
SEOに優れ高機能な無料テーマ「Cocoon」のサイドバーの見出しのカスタマイズを行います。
サイドバーのウィジェット毎の見出しは共通なクラス名なので見出し一か所変えるだけで全て変わります。
本文の見出しと基本的な方法は変わらないので以下の記事も参照にしてください。
サイドバー見出しのアップグレード方法
1.どの様な見出しにするか決めます、
2.Cocoon Childのスタイルシート(style.css)にコピー&ペーストします。
3.自分のサイトカラーに合った色に変えます。
4.「ファイルを更新」で完了です。
どの見出しにするか(コード)を決めてコピーする
サンプルの下にコピペするコードを表示しています。
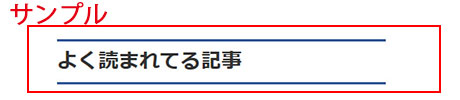
シンプルな上下線表示

/* サイドバー見出し装飾 */
h3.widget-sidebar-title {
color: #333333; /* 文字色 */
background: #ffffff; /* 背景色 */
padding: 0.25em 0em; /* [上下][左右]の余白 */
border-top: solid 2px #355998; /* 上枠 */
border-right: none; /* 右枠 */
border-bottom: solid 2px #355998; /* 下枠 */
border-left: none; /* 左枠 */
}
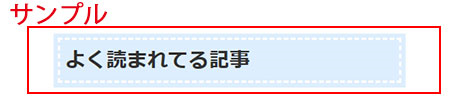
淡い背景に白の点線枠

/* サイドバー見出し装飾 */
h3.widget-sidebar-title {
color: #333333; /* 文字色 */
background: #ddeeff; /* 背景色 */
padding: 0.25em 0.25em; /* [上下][左右]の余白 */
box-shadow: 0px 0px 0px 4px #ddeeff; /* [水平][垂直][ぼかし][距離][色]のBox影 */
border: dashed 2px #ffffff; /* [形][太さ][色]の全枠 */
}
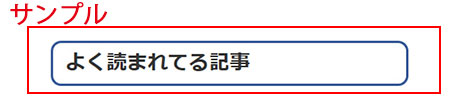
角丸枠

/* サイドバー見出し装飾 */
h3.widget-sidebar-title {
color: #333333; /* 文字色 */
background: #ffffff; /* 背景色 */
padding: 0.25em 0.6em; /* [上下][左右]の余白 */
border: solid 2px #355998; /* [形][太さ][色]の全枠 */
border-radius: 0.5em; /* 角丸枠 */
}
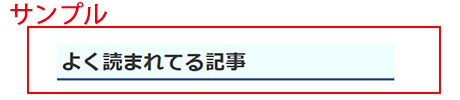
背景色+アンダーライン

/* サイドバー見出し装飾 */
h3.widget-sidebar-title {
color: #333333; /* 文字色 */
background: #eeffff; /* 背景色 */
padding: 0.2em 0.2em 0em 0.2em; /* [上][右][下][左]の余白 */
border-top: none; /* 上枠 */
border-right: none; /* 右枠 */
border-bottom: solid 2px #355998; /* 下枠 */
border-left: none; /* 左枠 */
}
全枠水平方向グラデーション

/* サイドバー見出し装飾 */
h3.widget-sidebar-title {
color: #eeeeee; /* 文字色 */
background: linear-gradient(to right, #355998, transparent); /* 背景 グラデーション*/
padding: 0.25em 0.2em; /* [上下][左右]の余白 */
border-top: solid 2px #355998; /* 上枠 */
border-right: none; /* 右枠 */
border-bottom: solid 2px #355998; /* 下枠 */
border-left: none; /* 左枠 */
}
水平方向グラデーションのアンダーライン

/* サイドバー見出し装飾 */
h3.widget-sidebar-title {
color: #333333; /* 文字色 */
background: #ffffff; /* 背景色 */
padding: 0.25em 0.25em; /* [上下][左右]の余白 */
border: none ; /* 全枠 */
}
h3.widget-sidebar-title::after {
content: ""; /* 語尾付加文字列 */
display: block; /* Block表示 */
height: 6px; /* 高さ */
background: linear-gradient(to right, #355998, transparent); /* 背景 グラデーション*/
}
超シンプル左太枠線

/* サイドバー見出し装飾 */
h3.widget-sidebar-title {
color: #333333; /* 文字色 */
background: #ffffff; /* 背景色 */
padding: 0.25em 0.6em; /* [上下][左右]の余白 */
border-top: none; /* 上枠 */
border-right: none; /* 右枠 */
border-bottom: none; /* 下枠 */
border-left: solid 6px #355998; /* 左枠 */
}
スタイルシートへペースト
WordPressのメニューから
「外観」の「テーマの編集」をクリックします。

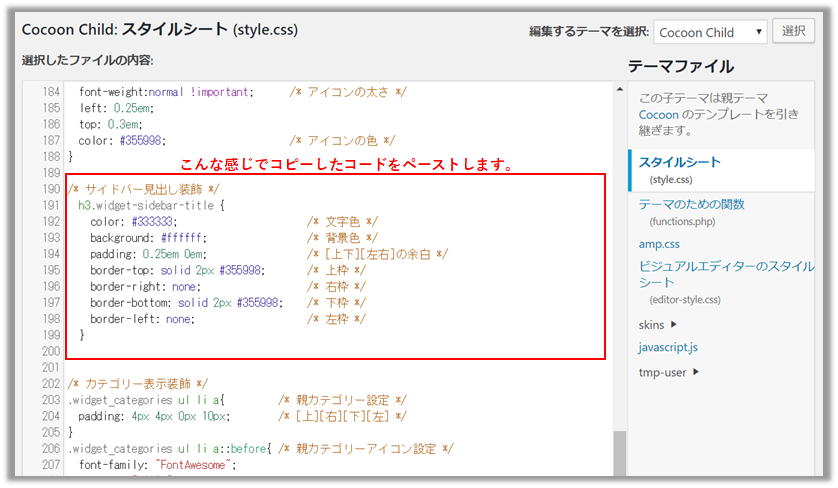
Cocoon Child: スタイルシート (style.css)
に先程コピーしたコードをペースト(貼り付け)します。

好みの色に変える。
色は、
「#RRGGBB」
RR:赤色の配分00~ff(16進数)
GG:緑色の配分00~ff(16進数)
BB:青色の配分00~ff(16進数)
です。
済んだらページの下の方にある
「ファイルを更新」をクリックします。
これで完了です。


