンは
「Font Awesome 4.7.0」です。

