WordPressのSEOに優れ高機能な無料テーマCocoonですが、更にビジュアルエディタを使い易く
また表、タグ入力、ショートコードも扱いやすくなるプラグイン「TinyMCE Advanced」のインストール・設定を行います。
WordPressのエディター形式の確認
今回の説明では、WordPressの記事入力時に開くエディターは、「ビジュアルエディター」を使用することを前提に進めていきます。
もし、現在使用しているエディターが「Gutenbergエディター」で「ビジュアルエディター」を使用したい方は、以下の方法で瞬時にエディター形式の変更が出来ます。
エディター形式を「ビジュアルエディター」に変更するには
既に「ビジュアルエディター」を使用してる方は、必要ありません。
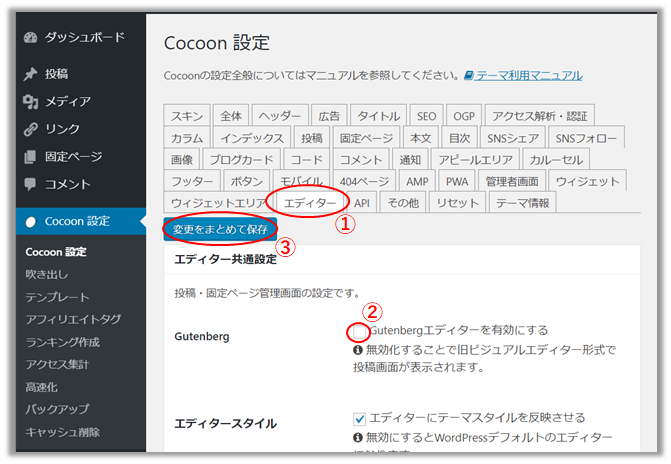
①「エディター」タブを選択
②「Gutenberg」項目の「Gutenbergエディターを有効にする」のチェックを外す。
③「変更をまとめて保存」をクリックします。
以上です。

プラグイン「TinyMCE Advanced」をインストール
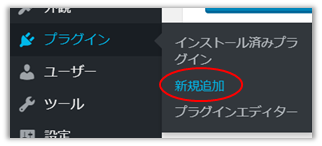
WordPressメニュー「プラグイン」の「新規追加」をクリックします。

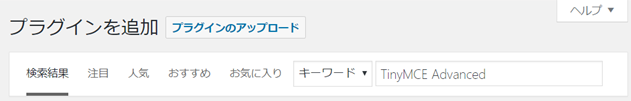
プラグインを追加ページで
「TinyMCE Advanced」を検索

検索されたプラグイン「TinyMCE Advanced」の
「今すぐインストール」をクリックします。

プラグイン「TinyMCE Advanced」のイントールが完了したら
「有効化」をクリックします。

プラグイン「TinyMCE Advanced」のCocoon用の設定
WordPressメニュー「設定」の「TinyMCE Advanced」をクリックします。

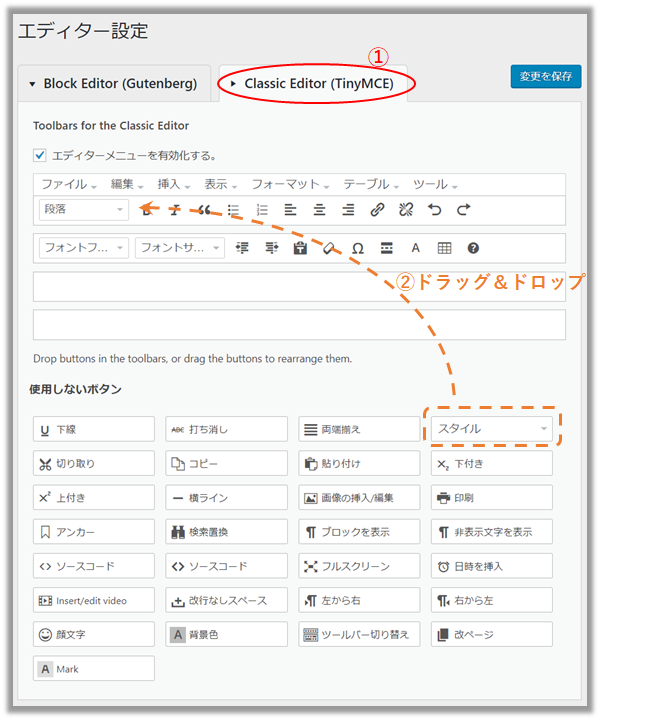
エディター設定ページで
①「Classic Editor(TinyMCE)」タブを選択します。
②使用しないボタンの中の「スタイル」をクリックしたままカーソルを移動して
エディターメニューの「段落」の右で放します。(ドラッグ&ドロップ)

他に使用したいボタンが有れば、
同じように上のエディターメニューの方へドラッグ&ドロップします。
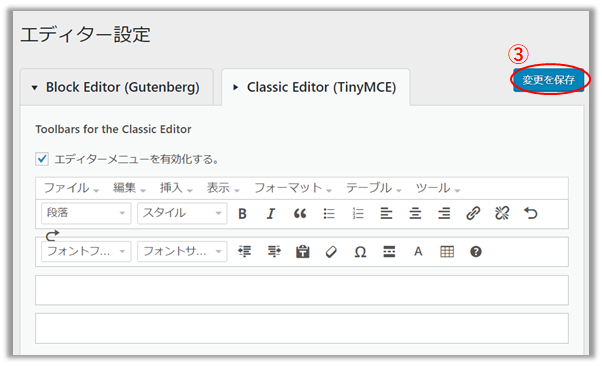
ボタンの移動が終わったら
③「変更を保存」をクリックします。

記事入力時の自動補完を停止したい場合
VisualEditorで記事を入力する際、改行や段落は自動補完機能で削除されています。
自分で記事の段落や改行、またコピペでコードを貼り付ける場合など補完してほしくないば場合は、
プラグイン「TinyMCE Advanced」のエディター設定ページの
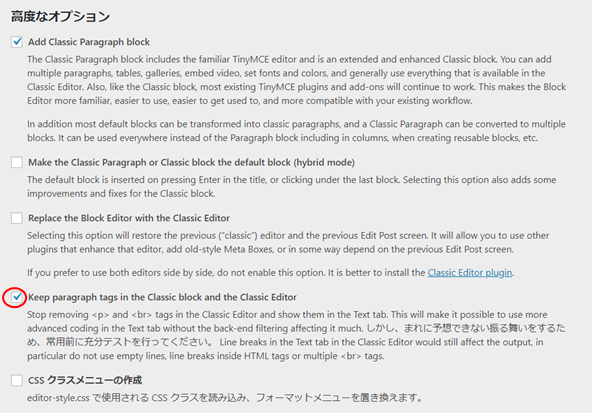
「高度なオプション」項目の
「Keep paragraph tags in the Classic block and the Classic Editor」にチェックを入れ、
「変更を保存」をクリックします。