今回は、Simplicity2の後継的存在でSEOに優れ高機能な無料テーマ「Cocoon」の見出しのカスタマイズを行います。
気に入った見出しが見つかったらコピーしてペースト、必要に応じてパラメタ(タグ、色)を変える
だけで、簡単に見出しをグレードアップすることが出来ます。
見出しアイコンカスタマイズ基本CSS
基本は、以下のCSSとなってます。
この色の付いた部分を変えると様々なスタイルに変更することが出来ます。

「h2」は、h3、h4と変えれば、それぞれの見出しをカスタマイズ出来ます。
色の指定方法
基本的に三原色の割合で決まります。
6桁指定の場合
#RRGGBB
RRは赤の量、00 ~ FF(16進数)で指定できます。
GGは緑の量、00 ~ FF(16進数)で指定できます。
BBは青の量、00 ~ FF(16進数)で指定できます。
【例】
黒色は、#000000
赤色は、#FF0000
黄色は、#FFFF00
白色は、#FFFFFF
薄黄色は、#FFFF88
暗い黄色は、#888800
3桁指定の場合
#RGB
Rは赤の量、0 ~ F(16進数)で指定できます。
Gは緑の量、0 ~ F(16進数)で指定できます。
Bは青の量、0 ~ F(16進数)で指定できます。
【例】
黒色は、#000
赤色は、#F00
黄色は、#FF0
白色は、#FFF
薄黄色は、#FF8
1桁が
0 1 2 3 4 5 6 7 8 9 A B C D E F
値が大きい→の16段階の数値で、Fの次は桁が上がって10になります。2桁の16進数は、
00 ~ 09 0A 0B ~ 0F 10 11 ~ 1F 20 ~~9E 9F A0 A1 ~ FE FF
になります。
10進数で言うと 0 ~ 255までになります。
選べるアイコン
Cocoonは、そのままで、Font Awesome 4.7.-」のアイコンを表示することが出来るので。
下記ページからアイコンを選んで設定します。
今回は、コピペできるアイコンを表示出来るCSSを用意していますが、自分で見つけるも出来ます。
コピペする方法
ページ後半から気に入ったCSSが見つかったらコピーします。
これをCocoon Childのスタイルシート(style.css)にペーストします。
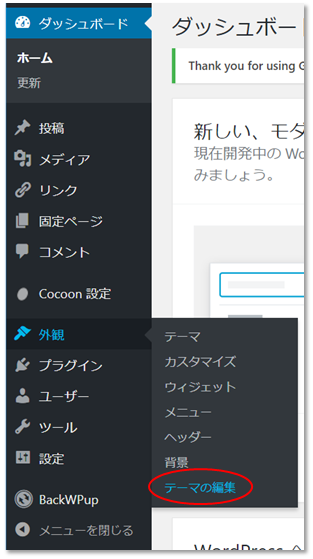
WordPressのメニューの「外観」「テーマの編集」をクリックします。

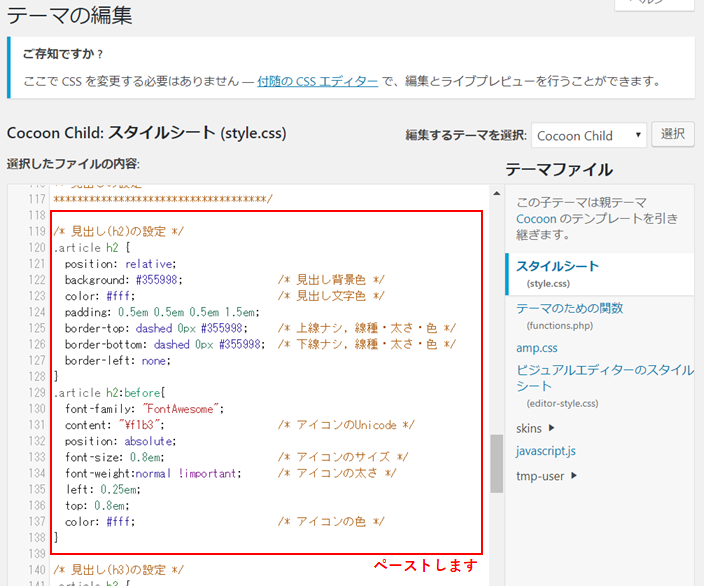
テーマの編集ページで
「編集するテーマの選択」を「Cocoon Child」
「テーマファイル」を「スタイルシート(style.css)」
にして「Cocoon Child:スタイルシート(style.css)」を編集します。

