よくホームページ上で見かける、画像がスライドしつつ、画像をクリックすると夫々の画像に対応したページへジャンプできるメニュー?のようなスライドショーを作りたいと思います。
スライダーメニューの機能要件
今回のスライダーメニューを設置する上で、必要な機能は
レスポンシブウェブデザイン対応
PC画面はもちろんのこと、タブレットやスマホでスライダーメニューとして機能すること
設置場所を選ばない
WordPress上どこでも(固定・投稿ページ記事内、ウィジェット)置けるようにしたいと思います。
シンプルさ
簡単に設置が出来て、メンテナンスも容易なこと
プラグイン等の利用で簡単に
以上のことを考えると
「MetaSlider」と言うプラグインを利用すれば簡単に実現できそうです。
プラグイン「MetaSlider」のインストール
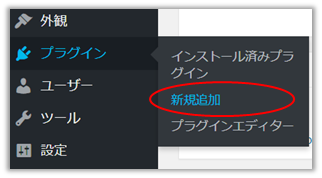
WordPressメニューの「プラグイン」「新規追加」をクリックします。

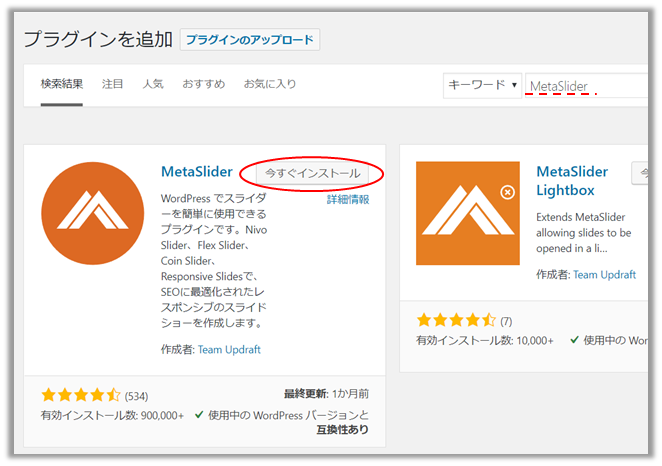
キーワードを「MetaSlider」と入力して
検索されたプラグイン「MetaSlider」の
「今すぐインストール」をクリックします。

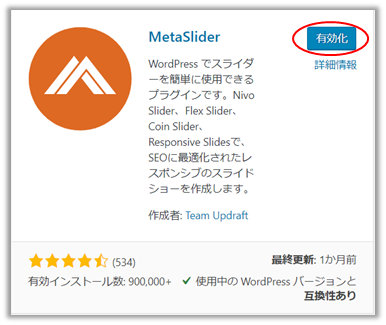
「MetaSlider」のインストールが終わったら
「有効化」をクリックします。

これでプラグイン「MetaSlider」のインストールは完了で使える状態です。
スライダーメニューの画像を用意
スライダーに表示させるメニュー項目の数だけ関連する画像を準備します。
例では、メニューは5項目を考えてるので
関連する画像を同じサイズで5枚用意しました。

「MetaSlider」を使う
スライドさせる画像の準備が出来たところで
「MetaSlider」を使ってみましょう。
新しいスライドショーを作る
WordPressメニューの「MetaSlider」の「MetaSlider」をクリックします。

初めて「MetaSLider」を使う場合は、説明ページが表示されてます。
新しいスライドショーを作るので
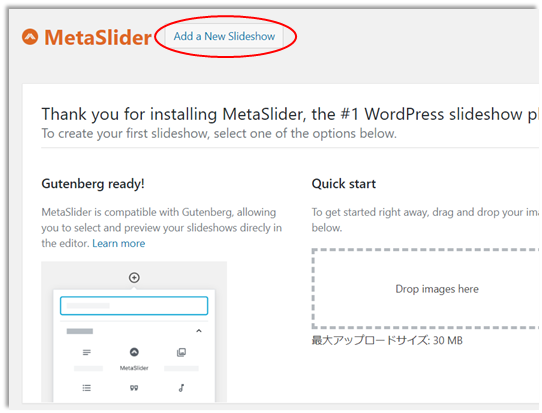
「Add a Nwe Slideshow」をクリックします。

