
jQueryとDialogプラグインを使った、重ね合わせ可能なダイアログ(ポップアップウィンドウ)の表示方法を解説します。
プラグインは、「Dialog」を使用します。
プラグインのダウンロード
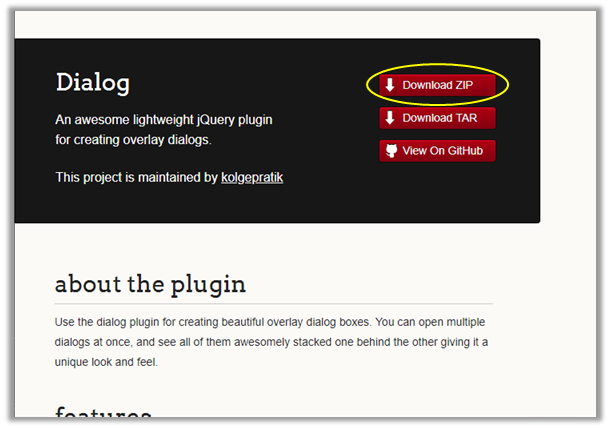
以下のサイトからプラグインをダウンロードします。

「Download ZIP」をクリックしてダウンロードして
適当なフォルダへ解凍してください。
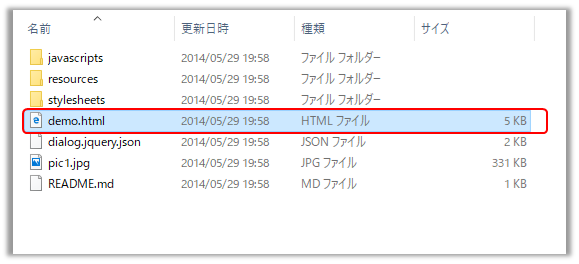
ダウンロードした内容には、
jQueryである「jquery-2.0.3.js」
プラグインの「dailog.js」
サンプルの「demo.html」
その他cssファイル、画像が含まれてます。
サンプルの実行
解凍したファイルのフォルダ内にある
demo.htmlをクリックしてみます

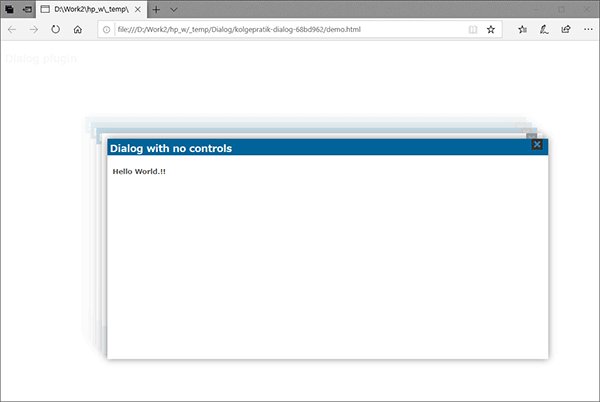
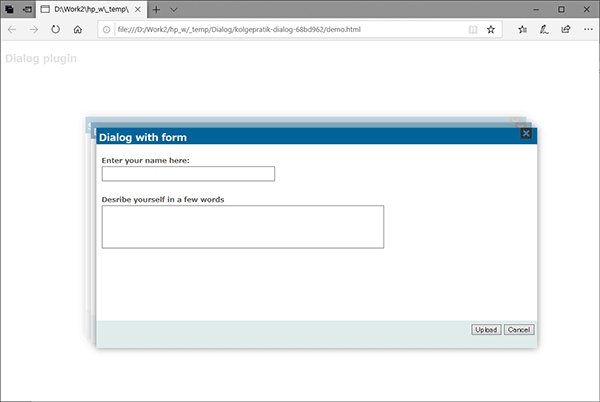
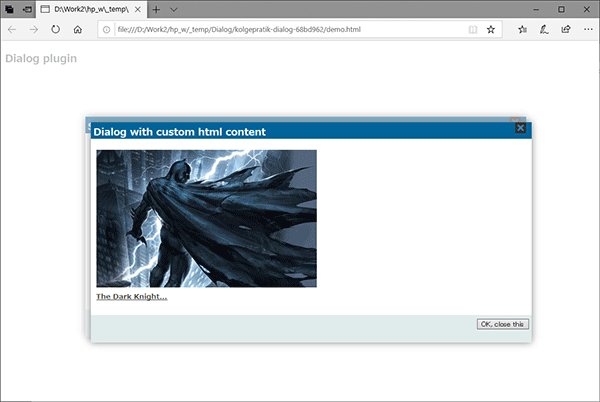
サンプル「demo.html」では、
5種類のダイアログが重ねて表示されます。
ダイアログを上から順に閉じてみました。

