今回変更する箇所
このサイトはWordPressでテーマは「Simplicity2」を使用しています。
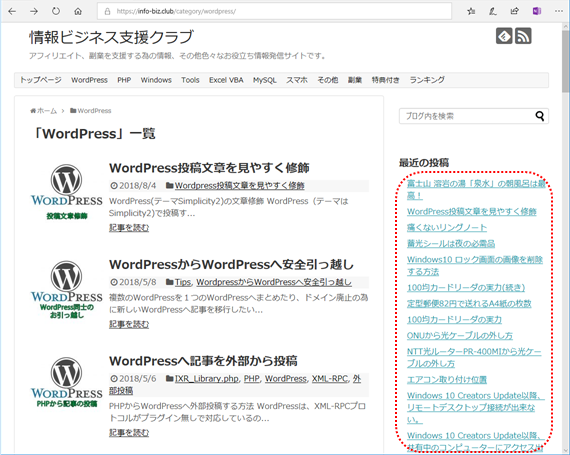
通常サイドバーの最新の記事では、記事タイトルがテキストリンクになっています。
これをサムネイル付きの記事タイトルにする方法を解説します。
変更する箇所は赤い点線部分で、設定前はご覧の様にテキストリンクになっています。

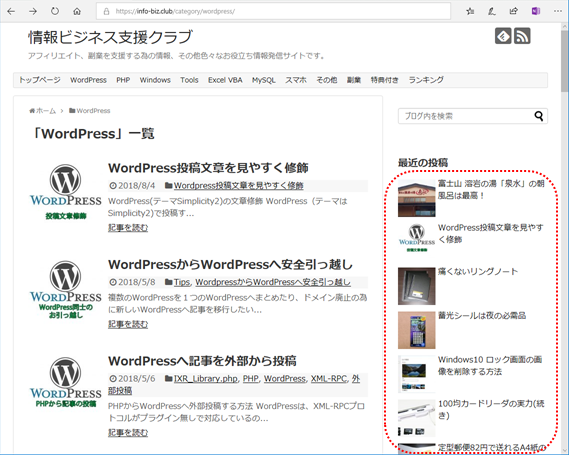
変更後は、サムネイル(アイキャッチ)画像付きのリンクに変わります。

見栄えも良くなります。Simplicity2では簡単に設定が可能なので、その方法を手順を追って説明します。
今ある「最近の投稿」のテキストリンクを取り除く
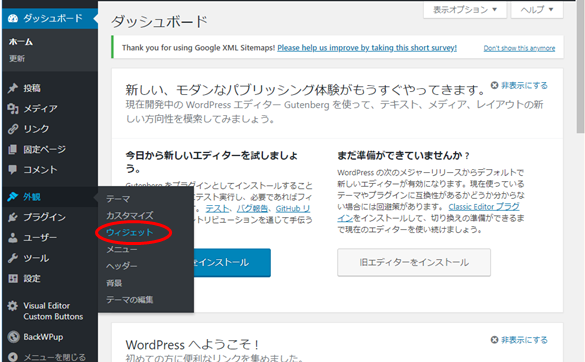
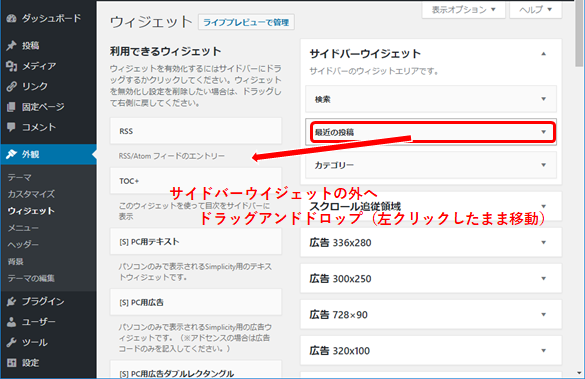
WordPressの「ダッシュボード」の「外観」から「ウィジェット」を左クリックします。

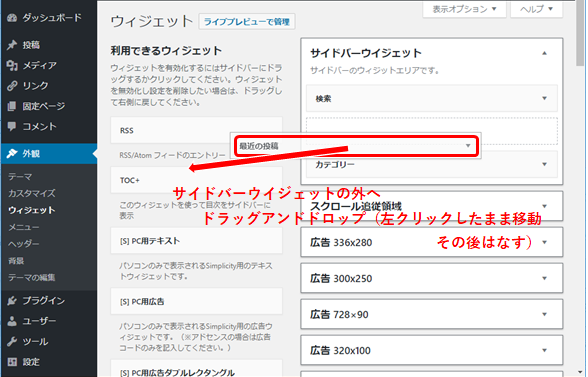
サイドバーウイジェットの「最近の投稿」ウィジェットをドラックアンドドロップでサイドバーウイジェット外へ追いやります。

