
Simplicity2の後継的存在でSEOに優れ高機能な無料テーマ「Cocoon」のグローバルナビ(メニュー)のカスタマイズを行います。
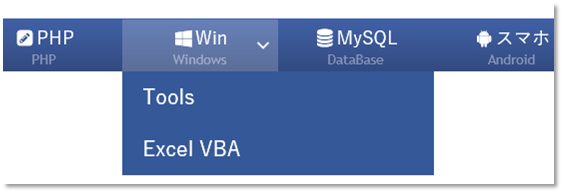
PCのナビはこんな感じにしようと思います。

ブログサイトのテーマカラーの決定
今回は、青系で設定を進めたいと思います。
3色を決める
テーマカラーとする基準色を決めて、明るさでその前後2色を決めます。
まず基準色は、「#355998」にしました。
基準色より少し明るい「#4161A6」と
基準色より少し暗い「#324A80」
この3色を設定していきます。

PC用グローバルナビメニューの設定
PC表示用グローバルナビメニューの設定をダッシュボードメニューより行います
WordPressのメニューの「Cocoonの設定」「Cocoonの設定」をクリックします。

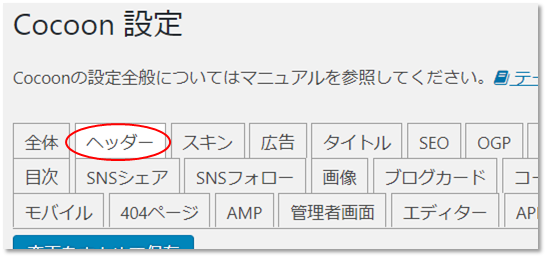
Cocoonの設定ページの「ヘッダー」タブをクリックします。

グローバルナビ色の設定
グロバルナビの背景色を設定します。
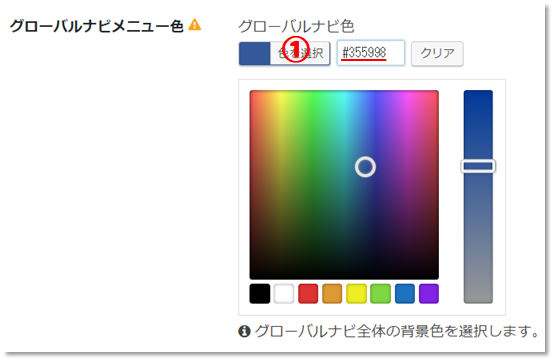
ヘッダー設定ページの「グローバルナビメニュー色」の「グローバルナビ色」の
①「色を選択」をクリックします。
②その横に現れるテキストボックスに先程決めた基準色「#355998」を半角英数で入力します。

グローバルナビ文字色の設定
グロバルナビの背景色を設定します。
ヘッダー設定ページの「グローバルナビメニュー色」の「グローバルナビ文字色」の
①「色を選択」をクリックします。
②その横に現れるテキストボックスに背景色に映える文字色(この場合は白)「#FFFFFF」を半角英数で入力します。

変更が終わったら
「変更をまとめて保存」をクリックします。

グローバルナビ(メニュー)バーをグラデーション化
グローバルナビ(メニュー)バーの背景色を上から下に明暗のグラデーションを付けます。
グラデーションの始めの色を先程決めた3色の明るい色
グラデーションの終わりの色を先程決めた3色の暗い色
にします。
PC用グローバルナビのセレクタ「#navi .navi」内の「UL」なのでCSSは
/* PCグローバルナビメニュー背景色 */
/* グラデーション 表示 */
#navi .navi-in > ul {
background: linear-gradient(to bottom, #4161A6, #324A80);
}
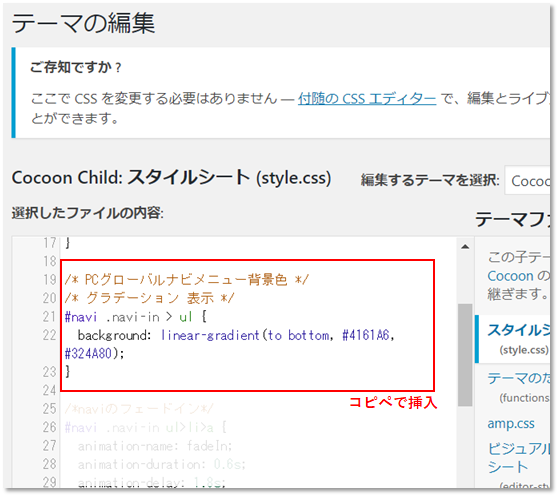
これをCocoon Childのスタイルシート(style.css)に追記します。
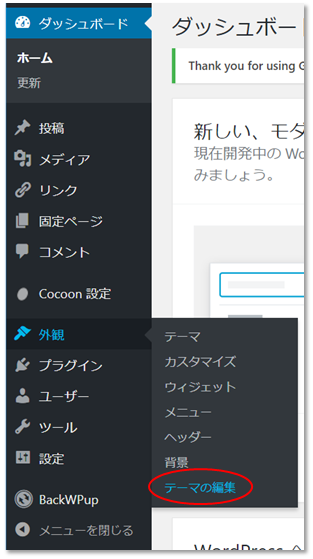
WordPressのメニューの「外観」「テーマの編集」をクリックします。

テーマの編集ページで
「編集するテーマの選択」を「Cocoon Child」
「テーマファイル」を「スタイルシート(style.css)」
にして「Cocoon Child:スタイルシート(style.css)」を編集します。

style.cssの適当な部分へ
先程のCSSコードをコピペで挿入します。

テーマの編集ページの下の方にある
「ファイルを更新」をクリックします。

グローバルナビの文字を2段表示
PC用のグローバルナビ(メニュー)表示を、アイコン+名称と説明の2段表示にします。
WordPressのメニューの「外観」「メニュー」をクリックします。