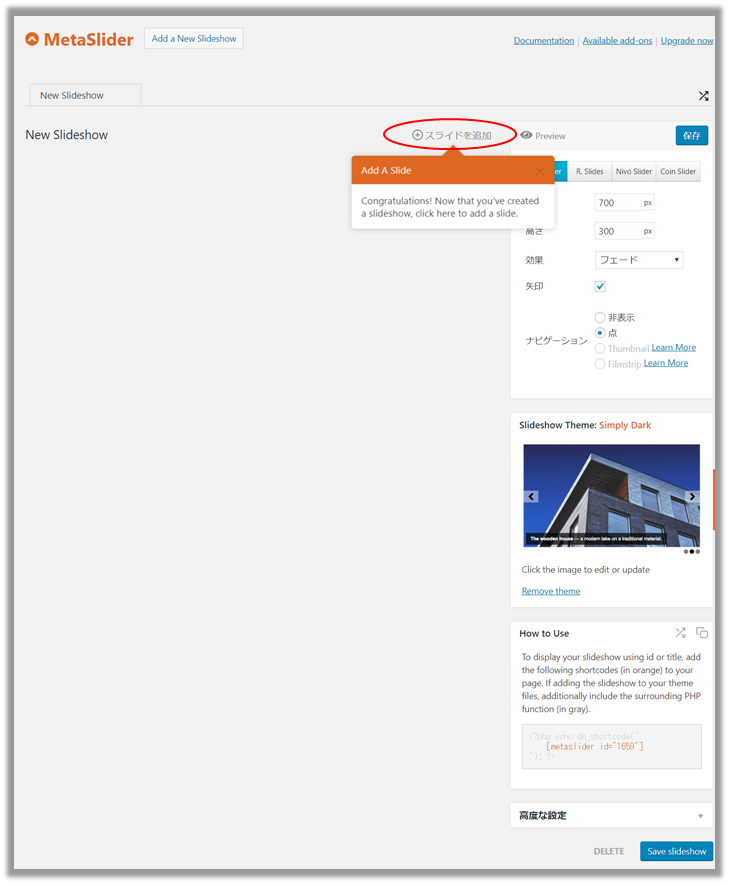
New Slideshowページが開きます。
ページ中程の「⊕スライドを追加」をクリックします。

スライドさせる画像を選択する
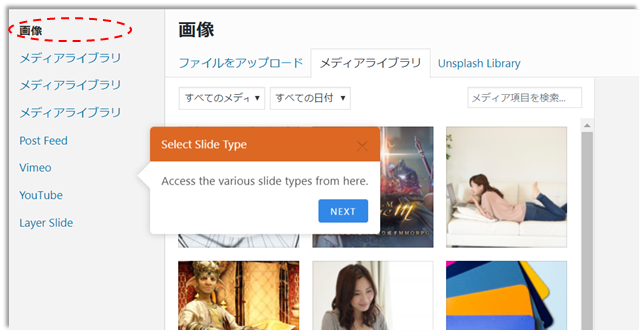
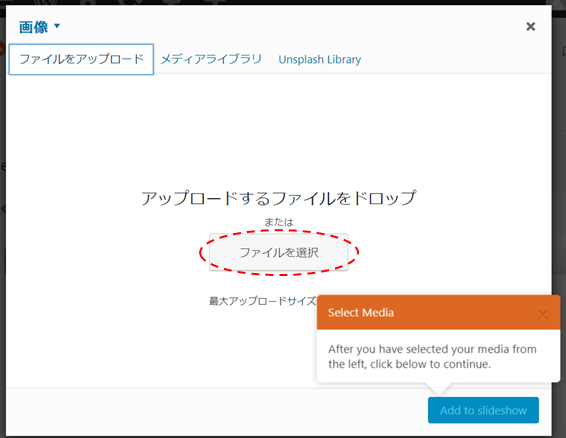
スライド画像をさまざまな種類のメディアから選択が出来ます。
デフォルトは「画像」になっています。
今回準備してある画像は静止画なので、そのままか「画像」をクリックします。

画像ファイルは、まだアップロードしてないので、
「ファイルをアップロード」をクリックし、
準備した画像をドロップするか、
「ファイルを選択」をクリックします。
例では、「ファイルを選択」をクリックしました。

