
WordPressのSEOに優れた高機能テーマ「Cocoon」で、日付表示、SNSシェアボタン表示、SNSフォローボタン表示、投稿者名表示に関する小技集です。
サイト全体に設定する方法と、ページ別に設定する方法も紹介します。
表示を消すCSSコード
ここで紹介するコードを、後述する方法で適応させます。
日付表示を消すCSSコード

投稿記事や固定ページに表示される投稿日時や更新日時を非表示にするCSSコード
/* 日付非表示 */
.date-tags {
display: none;
}
SNSシェアボタン表示を消すCSSコード

上記のように表示されるSNSシェアボタンを非表示にします。
SNSシェアボタンの表示は設定で異なります。
/* SNSシェアボタン非表示 */
.sns-share {
display: none;
}
SNSフォローボタン表示を消すCSSコード

上記のように表示されるSNSフォローボタンを非表示にします。
SNSフォローボタンの表示は設定で異なります。
/* SNSフォローボタン非表示 */
.sns-follow {
display: none;
}
投稿者名表示を消すCSSコード

上記のように表示される投稿者名を非表示にします。
/* 投稿者名非表示 */
.footer-meta {
display: none;
}
適応させる範囲
適応させたい範囲に合わせて、上記のコードを必要なだけ縦に並べてコピペするだけです。
サイト全ページにわたり適応させる場合
Concoonの子テーマのスタイルシート(style.css)へコピペします。
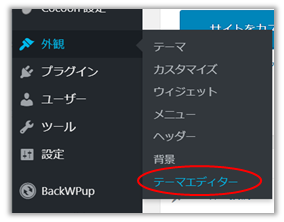
WordPressメニュー「外観」の「テーマエディター」をクリックします。

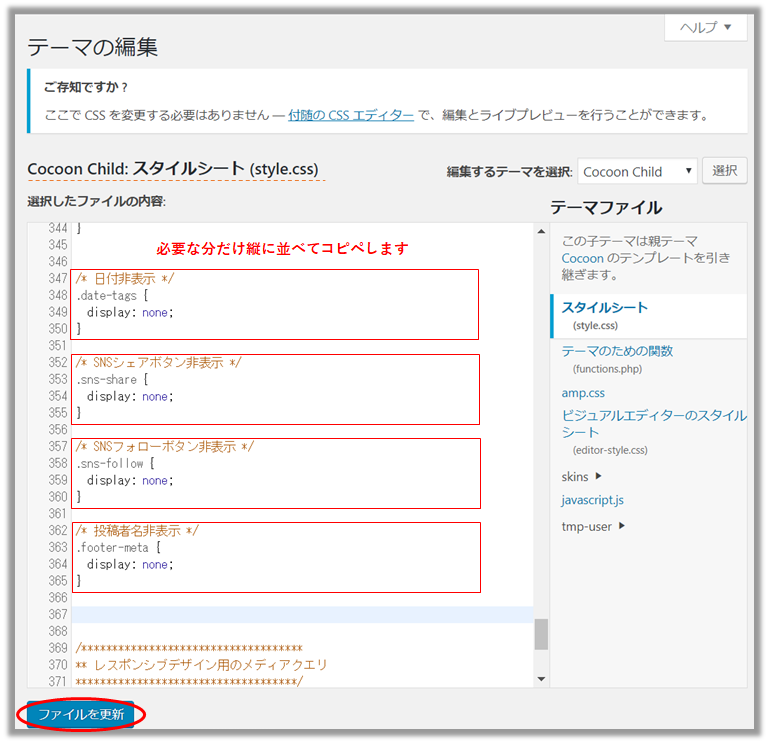
テーマの編集ページが表示されます。
初めての編集の場合は、警告が出ますが「理解する」をクリックしてこのページを開きます。
テーマ編集で最初に開かれてるファイルは
Cocoon Child:スタイルシート(style.css)で、
このファイルにコピペします。
位置は、下の図を参考に「レスポンシブデザイン~」関連コードの前辺りで良いです。
コピペが済んだら下方の「ファイルを更新」をクリックします。

ページごとに適応させる場合
適応させたい投稿ページ・固定ページの下の方に
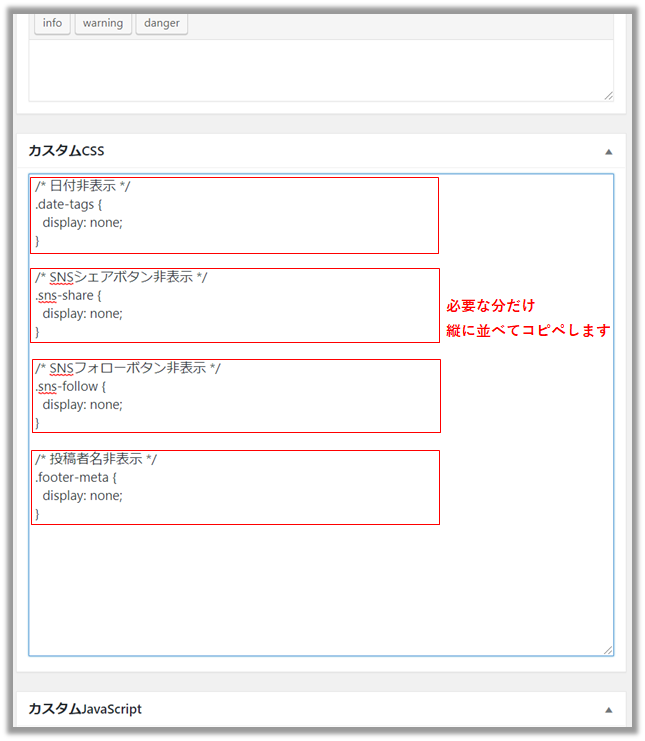
「カスタムCSS」と言う入力欄があります。
(通常だとこの入力欄は数行しか表示されていません。ブラウザがChromeだと下の画像のように入力欄の表示行数を広げることが出来ます)
ここへコードを必要な分だけ縦に並べてコピペします。
後は、普通に記事を「公開」すれば、設定した内容がこのページだけに反映されます。

まとめ
このページで、SNS関連のボタンは必要ないだろうとか、投稿者名がどうしても表示されてしまうとか言った時に役立つと思います。
ただ、注意していただくことは、ブラウザーの見た目で表示さてないだけで、ソースコードとしては日付、ボタン、投稿者名は存在しています。(CSS付加してスタイルを非表示にしてるだけ、htmlコードは前のまま)

