Cocoonの投稿記事に表示される日付を非表示にします。
投稿記事の日付の重要性

本来ブログの性質を考えると、記事の投稿日の日付を表示しないと言うことは意に反することです。
よく「最新版○○の方法」とか言う記事で、日付が表示されてない無い!
投稿当時は、最新だったかも知れませんが、実は数年前の記事でした!
と言う話がよくあります。
また、「〇〇の不具合対処」と言う記事で、実は記事が古くて○○の不具合はとっくに改修されていたとか。
混乱を避ける意味でも、記事作成時の日付は重要です。
投稿記事の日付を非表示にする方針
余談はさておき、サイトの方針として、日付は不要な場合もあります。
そんな場合設定方法を説明します。
Cocoonでの投稿日は、「post-date」と言うクラスが設定されいます。
このクラスタグを CSSで 「Display: none」の設定にすればよさそうです。
/*----------------------------------*/
/* 投稿日付を非表示 */
/*----------------------------------*/
.post-date {
display:none;
}
このコードをCocoonの子テーマのstyle.cssにコピペで完了です。
投稿記事の日付を非表示にする設定
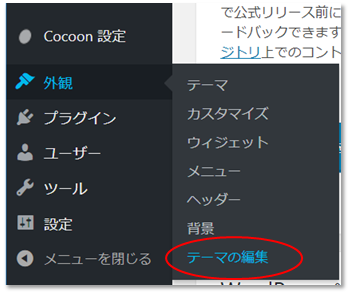
WordPressのメニュー「外観」の「テーマの編集」をクリックします。
初めて「テーマの編集」をする場合は、警告が出ます。

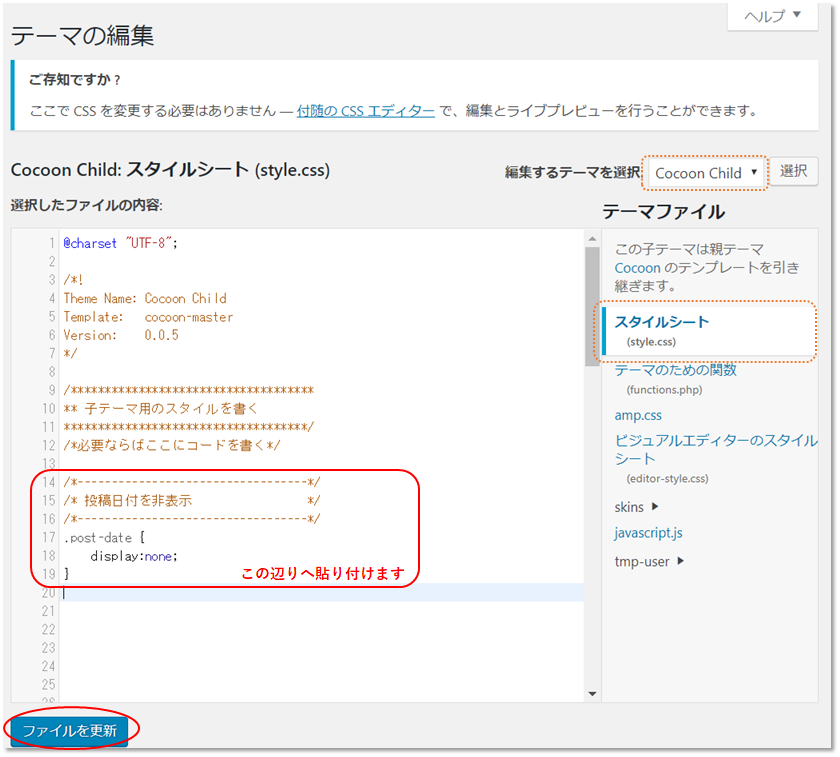
編集するテーマを選択は、「Cocoon Chiled」
テーマファイルは、「スタイルシート(style.css)」
(通常この状態でページが開きます)
で適当な位置へ先程のコードをコピペします。
「ファイルを更新」をクリックします。

「ファイルの編集に成功しました。」と表示されれば設定完了です。
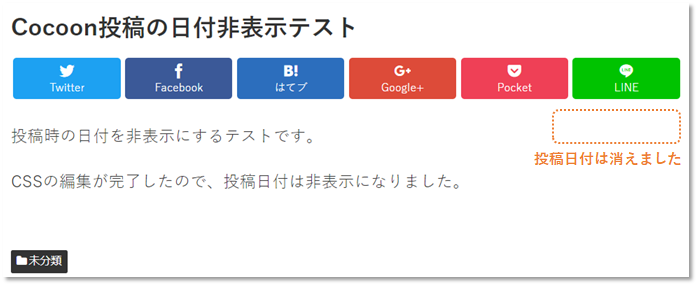
では、ブログを確かめてみましょう。

投稿日付は、消えています。
この設定は、投稿記事すべての設定になります。