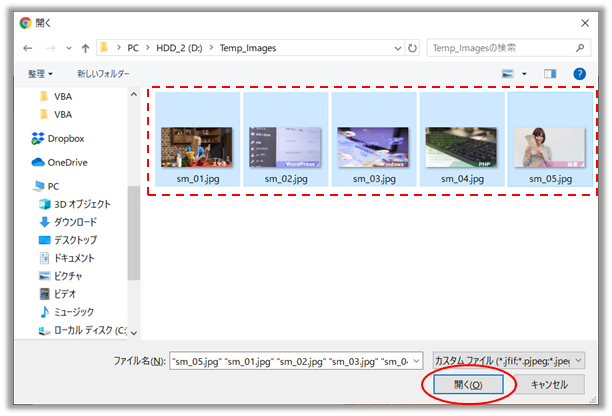
同じフォルダ内の画像ファイルを複数選択する場合は、
CTRLを押しながらファイルを選択します。
必要なファイルを選択したら、
「開く」をクリックします。

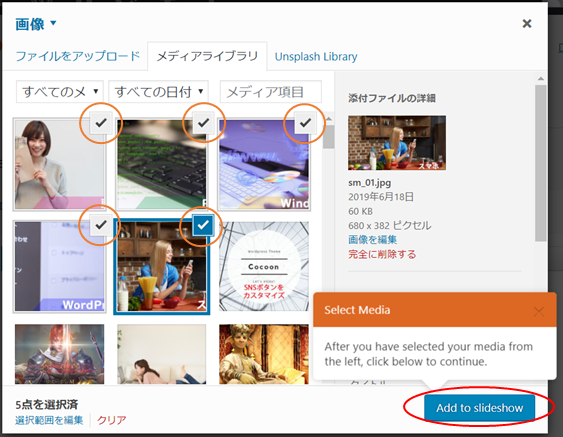
ファイルがアップロードされ
メディアライブラリに追加されました。
スライドさせる画像がチェックされてることを確認して
「Add to slideshoe」をクリックします。

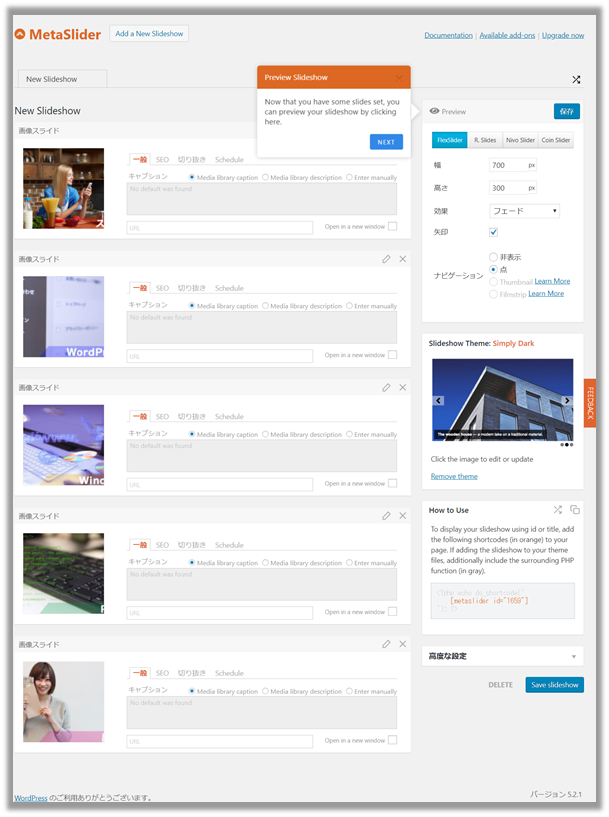
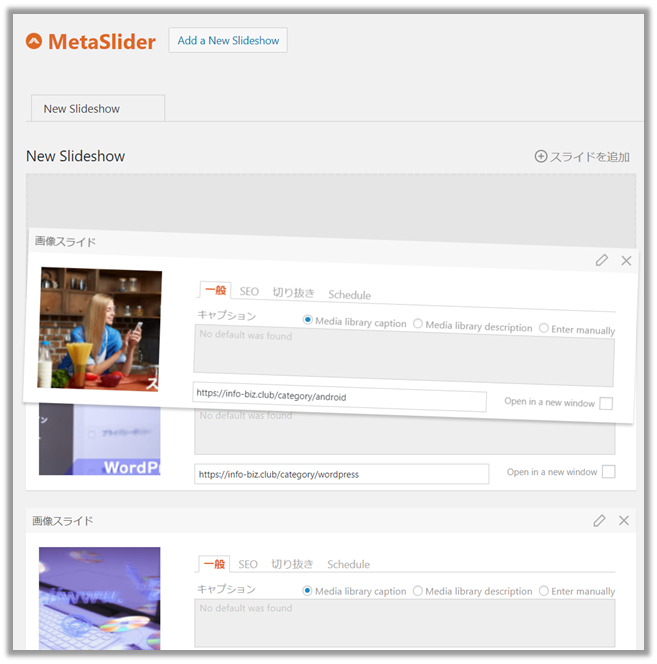
New Slideshowページに選択した画像が表示されます。
この状態では、まだ登録されないので
他のページへ移ったり、ブラウザーを閉じたりすると
この選択は保証されません。