style.cssの適当な部分へ
コピーしたCSSコードをペースト挿入します。

見出しサンプルとコピペするCSS
本のアイコン見出し

/* 見出し(h2)fa-bookの設定 */
.article h2 {
position: relative;
background: #355998; /* 見出し背景色 */
color: #fff; /* 見出し文字色 */
padding: 0.5em 0.5em 0.5em 1.5em;
border-top: dashed 0px #355998; /* 上線ナシ, 線種・太さ・色 */
border-bottom: dashed 0px #355998; /* 下線ナシ, 線種・太さ・色 */
border-left: none;
}
.article h2:before{
font-family: "FontAwesome";
content: "\f02d"; /* アイコンのUnicode fa-book */
position: absolute;
font-size: 0.8em; /* アイコンのサイズ */
font-weight:normal !important; /* アイコンの太さ */
left: 0.25em;
top: 0.8em;
color: #fff; /* アイコンの色 */
}
バスタブアイコン見出し

/* 見出し(h2)fa-bathの設定 */
.article h2 {
position: relative;
background: #355998; /* 見出し背景色 */
color: #fff; /* 見出し文字色 */
padding: 0.5em 0.5em 0.5em 1.5em;
border-top: dashed 0px #355998; /* 上線ナシ, 線種・太さ・色 */
border-bottom: dashed 0px #355998; /* 下線ナシ, 線種・太さ・色 */
border-left: none;
}
.article h2:before{
font-family: "FontAwesome";
content: "\f2cd"; /* アイコンのUnicode fs-bath */
position: absolute;
font-size: 0.8em; /* アイコンのサイズ */
font-weight:normal !important; /* アイコンの太さ */
left: 0.25em;
top: 0.8em;
color: #fff; /* アイコンの色 */
}
錨アイコン見出し

/* 見出し(h2)fa-anchorの設定 */
.article h2 {
position: relative;
background: #355998; /* 見出し背景色 */
color: #fff; /* 見出し文字色 */
padding: 0.5em 0.5em 0.5em 1.5em;
border-top: dashed 0px #355998; /* 上線ナシ, 線種・太さ・色 */
border-bottom: dashed 0px #355998; /* 下線ナシ, 線種・太さ・色 */
border-left: none;
}
.article h2:before{
font-family: "FontAwesome";
content: "\f13d"; /* アイコンのUnicode fa-anchor */
position: absolute;
font-size: 0.8em; /* アイコンのサイズ */
font-weight:normal !important; /* アイコンの太さ */
left: 0.25em;
top: 0.8em;
color: #fff; /* アイコンの色 */
}
ジョッキーアイコン見出し

/* 見出し(h2)fa-beerの設定 */
.article h2 {
position: relative;
background: #355998; /* 見出し背景色 */
color: #fff; /* 見出し文字色 */
padding: 0.5em 0.5em 0.5em 1.5em;
border-top: dashed 0px #355998; /* 上線ナシ, 線種・太さ・色 */
border-bottom: dashed 0px #355998; /* 下線ナシ, 線種・太さ・色 */
border-left: none;
}
.article h2:before{
font-family: "FontAwesome";
content: "\f0fc"; /* アイコンのUnicode fa-beer */
position: absolute;
font-size: 0.8em; /* アイコンのサイズ */
font-weight:normal !important; /* アイコンの太さ */
left: 0.25em;
top: 0.8em;
color: #fff; /* アイコンの色 */
}
画像・映像系アイコン見出し

/* 見出し(h2)fa-cameraの設定 */
.article h2 {
position: relative;
background: #355998; /* 見出し背景色 */
color: #fff; /* 見出し文字色 */
padding: 0.5em 0.5em 0.5em 1.5em;
border-top: dashed 0px #355998; /* 上線ナシ, 線種・太さ・色 */
border-bottom: dashed 0px #355998; /* 下線ナシ, 線種・太さ・色 */
border-left: none;
}
.article h2:before{
font-family: "FontAwesome";
content: "\f030"; /* アイコンのUnicode fa-camera */
position: absolute;
font-size: 0.8em; /* アイコンのサイズ */
font-weight:normal !important; /* アイコンの太さ */
left: 0.25em;
top: 0.8em;
color: #fff; /* アイコンの色 */
}