ドラッグアンドドロップとは、対象物の上にカーソルを移動して、左クリックし続け掴んでそのままカーソルを移動(ドラッグ)させ、目的の場所で左クリックを解除することで放す(ドロップする)ことです。
サムネイル付き「最近の投稿」を作る
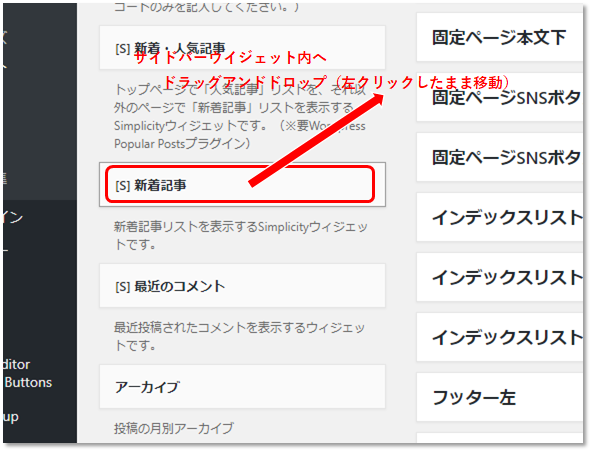
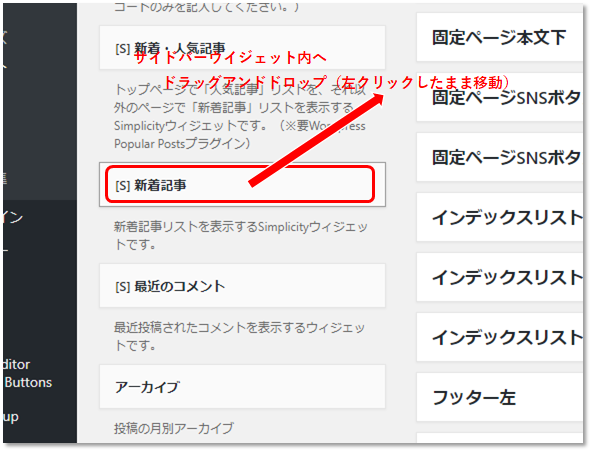
サムネイル付きのリンクを表示できるウィジェットは、「[S]新着記事」ウィジェット」です。(Simplicity2オリジナルウィジェット)
これを先程のサイドバーウイジェットの中にドラックアンドドロップで移動させます。

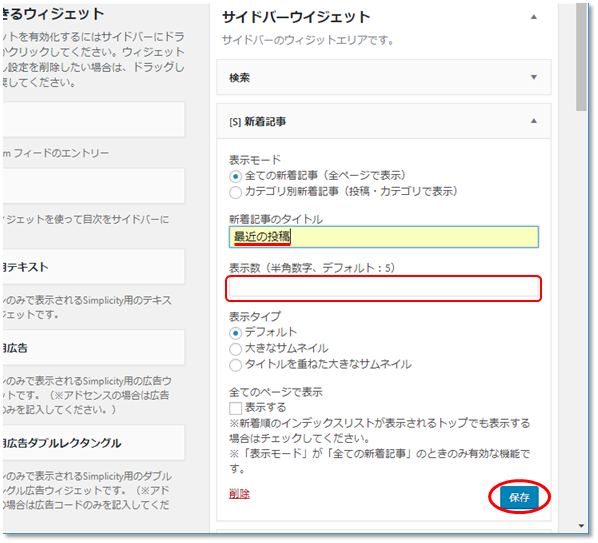
移動させたら「[S]新着記事」ウィジェット」の設定をします。
新着記事のタイトルは、サイドバーに実際に表示されるタイトルなので以前と同じにするために「最近の投稿」にしました。
表示数は、適当に入力してください。今回は10にしました。
その他用途に合わせて設定します。

良ければ、右下の「保存」ボタンをクリックします。これで完了です。
結構簡単な作業で見栄えが良くなるので試してみてはいかがでしょうか