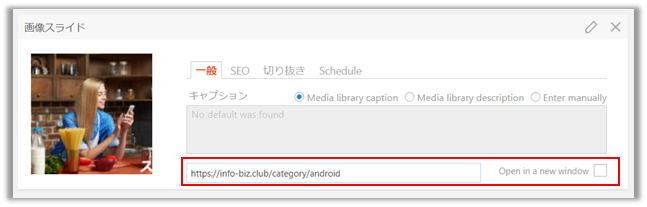
スライダー画像にリンクを関連付ける
今回は、スライダーをメニューとして使うので、
画像をクリックした時にリンクするURLを登録します。
各々の画像スライドのURL入力欄に入力します。
別ウィンドウでリンクページを表示させる場合は、
右の「Open in a new window」にチェックを入れます。

スライド表示する画像の順番を設定
New Slideshowページでは、
画像を表示する順番で縦に並んでます。
画像の表示順序を変える場合は、
画像スライド単位で、ドラッグ&ドロップで変更できます。

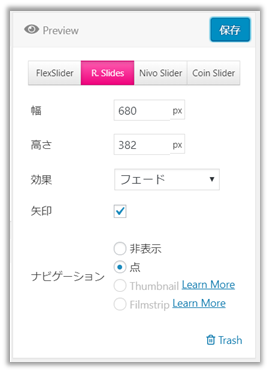
スライド表示モードを設定
New Slideshowページの右上の設定枠で
スライドモード
スライドショーの大きさと
スライド変化の効果
手動切り替え用の矢印
何番目の画像を表示中かが分かるナビゲーション
の設定を行います。
設定内容は、左上の「Preview」をクリックすれば確認出来ます。
効果は、スライドモードにより機能しないものもあります。
組み合わせになっています。
色々試してみて気に入った設定をします。
設定が完了したら右上の「保存」をクリックします。

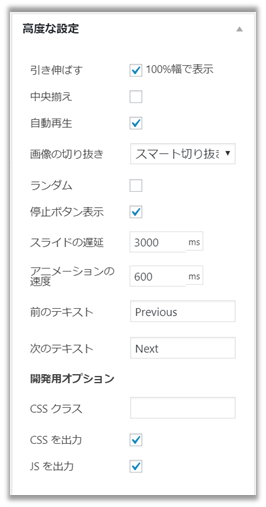
更に細かく設定したい場合は、
New Slideshowページの右下の
「高度な設定」より設定可能です。

全ての設定が完了したら
New Slideshowページの右の一番下にある
「Save slideshow」をクリックします。

作ったスライドショーのショートコードを取得する
今作ったこのスライドショーを、固定・投稿ページ内やウィジェットで
表示させるためのショートコードを取得します。
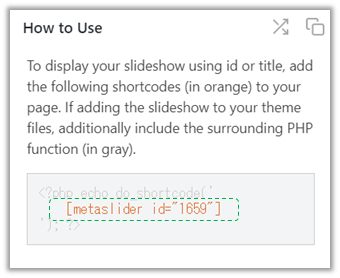
今までのNew Slideshowページの右側に
「How to Use」と言う枠があります。
その中のオレンジ色のカギ括弧付きの文字列がショートカットコードです。

今回の例では

に相当します。
これを記事内の表示させたい位置に張り付ければ(書き込めば)
そこにスライドショーを表示させることが出来ます。
実際に作成したスライダーメニューを表示してみます
今回作成したスライダーメニュー(スライドショー)を表示させてみます。
ここの行の下にショートコードを書き込みました。
サンプルとして貼り付けるために、リンクは別ページで表示されるように作成してあります。
画像をクリックすれば、対応するページが別ページで開くはずです。
スライダーメニューをプラグイン「MetaSlider」で作成のまとめ
プラグイン「MetaSlider」をインストールして
画像を登録して
ショートコードを記事へ貼り付ける
だけでスライドショーやスライダーメニューを実現できました。
躓くこともなくすんなりと出来ます。
お手軽なので結構良いのではないでしょうか!