/* 見出し(h2)fa-video-cameraの設定 */
.article h2 {
position: relative;
background: #355998; /* 見出し背景色 */
color: #fff; /* 見出し文字色 */
padding: 0.5em 0.5em 0.5em 1.5em;
border-top: dashed 0px #355998; /* 上線ナシ, 線種・太さ・色 */
border-bottom: dashed 0px #355998; /* 下線ナシ, 線種・太さ・色 */
border-left: none;
}
.article h2:before{
font-family: "FontAwesome";
content: "\f03d"; /* アイコンのUnicode fa-video-camera */
position: absolute;
font-size: 0.8em; /* アイコンのサイズ */
font-weight:normal !important; /* アイコンの太さ */
left: 0.25em;
top: 0.8em;
color: #fff; /* アイコンの色 */
}
ナイフ&フォークアイコン見出し

/* 見出し(h2)fa-cutleryの設定 */
.article h2 {
position: relative;
background: #355998; /* 見出し背景色 */
color: #fff; /* 見出し文字色 */
padding: 0.5em 0.5em 0.5em 1.5em;
border-top: dashed 0px #355998; /* 上線ナシ, 線種・太さ・色 */
border-bottom: dashed 0px #355998; /* 下線ナシ, 線種・太さ・色 */
border-left: none;
}
.article h2:before{
font-family: "FontAwesome";
content: "\f0f5"; /* アイコンのUnicode fa-cutlery */
position: absolute;
font-size: 0.8em; /* アイコンのサイズ */
font-weight:normal !important; /* アイコンの太さ */
left: 0.25em;
top: 0.8em;
color: #fff; /* アイコンの色 */
}
乗り物系アイコン見出し4種類

/* 見出し(h2)fa-carの設定 */
.article h2 {
position: relative;
background: #355998; /* 見出し背景色 */
color: #fff; /* 見出し文字色 */
padding: 0.5em 0.5em 0.5em 1.5em;
border-top: dashed 0px #355998; /* 上線ナシ, 線種・太さ・色 */
border-bottom: dashed 0px #355998; /* 下線ナシ, 線種・太さ・色 */
border-left: none;
}
.article h2:before{
font-family: "FontAwesome";
content: "\f1b9"; /* アイコンのUnicode fa-car */
position: absolute;
font-size: 0.8em; /* アイコンのサイズ */
font-weight:normal !important; /* アイコンの太さ */
left: 0.25em;
top: 0.8em;
color: #fff; /* アイコンの色 */
}

/* 見出し(h2)fa-motorcycleの設定 */
.article h2 {
position: relative;
background: #355998; /* 見出し背景色 */
color: #fff; /* 見出し文字色 */
padding: 0.5em 0.5em 0.5em 1.5em;
border-top: dashed 0px #355998; /* 上線ナシ, 線種・太さ・色 */
border-bottom: dashed 0px #355998; /* 下線ナシ, 線種・太さ・色 */
border-left: none;
}
.article h2:before{
font-family: "FontAwesome";
content: "\f21c"; /* アイコンのUnicode fa-motorcycle */
position: absolute;
font-size: 0.8em; /* アイコンのサイズ */
font-weight:normal !important; /* アイコンの太さ */
left: 0.25em;
top: 0.8em;
color: #fff; /* アイコンの色 */
}

/* 見出し(h2)fa-bicycleの設定 */
.article h2 {
position: relative;
background: #355998; /* 見出し背景色 */
color: #fff; /* 見出し文字色 */
padding: 0.5em 0.5em 0.5em 1.5em;
border-top: dashed 0px #355998; /* 上線ナシ, 線種・太さ・色 */
border-bottom: dashed 0px #355998; /* 下線ナシ, 線種・太さ・色 */
border-left: none;
}
.article h2:before{
font-family: "FontAwesome";
content: "\f206"; /* アイコンのUnicode fa-bicycle */
position: absolute;
font-size: 0.8em; /* アイコンのサイズ */
font-weight:normal !important; /* アイコンの太さ */
left: 0.25em;
top: 0.8em;
color: #fff; /* アイコンの色 */
}