ダイアログを実際に作ってみる
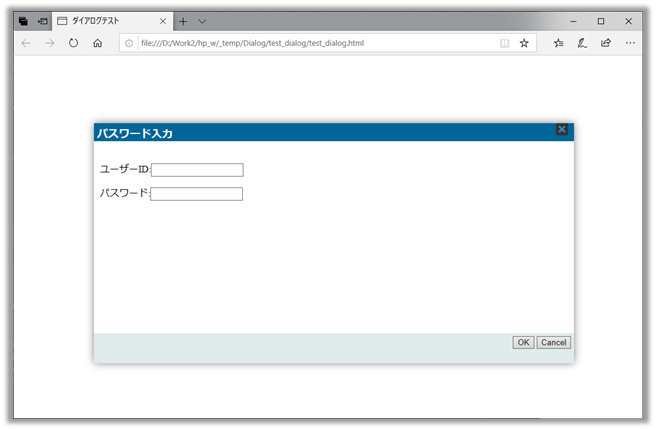
パスワード入力用のダイアログを表示させてみます。
環境はサンプルフォルダーと同じ構成で
ソース(test_dialog.html)を以下のように作りました。
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="UTF-8">
<title>ダイアログテスト</title>
<script src="javascripts/jquery-2.0.3.js"></script>
<script src="javascripts/dialog.js"></script>
<link rel="stylesheet" href="stylesheets/dialog.css">
<script>
var dialog1 = null;
$(document).ready(function() {
dialog1 = $('#dialog1').dialog().trigger('dialog-open');
});
</script>
</head>
<body>
<div id="dialogsContainer">
<div id="dialog1">
<form>
<div class="dialog-title">パスワード入力</div>
<div class="dialog-content">
<p>ユーザーID:<input type="text" name="userID"></p>
<p>パスワード:<input type="text" name="password"></p>
</div>
<div class="dialog-controls">
<input type="submit" value="OK">
<input type="submit" value="Cancel">
</div>
</form>
</div>
</div>
</div>
</body>
</html>
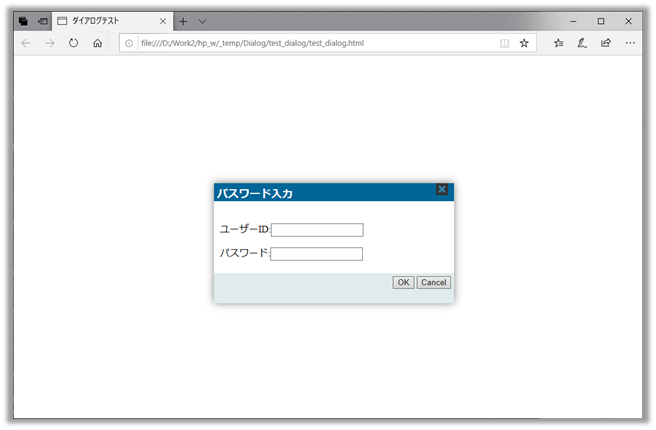
その結果、ちょっと大きめですがパスワード入力用のダイアログが開きます。

プラグイン「dialog.js」をザっと調べてみたら、
ダイアログの大きさの変更ができそうなので小さくしてみます。
width を 400
heightを200
またダイアログ以外の部分をクリックすると閉じてしまうので
closeOnBlur をfalseに設定してみます。
ダイアログプラグインのオプション
fixedDialog (デフォルト:true) - trueの場合、ダイアログは高さと幅が固定されます。高さと幅が指定されていない場合は、デフォルトの高さと幅がダイアログに適用されます。falseの場合、ダイアログは画面サイズに合わせて調整されます。height (デフォルト:固定ダイアログの場合は400、動的ダイアログの場合は60) - ダイアログの高さを指定します。
width (デフォルト:固定ダイアログの場合は800、動的ダイアログの場合は60) - ダイアログの幅を指定します。
closeOnEscape (デフォルト:true) - trueの場合、 'Esc'キーを押すとダイアログが閉じます。
closeButton (デフォルト:true) - trueの場合、閉じるアイコンがダイアログの右上隅に追加されます。
closeOnBlur (デフォルト:true) - trueの場合、ダイアログの外側をクリックするとダイアログが閉じます。
javaスクリプトの部分を以下のように変更
<script>
var dialog1 = null;
$(document).ready(function() {
dialog1 = $('#dialog1').dialog({closeOnBlur: false, width: 400, height: 200}).trigger('dialog-open');
});
</script>
closeOnBlurの設定はうまくいったようですが、
widthとheightの設定ができません。
プラグインの改造
どうやら、プラグイン「dialog.js」でオプションパラメータの幅と高さに関しては
デフォルト値での補完はされず、デフォルト値で上書きされてしまうようです。
要するに設定しても初期値で上書きされてしまう。故意かバグかは不明
なので補完されるように変更します。
dialog.jsの33行目辺り
if(options.fixedDialog) {
$.extend(options, settings.dialog.defaults.fixed);
} else {
$.extend(options, settings.dialog.defaults.dynamic);
}
を
if(options.fixedDialog) {
//$.extend(options, settings.dialog.defaults.fixed);
options = $.extend({}, settings.dialog.defaults.fixed, options);
} else {
//$.extend(options, settings.dialog.defaults.dynamic);
options = $.extend({}, settings.dialog.defaults.dynamic, options);
}
に変更します。
その結果

width を 400
heightを200
loseOnBlur をfalseに
設定がうまく出来てます。
今回のプラグインの変更で、設定できるパラメータは、
width (ダイアログの幅)
height(ダイアログの高さ)
が追加になります。
その他、タイトル枠の高さ、コントロール枠の高さのパラメータに関しては、
変更が、数行に及ぶので今回は見送りにします。
このダイアログが手軽に作れて、軽量なダイアログプラグイン
これからも使って行こうと思います。
重宝しそうです。

