
Cocoonの標準スキンで記事に自動で付けられるSNSボタン
大きさも結構あり、威圧感がありすぎるような感じです。
今回は、そんなSNSボタンの表示を簡単にカスタマイズしてみたいと思います。
なお、更にSNSボタンをコンパクトに表示する以下の記事もあります。
通常のSNSボタン(カスタマイズ前)
何も設定しなければこんな感じで結構大きく
色とりどりで、ブログ内容によっては派手な感じを受ける場合もあります。

そんな時は、今回のカスタマイズをしてみると良いかもしれません。
SNSシェアボタンのカスタマイズ
SNSシェアボタンは、Twitter、Facebook、はてなブックマーク、Pocket、LINE、Pinterestなどに記事を共有させる機能ボタンです。
Cocoonの設定でSNSシェアボタンの表示を変更してみる
Cocoon設定の「SNSシェア」の設定を変更してみます。

SNSシェアボタンの設定は、
本文上と、本文下の2種類があります。
今回の対象(例では)は、本文下シェアボタンの設定を変更します。
ボタンの表示のチェックボックスは、チェックします。
シェアメッセージは、任意で構いません。
重要なのは、ボタンカラーです。
「ブランドカラー(白抜き)」を選択します。
そしてSNSボタンの数は、6種類なので
カラム数を「6列」にします。
ロゴ・キャプション配置は、「ロゴ・キャプション上下」に設定ます。

「変更をまとめて保存」ボタンをクリックしてから
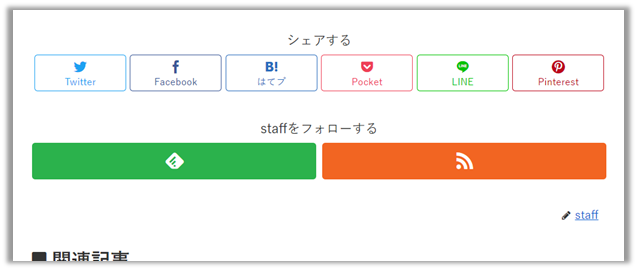
実際に表示させてみます。
結構シンプルになってスッキリした気がします。

CSSコードを付け加えてSNSシェアボタンの表示を変更してみる
さらにシンプルにするには、CSSで表示スタイルを変更するしかありません。
ボタンの枠を外してみようと思います。
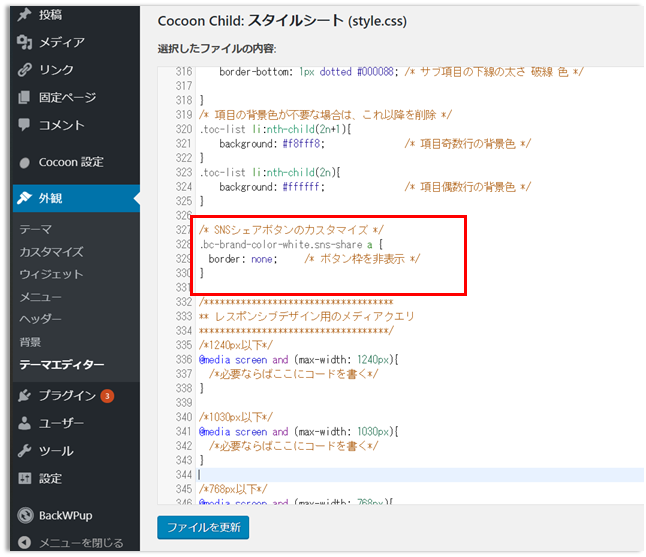
/* SNSシェアボタンのカスタマイズ */
.bc-brand-color-white.sns-share a {
border: none; /* ボタン枠を非表示 */
}
このコードを、WordPressのテーマー編集から
Cocoon Child:スタイルシート(style.css)
へコピペします。
そして「ファイルを更新」をクリックします。