メニューページの右上の「表示オプション」をクリックします。

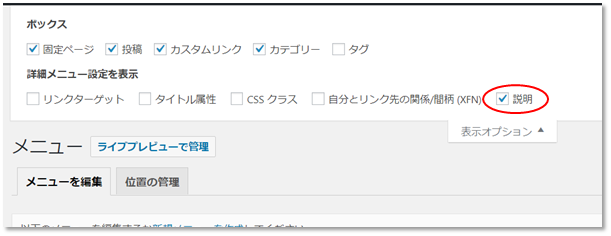
表示オプションの「詳細メニュー設定を表示」の「説明」にチェックを入れます。

実際のグローバルナビの表示と設定入力の対応は次の様なってます。

ナビゲーションラベルの入力項目に、アイコンと名称を入力
説明の入力項目に、説明を入力します。
アイコンは、タグコードの形になっていて
Cocoonで最初から対応している「Font Awesome 4.7.-」から選んで表示出来ます。
アイコンを選択するには下記ページを参照
アイコン名 fa-xxxxxx が決まったら
<i class="fa アイコン名 ></i> アイコンと名称の間に余白が必要な場合は <i class="fa アイコン名 fa-fw></i>
メニューの変更が終わったら
「メニュを保存」をクリックします。

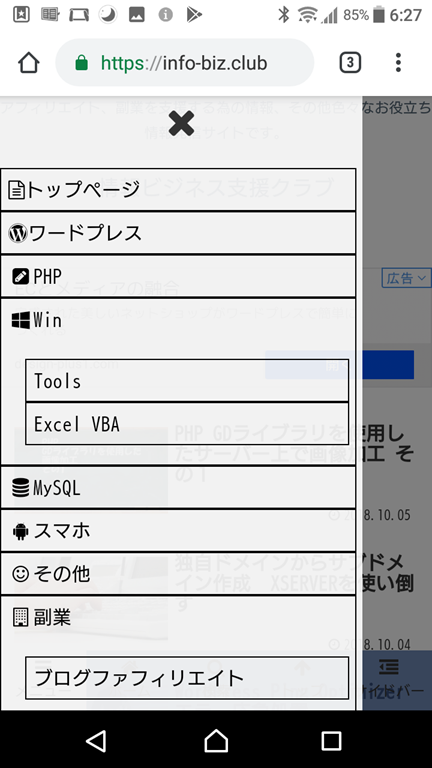
モバイルのメニューの設定
モバイル用のメニューバーと
モバイル用のグローバルナビの設定をします。
モバイル用のメニューバーの設定内容
モバイル用のメニューバーの色を変え透過させます。

メニューバーの色は、基準色からR,G,Bを求めます
基準色は「#355998」なので
Rは、35(16進数)を10進数に変換した53
Gは、59(16進数)を10進数に変換した89
Bは、98(16進数)を10進数に変換した152
透過率α(a)は、70%ととして0.7
この数値を、モバイルのメニューバーの backgroundに対して
rgba(53,89,152,0.7)
で設定すれば良いはずです。
モバイルのメニューバーのセレクタはクラスのmobile-menu-buttonsです。
CSSは、
/* モバイルのメニューバーの設定 */
.mobile-menu-buttons{
background:rgba(53,89,152,0.7);
}
になります。
モバイル用のグローバルナビの設定内容
グローバルメニューに枠を表示して画面を引き締めます。
以前どこかのサイトで方法を見かけたのですが、そのサイトは消失したみたいです。

CSSのborderで枠を付け
グローバルナビの背景色を90%透過の白にします。
CSSは、
/* モバイルのグローバルナビ(メニュー)の設定 */
#navi-menu-content{
background-color: rgba(255,255,255,0.90) !important;
}
#navi-menu-content ul li {
margin-right:2px;
margin-right:5px;
border: 1px solid #000;
border-radius: 0px;
}
#navi-menu-content a {
color:#000;
}
#navi-menu-content ul li a{
color:#000;
}
こんな感じです。
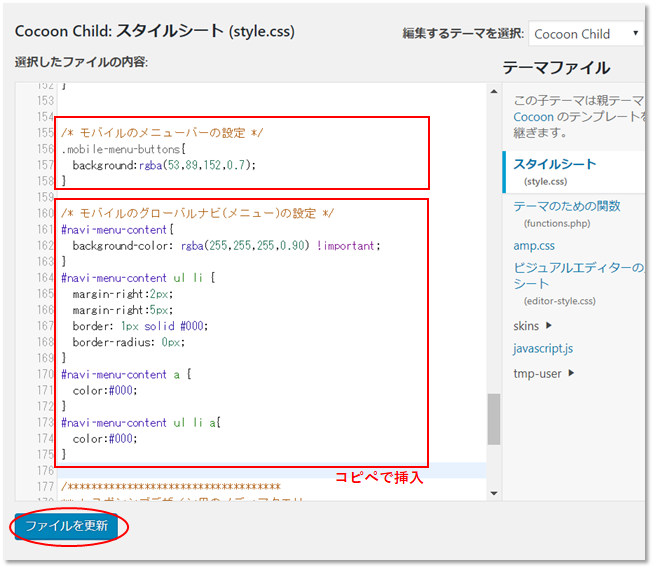
モバイル用のCSS変更
PCのCSS設定と同様に
「外観」「テーマの編集」より
Cocoon Child:スタイルシート(style.css)」へ変更するCSSコードを
コピペで挿入して
「ファイルを更新」をクリックします。

これで完了です。