/* 見出し(h2)fa-trainの設定 */
.article h2 {
position: relative;
background: #355998; /* 見出し背景色 */
color: #fff; /* 見出し文字色 */
padding: 0.5em 0.5em 0.5em 1.5em;
border-top: dashed 0px #355998; /* 上線ナシ, 線種・太さ・色 */
border-bottom: dashed 0px #355998; /* 下線ナシ, 線種・太さ・色 */
border-left: none;
}
.article h2:before{
font-family: "FontAwesome";
content: "\f238"; /* アイコンのUnicode fa-train */
position: absolute;
font-size: 0.8em; /* アイコンのサイズ */
font-weight:normal !important; /* アイコンの太さ */
left: 0.25em;
top: 0.8em;
color: #fff; /* アイコンの色 */
}
汎用用途アイコン見出し3種類

/* 見出し(h2)fa-cubeの設定 */
.article h2 {
position: relative;
background: #355998; /* 見出し背景色 */
color: #fff; /* 見出し文字色 */
padding: 0.5em 0.5em 0.5em 1.5em;
border-top: dashed 0px #355998; /* 上線ナシ, 線種・太さ・色 */
border-bottom: dashed 0px #355998; /* 下線ナシ, 線種・太さ・色 */
border-left: none;
}
.article h2:before{
font-family: "FontAwesome";
content: "\f1b2"; /* アイコンのUnicode fa-cube */
position: absolute;
font-size: 0.8em; /* アイコンのサイズ */
font-weight:normal !important; /* アイコンの太さ */
left: 0.25em;
top: 0.8em;
color: #fff; /* アイコンの色 */
}

/* 見出し(h2)fa-squareの設定 */
.article h2 {
position: relative;
background: #355998; /* 見出し背景色 */
color: #fff; /* 見出し文字色 */
padding: 0.5em 0.5em 0.5em 1.5em;
border-top: dashed 0px #355998; /* 上線ナシ, 線種・太さ・色 */
border-bottom: dashed 0px #355998; /* 下線ナシ, 線種・太さ・色 */
border-left: none;
}
.article h2:before{
font-family: "FontAwesome";
content: "\f0c8"; /* アイコンのUnicode fa-square */
position: absolute;
font-size: 0.8em; /* アイコンのサイズ */
font-weight:normal !important; /* アイコンの太さ */
left: 0.25em;
top: 0.8em;
color: #fff; /* アイコンの色 */
}

/* 見出し(h2)fa-pencilの設定 */
.article h2 {
position: relative;
background: #355998; /* 見出し背景色 */
color: #fff; /* 見出し文字色 */
padding: 0.5em 0.5em 0.5em 1.5em;
border-top: dashed 0px #355998; /* 上線ナシ, 線種・太さ・色 */
border-bottom: dashed 0px #355998; /* 下線ナシ, 線種・太さ・色 */
border-left: none;
}
.article h2:before{
font-family: "FontAwesome";
content: "\f040"; /* アイコンのUnicode fa-pencil */
position: absolute;
font-size: 0.8em; /* アイコンのサイズ */
font-weight:normal !important; /* アイコンの太さ */
left: 0.25em;
top: 0.8em;
color: #fff; /* アイコンの色 */
}
ダイヤモンドアイコン見出し

/* 見出し(h2)fa-diamondの設定 */
.article h2 {
position: relative;
background: #355998; /* 見出し背景色 */
color: #fff; /* 見出し文字色 */
padding: 0.5em 0.5em 0.5em 1.5em;
border-top: dashed 0px #355998; /* 上線ナシ, 線種・太さ・色 */
border-bottom: dashed 0px #355998; /* 下線ナシ, 線種・太さ・色 */
border-left: none;
}
.article h2:before{
font-family: "FontAwesome";
content: "\f219"; /* アイコンのUnicode fa-diamond */
position: absolute;
font-size: 0.8em; /* アイコンのサイズ */
font-weight:normal !important; /* アイコンの太さ */
left: 0.25em;
top: 0.8em;
color: #fff; /* アイコンの色 */
}
サッカーボールアイコン見出し

