
自分のサイト上のサイトマップページ内のサイトマップを自動的に作成してくれる必須プラグイン。
Googleの検索エンジン用のサイトマップ用プラグインGoogle XML Sitemapとは別にインストールします。
PS Auto Sitemapのインストール
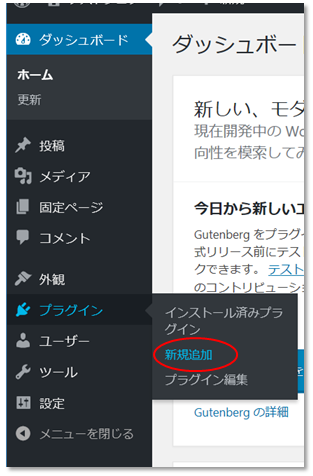
WordPressメニューの「プラグイン」の「新規追加」をクリックします。

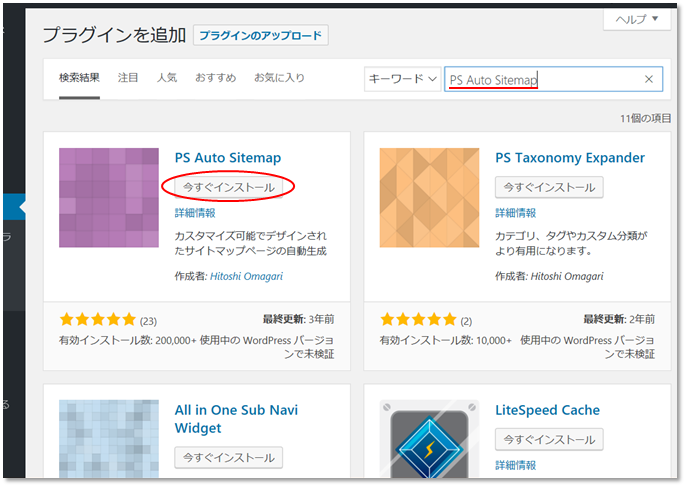
プラグインの検索に「PS Auto Sitemap」と入力
PS Auto Sitemapの「今すぐインストール」をクリックします。

