前回 WordPressのテーマを「Cocoon」にする インストール編

の続きで今回は、Cocoonの設定を行います。
SEO・高速化・モバイル最適化済みの無料WordPressテーマ「Cocoon」のマニュアルはこちら

を参照してください。
Cocoon設定
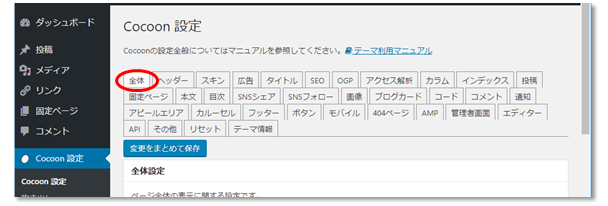
ダッシュボードメニューの「Cocoon設定」でCocoon設定ページを表示すると、テーマCocoonの細かい設定が出来ます。
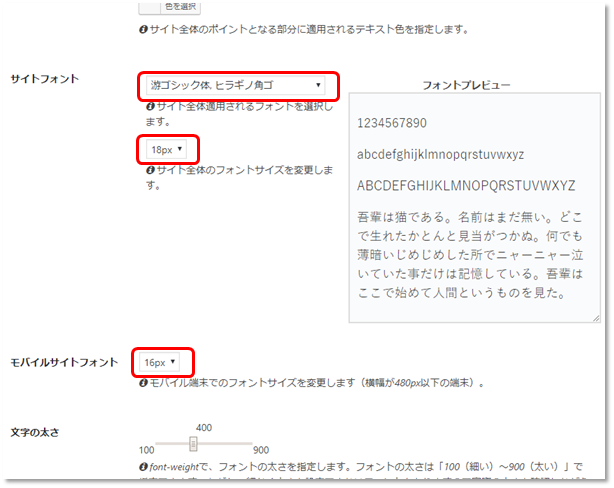
サイトフォント、サイズの設定
Cocoon設定ページの「全体」タブを左クリックします。

表示するフォントとサイズを設定できます。

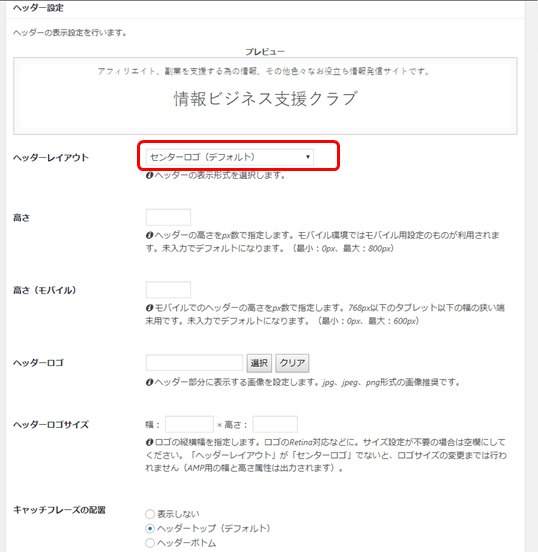
ヘッダー設定
Cocoon設定ページの「全体」タブを左クリックします。

Simplecity2とは違い、Cocoonは、デフォルトでヘッダーレイアウトがセンターになってます。
ここでヘッダーのレイアウトの設定ができます。

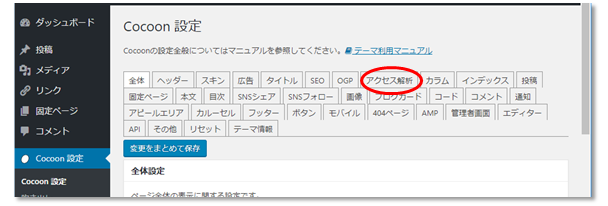
アクセス解析設定
Cocoon設定ページの「アクセス解析」タブを左クリックします。

前回、WordPressのテーマを「Cocoon」にする インストール編の「Cocoon」インストール前の準備でメモしたGoogleアナリティクスとサーチコンソールのIDを設定します。

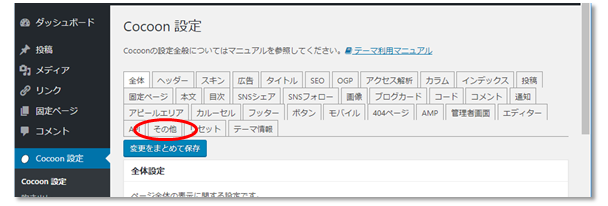
投稿の設定
Cocoon設定ページの「その他」タブを左クリックします。

Simplicityから投稿設定を引き継ぐにチェックを入れます。

もちろんこれを機に、投稿設定を変えたい場合は、その設定をしてください。
設定の反映
Cocoonの設定ページでの変更が終わったら

「変更をまとめて保存」ボタンを左クリックして変更を保存します。
Cocoonの設定で「変更をまとめて保存」をクリックした時に
「jQuery(...).msDropDown is not a function」
と言うメッセージが出てしまう場合、インストールしているプラグインとの相性が悪くて出てしまう可能性があるみたいです。
今現在2018/08/10時点(親テーマバージョン1.1.0)で判明している相性の悪いプラグイン
・「Visual Editor Custom Buttons」
Cocoonのバージョンアップで直る可能性もあります。
運用上問題ないかもしれませんが、心配な場合は、改善されるまでそのプラグインの停止で回避できます。