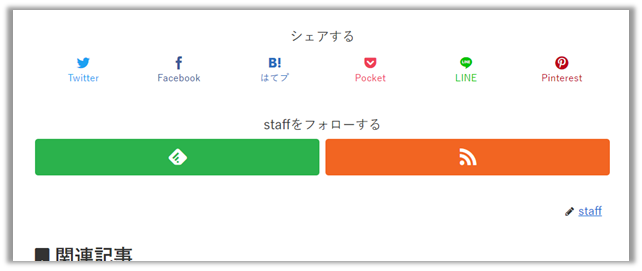
ボタンの枠が無くなると、シンプルさが増します。
こんな感じになりました。

ここから先は、好みで!
では、更にシンプルにするために
ボタン下のキャプション(文字)も消してみましょう。
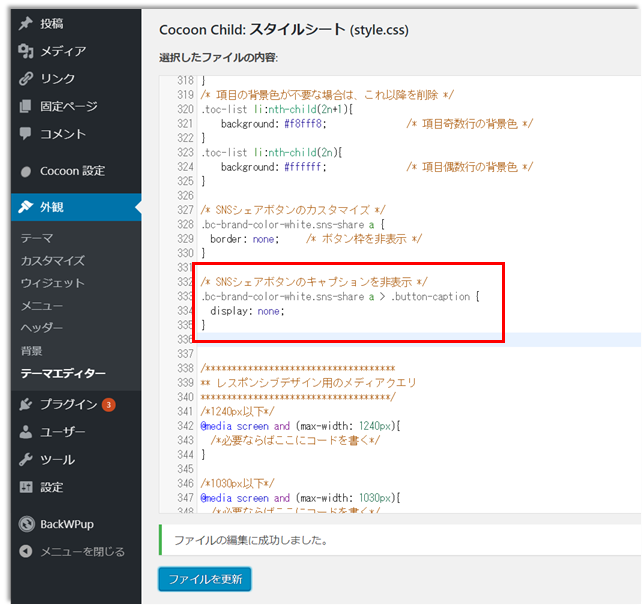
先程編集したCocoon Child:スタイルシート(style.css)
に以下のコード追加コピペします。
/* SNSシェアボタンのキャプションを非表示 */
.bc-brand-color-white.sns-share a > .button-caption {
display: none;
}
コピペ後は、同様に「ファイルを更新」をクリックします。

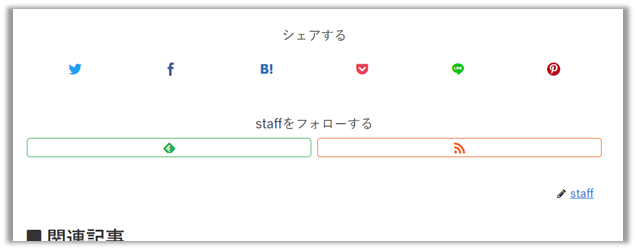
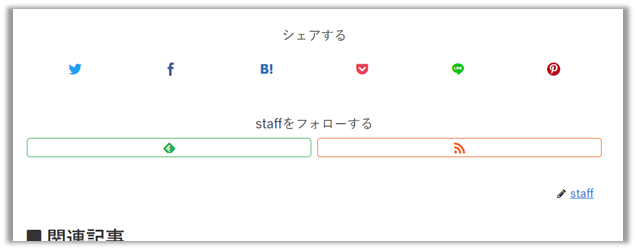
結果は、こんなにシンプルになりました。
シンプル過ぎて寂しい感があるかもしれません!?

SNSフォローボタンのカスタマイズ
SNSフォローボタンは、Feedlyで投稿者の記事を購読設定させたり、RSSで更新情報を送ったりする機能ボタンです。
SNSシェアボタンがシンプルになった分、
その下のSNSフォローボタンが目立ち過ぎてしまいました。
こちらも同じように変更したいと思います。
Cocoonの設定でSNSフォローボタンの表示を変更
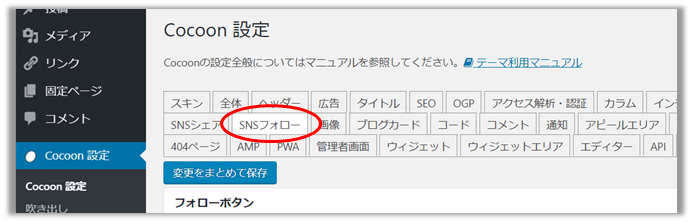
SNSシェアボタン同様、Cocoon設定の「SNSフォロー」の設定を変更してみます