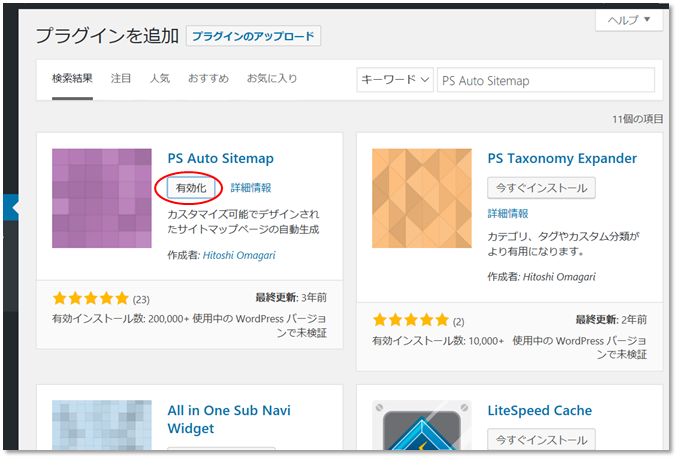
インストールされたら「有効化」をクリックします。

PS Auto Sitemapの設定
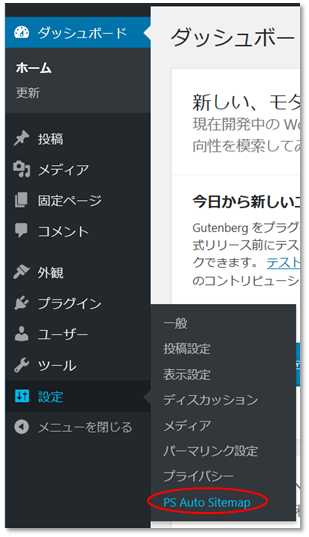
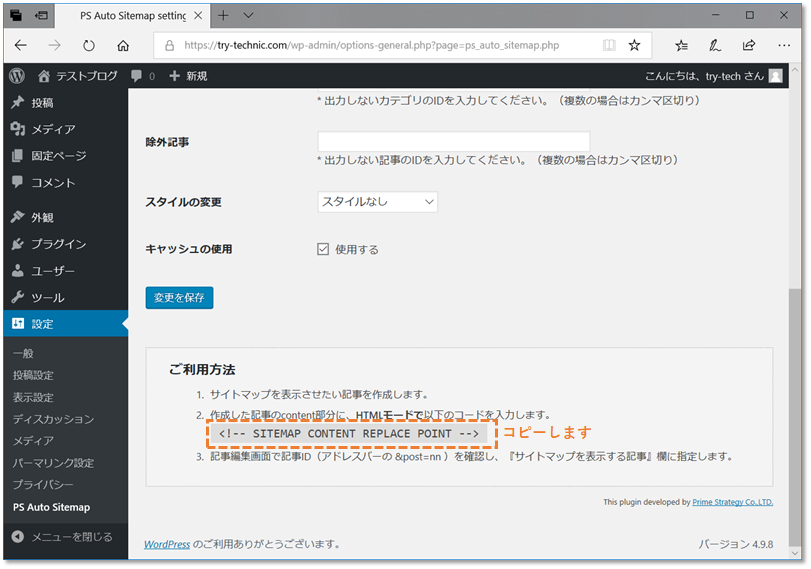
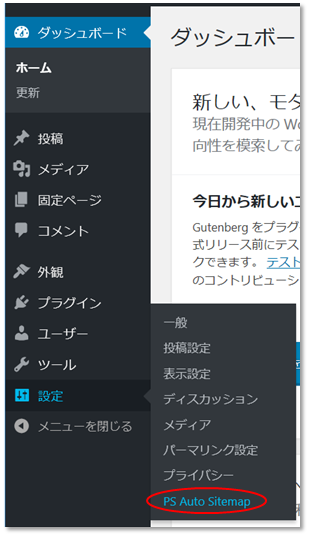
WordPressメニューの「設定」の「PS Auto Sitemap」をクリックします。

PS Auto Sitemapの設定ページの下のほうにある
ご利用方法のコード
「」
をコピーする。

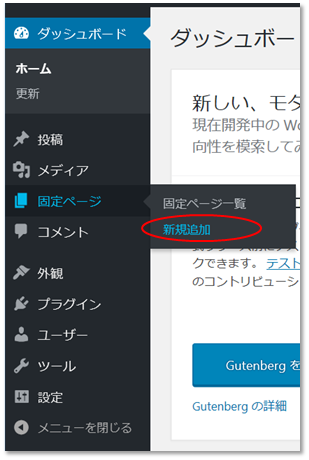
WordPressメニューの「固定ページ」の「新規追加」をクリックします。

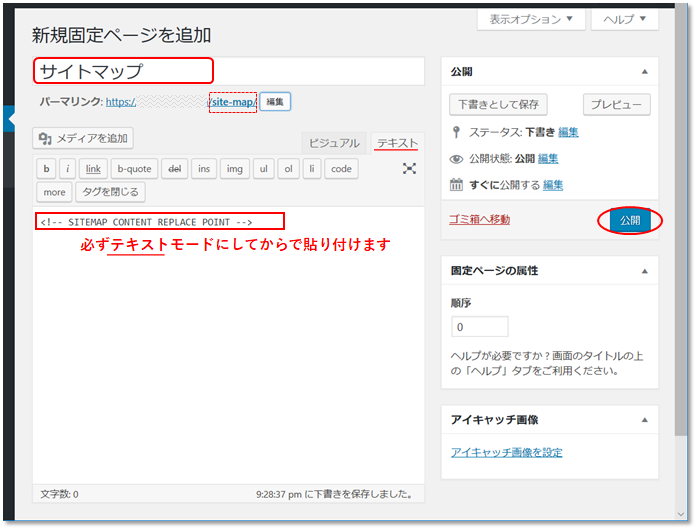
タイトルは、サイトマップ(任意です)
パーマリンクは、必要に応じて変更。
エディタをテキストモードにして
先程コピーした
「」
を貼り付けます。
「公開」をクリックします。

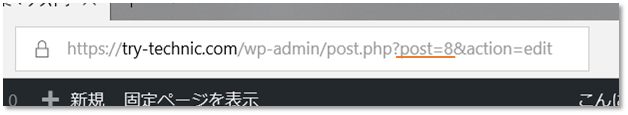
公開した直後のブラウザのアドレス欄で
post=n (nは数字)
この数字(サンプルでは8)は記事IDと言います。
数字はメモしてください。