/* 見出し(h2)fa-hutbol-oの設定 */
.article h2 {
position: relative;
background: #355998; /* 見出し背景色 */
color: #fff; /* 見出し文字色 */
padding: 0.5em 0.5em 0.5em 1.5em;
border-top: dashed 0px #355998; /* 上線ナシ, 線種・太さ・色 */
border-bottom: dashed 0px #355998; /* 下線ナシ, 線種・太さ・色 */
border-left: none;
}
.article h2:before{
font-family: "FontAwesome";
content: "\f1e3"; /* アイコンのUnicode fa-futbol-o */
position: absolute;
font-size: 0.8em; /* アイコンのサイズ */
font-weight:normal !important; /* アイコンの太さ */
left: 0.25em;
top: 0.8em;
color: #fff; /* アイコンの色 */
}
キーアイコン見出し

/* 見出し(h2)fa-keyの設定 */
.article h2 {
position: relative;
background: #355998; /* 見出し背景色 */
color: #fff; /* 見出し文字色 */
padding: 0.5em 0.5em 0.5em 1.5em;
border-top: dashed 0px #355998; /* 上線ナシ, 線種・太さ・色 */
border-bottom: dashed 0px #355998; /* 下線ナシ, 線種・太さ・色 */
border-left: none;
}
.article h2:before{
font-family: "FontAwesome";
content: "\f084"; /* アイコンのUnicode fa-key */
position: absolute;
font-size: 0.8em; /* アイコンのサイズ */
font-weight:normal !important; /* アイコンの太さ */
left: 0.25em;
top: 0.8em;
color: #fff; /* アイコンの色 */
}
肉球アイコン見出し

/* 見出し(h2)fa-pawの設定 */
.article h2 {
position: relative;
background: #355998; /* 見出し背景色 */
color: #fff; /* 見出し文字色 */
padding: 0.5em 0.5em 0.5em 1.5em;
border-top: dashed 0px #355998; /* 上線ナシ, 線種・太さ・色 */
border-bottom: dashed 0px #355998; /* 下線ナシ, 線種・太さ・色 */
border-left: none;
}
.article h2:before{
font-family: "FontAwesome";
content: "\f1b0"; /* アイコンのUnicode fa-paw */
position: absolute;
font-size: 0.8em; /* アイコンのサイズ */
font-weight:normal !important; /* アイコンの太さ */
left: 0.25em;
top: 0.8em;
color: #fff; /* アイコンの色 */
}
OS系アイコン見出し4種類

/* 見出し(h2)fa-appleの設定 */
.article h2 {
position: relative;
background: #355998; /* 見出し背景色 */
color: #fff; /* 見出し文字色 */
padding: 0.5em 0.5em 0.5em 1.5em;
border-top: dashed 0px #355998; /* 上線ナシ, 線種・太さ・色 */
border-bottom: dashed 0px #355998; /* 下線ナシ, 線種・太さ・色 */
border-left: none;
}
.article h2:before{
font-family: "FontAwesome";
content: "\f179"; /* アイコンのUnicode fa-apple */
position: absolute;
font-size: 0.8em; /* アイコンのサイズ */
font-weight:normal !important; /* アイコンの太さ */
left: 0.25em;
top: 0.8em;
color: #fff; /* アイコンの色 */
}

/* 見出し(h2)fa-androidの設定 */
.article h2 {
position: relative;
background: #355998; /* 見出し背景色 */
color: #fff; /* 見出し文字色 */
padding: 0.5em 0.5em 0.5em 1.5em;
border-top: dashed 0px #355998; /* 上線ナシ, 線種・太さ・色 */
border-bottom: dashed 0px #355998; /* 下線ナシ, 線種・太さ・色 */
border-left: none;
}
.article h2:before{
font-family: "FontAwesome";
content: "\f17b"; /* アイコンのUnicode fa-android */
position: absolute;
font-size: 0.8em; /* アイコンのサイズ */
font-weight:normal !important; /* アイコンの太さ */
left: 0.25em;
top: 0.8em;
color: #fff; /* アイコンの色 */
}