SNSフォローボタンもボタンカラーを
「ブランドカラー(白抜き)」を選択します。

この設定で、
「変更をまとめて保存」ボタンをクリックしてから
また、実際に表示させてみます。

少しは、バランスがとれた感じです。
CSSコードを付け加えてSNSフォローボタンの表示を変更してみる
SNSフォローボタンは、枠を消すとボタンが2つしか無いので
余白が多すぎてかえって見た目がヘンになりそうなので、あえて消さない方向で。
SNSフォローボタンのサイズがシェアボタンより大きいので、小さくするのと
ボタン枠もそれに合わせて調整するコード
/* SNSフォローボタンアイコンサイズの変更 */
.bc-brand-color-white.sns-follow a {
font-size: 20px; /* アイコンサイズ */
}
/* SNSフォローボタン枠サイズの変更 */
.sns-follow-buttons a {
height: 24px; /* ボタン枠の高さ*/
}
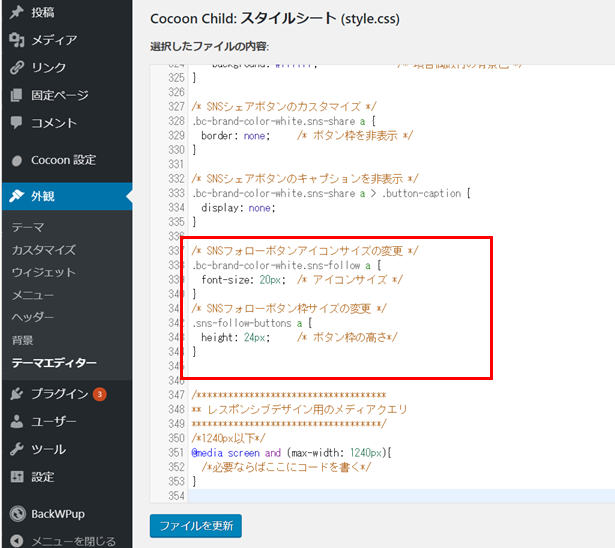
これを
またまた先程編集したCocoon Child:スタイルシート(style.css)
へコピペします。

結果はこんな感じです。

SNSボタンカスタマイズのまとめ
今回の変更を確認してみます。
かなりシンプルにまとまった気がします。
Cocoon Child:スタイルシート(style.css)へ
コピペするコードは以下です。
/* SNSシェアボタンのカスタマイズ */
.bc-brand-color-white.sns-share a {
border: none; /* ボタン枠を非表示 */
}
/* SNSシェアボタンのキャプションを非表示 */
.bc-brand-color-white.sns-share a > .button-caption {
display: none;
}
/* SNSフォローボタンアイコンサイズの変更 */
.bc-brand-color-white.sns-follow a {
font-size: 20px; /* アイコンサイズ */
}
/* SNSフォローボタン枠サイズの変更 */
.sns-follow-buttons a {
height: 24px; /* ボタン枠の高さ*/
}
表示は、こんな感じでした。

ちなみに
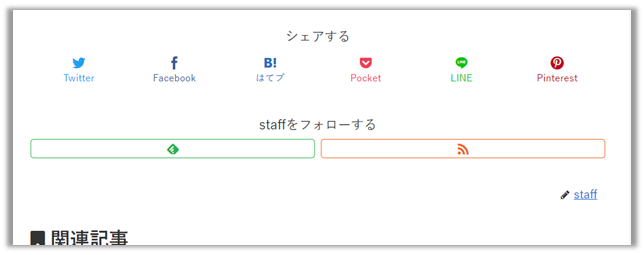
SNSシェアボタンのキャプション(文字)を消さない場合
Cocoon Child:スタイルシート(style.css)へ
コピペするコードは以下です。
/* SNSシェアボタンのカスタマイズ */
.bc-brand-color-white.sns-share a {
border: none; /* ボタン枠を非表示 */
}
/* SNSフォローボタンアイコンサイズの変更 */
.bc-brand-color-white.sns-follow a {
font-size: 20px; /* アイコンサイズ */
}
/* SNSフォローボタン枠サイズの変更 */
.sns-follow-buttons a {
height: 24px; /* ボタン枠の高さ*/
}
表示は、こんな感じになります。

こちらもなかなかいいのではないでしょうか!?
このブログは、気が変わるまで(w)こちを反映しようと思います。
よろしければ、参考にしてください!
ダッシュボードからのCocoonの設定で、SNSシェア、SNSフォローの表示設定もお忘れなく!!
ボタンカラーは、「ブランドカラー(白抜き)」を選択です