WordPressメニューの「固定ページ」の「新規追加」をクリックして
再度PS Auto Sitemap設定ページを開きます。

PS Auto Sitemap設定ページの
「サイトマップを表示する記事」に先程メモした数字を入力します。
「変更を保存」をクリックします。

サイトマップのリンクを作る
固定ページにサイトマップを自動作成するようにしましたが、
固定ページなので、リンクを貼らないとアクセスすることが出来ません。
フッターにサイトマップのリンクを貼ります。
サイトマップのURLを取得する
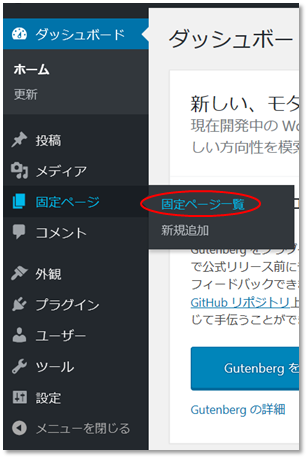
WordPressメニューの「固定ページ」の「固定ページ一覧」をクリックします。

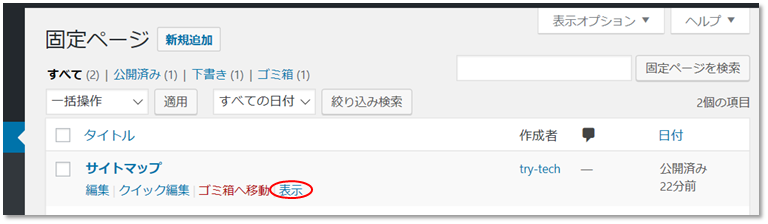
固定ページ一覧のサイトマップの「表示」をクリックします。

表示されたサイトマップのページにURLをコピーします。

フッターにサイトマップのリンクを作成
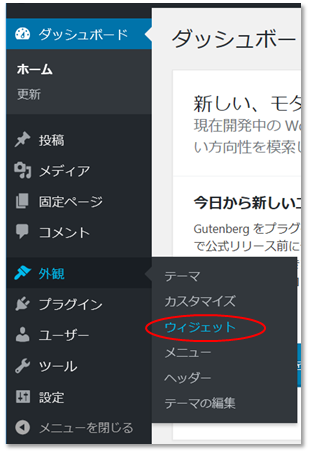
WordPressメニューの「外観」の「ウィジェット」をクリックします。