/* 見出し(h2)fa-linuxの設定 */
.article h2 {
position: relative;
background: #355998; /* 見出し背景色 */
color: #fff; /* 見出し文字色 */
padding: 0.5em 0.5em 0.5em 1.5em;
border-top: dashed 0px #355998; /* 上線ナシ, 線種・太さ・色 */
border-bottom: dashed 0px #355998; /* 下線ナシ, 線種・太さ・色 */
border-left: none;
}
.article h2:before{
font-family: "FontAwesome";
content: "\f17c"; /* アイコンのUnicode fa-linux */
position: absolute;
font-size: 0.8em; /* アイコンのサイズ */
font-weight:normal !important; /* アイコンの太さ */
left: 0.25em;
top: 0.8em;
color: #fff; /* アイコンの色 */
}

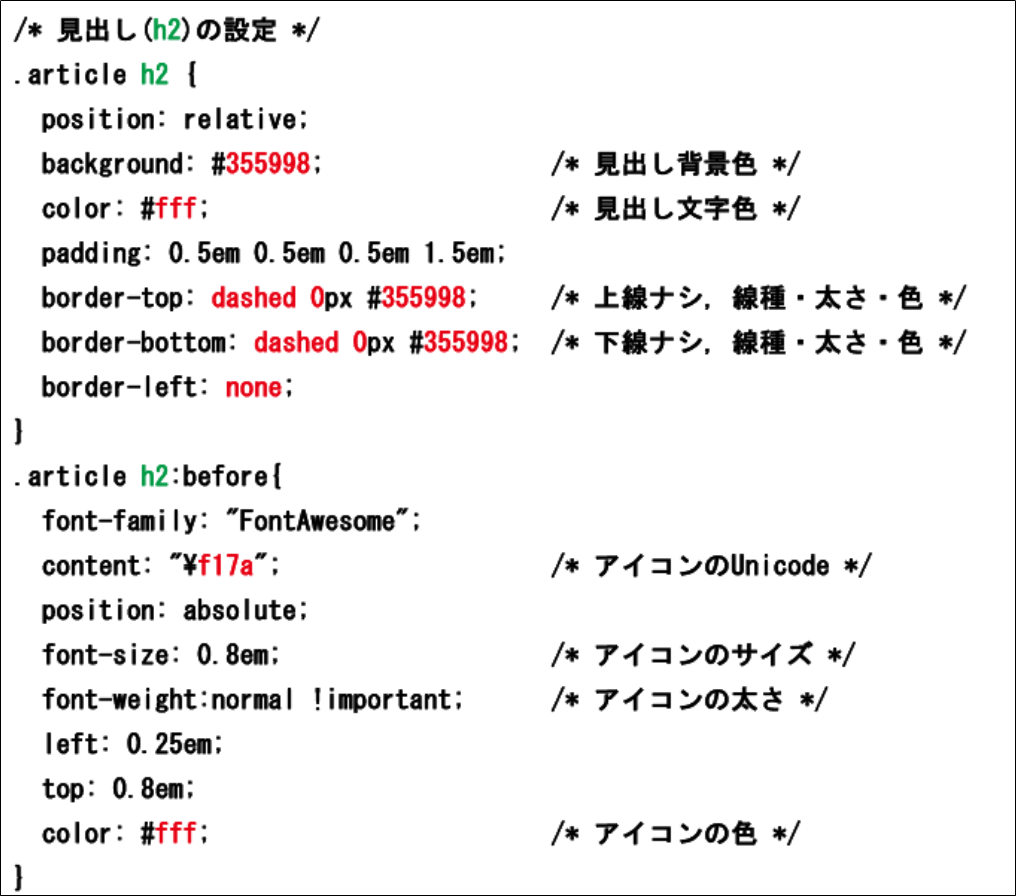
/* 見出し(h2)fa-windowsの設定 */
.article h2 {
position: relative;
background: #355998; /* 見出し背景色 */
color: #fff; /* 見出し文字色 */
padding: 0.5em 0.5em 0.5em 1.5em;
border-top: dashed 0px #355998; /* 上線ナシ, 線種・太さ・色 */
border-bottom: dashed 0px #355998; /* 下線ナシ, 線種・太さ・色 */
border-left: none;
}
.article h2:before{
font-family: "FontAwesome";
content: "\f17a"; /* アイコンのUnicode fa-windows */
position: absolute;
font-size: 0.8em; /* アイコンのサイズ */
font-weight:normal !important; /* アイコンの太さ */
left: 0.25em;
top: 0.8em;
color: #fff; /* アイコンの色 */
}