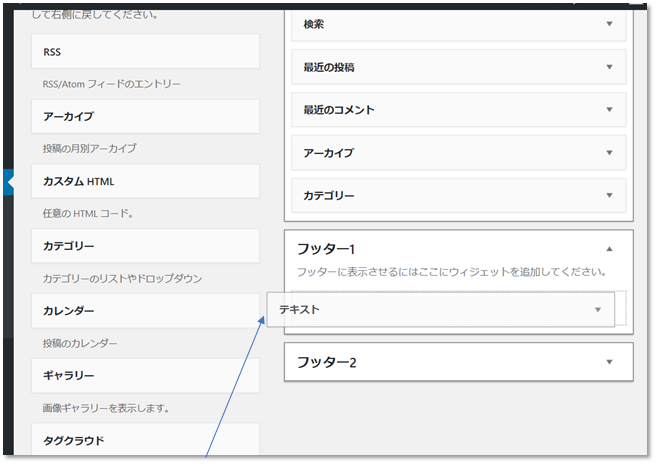
左の「テキスト」ウィジェットを右のフッター1へドラッグ&ドロップします。

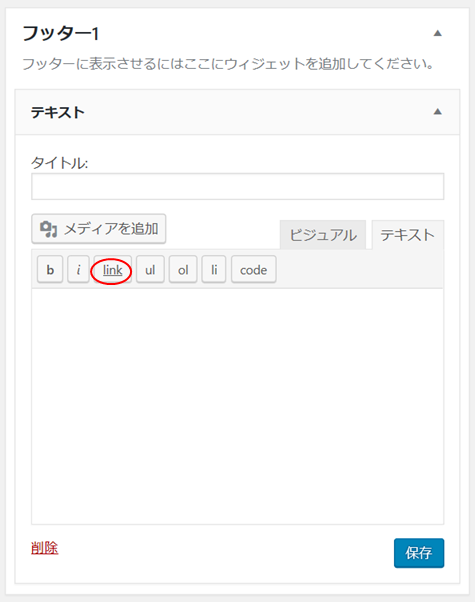
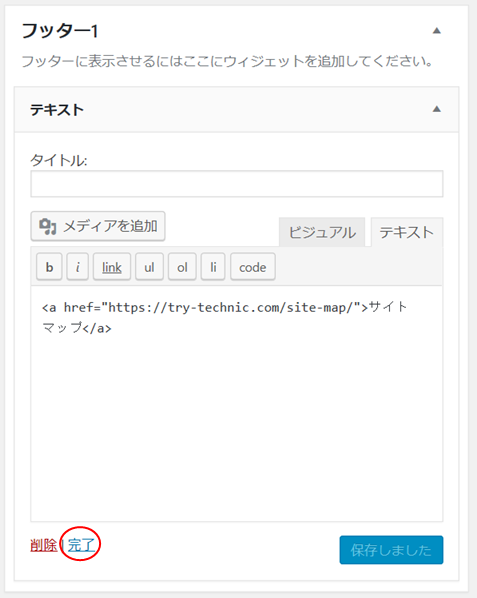
フッター1「テキスト」のエディタをテキストモードにして
「link」をクリックします。

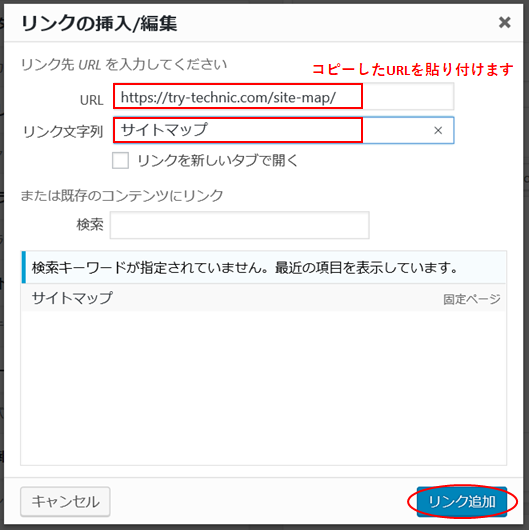
URLに先程コピーしたサイトマップページのURLをペーストします。
リンク文字列は、「サイトマップ」と入力します。
「リンク追加」をクリックします。

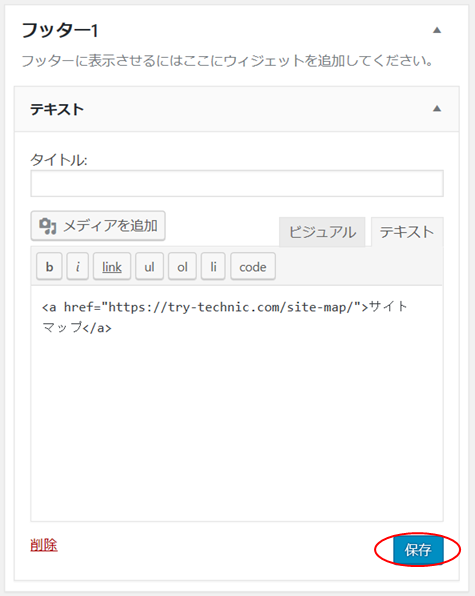
「保存」をクリックします。

「完了」をクリックします。

フッターにサイトマップのリンクが出来ました。

今回は、フッターにサイトマップのリンクを貼りましたが、
ご自分の好みに合わせて、メニュー、サイドバーと貼ることが出来ます。
また、ウィジェットでモバイルフッターが別にある場合は、そちらにもサイトマップのリンクを貼ることお勧めします。
なおこのサイトのサイトマップも「PS Auto Sitemap」で自動作成しています。

プラグインをインストールして、一度設定してしまえば手いらずの自動でサイトマックを更新してくれます。
このサイトでは、モバイルフッターとPC用フッター中の2か所にリンクを貼ってます。

