
2019/02/26コードの部分の修正を行いました。(カテゴリ表示が崩れるのを修正しました)
サイトマップを自動生成してくれるとても便利なプラグイン「PS Auto Sitemap」。
この「PS Auto Sitemap」で表示できるサイトマップにアイコンを追加してアップグレードする方法を説明します。
サイトマップの表示アップグレード結果
表示アップグレード済みと
表示アップグレード前をご覧ください。
項目の前にそれらしいアイコンが表示され何となくよくなった感じです。


サイトマップの表示アップグレード方法
行うことはアイコンを決めCSSを追加
アイコンは「Font Awesome4」を使いました。
テーマが「Cocoon」の場合は既にインストールされています。
WordPressに「Font Awesome4」がインストールされていない場合は
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
をheadタグ内に書き込めば使えます。(header.phpなどに書き込む)
アイコンを決める
サイトマップ内に表示される項目の種類の分(5種類)だけアイコンを決めます。
アイコンの一覧はこちらから
アイコンは例としてすでに選んでいるので、そのままでも別に構いません。
1.ホームページのアイコン

2.親カテゴリのアイコン

3.子カテゴリのアイコン

4.投稿記事のアイコン

5.固定記事のアイコン

この5種類を表示させます。
アイコンを表示させるためのCSS作成
CSSのコード(2019/02/26修正版)
/************************************
** サイトマップ アイコン
************************************/
/* ホーム アイコン */
ul#sitemap_list li.home-item {
list-style: none;
}
ul#sitemap_list li.home-item::before {
font-family: FontAwesome;
content: '\f015'; /* ホームアイコンのunicode */
padding: 0em 0.4em 0em 0em;
}
/* 親カテゴリ アイコン */
ul#sitemap_list li.cat-item {
list-style: none;
}
ul#sitemap_list li.cat-item::before {
font-family: FontAwesome;
content: '\f07b'; /* 親カテゴリアイコンのunicode */
padding: 0em 0.4em 0em 0em;
}
/* 子カテゴリ アイコン */
ul#sitemap_list li ul li.cat-item {
list-style: none;
}
ul#sitemap_list li ul li.cat-item::before {
font-family: FontAwesome;
content: '\f114'; /* 子カテゴリアイコンのunicode */
padding: 0em 0.4em 0em 0em;
}
/* 投稿記事アイコン */
ul#sitemap_list li.post-item {
list-style: none;
}
ul#sitemap_list li.post-item::before {
font-family: FontAwesome;
content: '\f0a4'; /* 投稿記事アイコンのunicode */
padding: 0em 0.4em 0em 0em;
}
/* 固定ページ アイコン */
ul#sitemap_list li.page_item {
list-style: none;
}
ul#sitemap_list li.page_item::before {
font-family: FontAwesome;
content: '\f016'; /* 固定ページアイコンのunicode */
padding: 0em 0.4em 0em 0em;
}
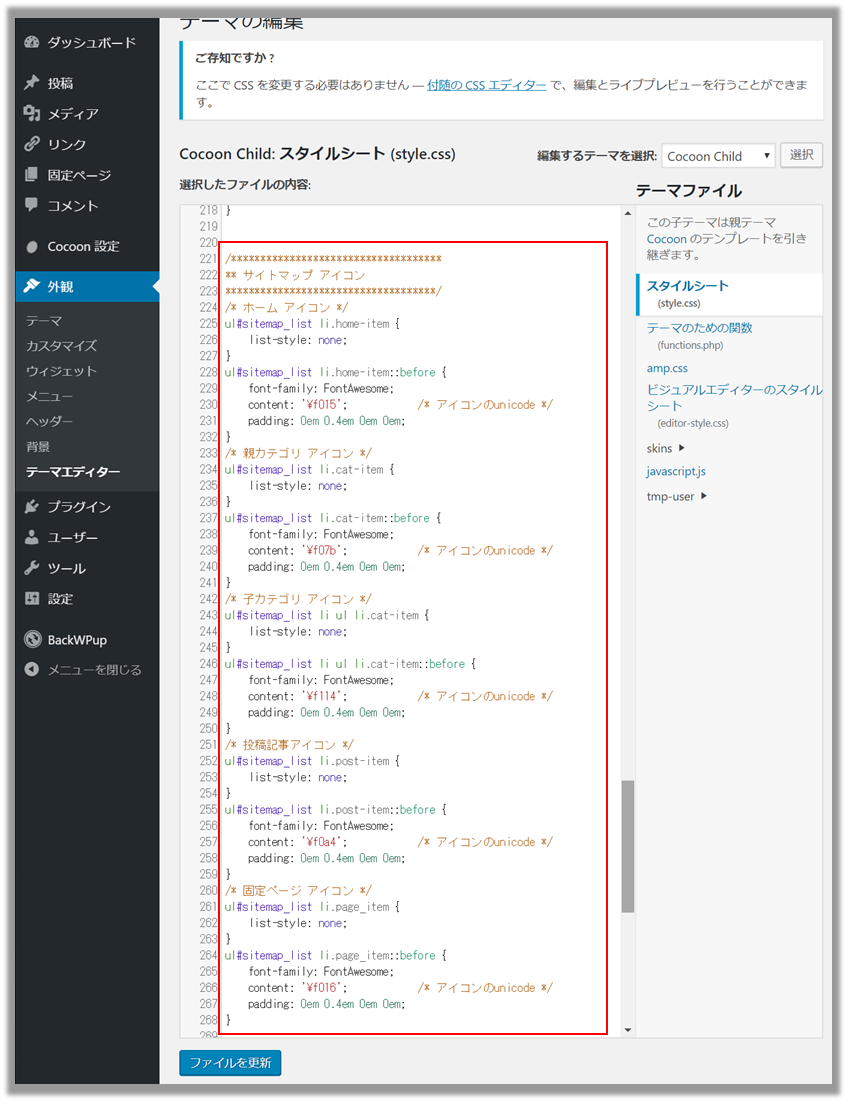
このままコピーして
「外観」の「テーマの編集」の
スタイルシートファイル(style.css)へ貼ります。
アイコンを変更する場合は、それぞれunicode部分を変更します。
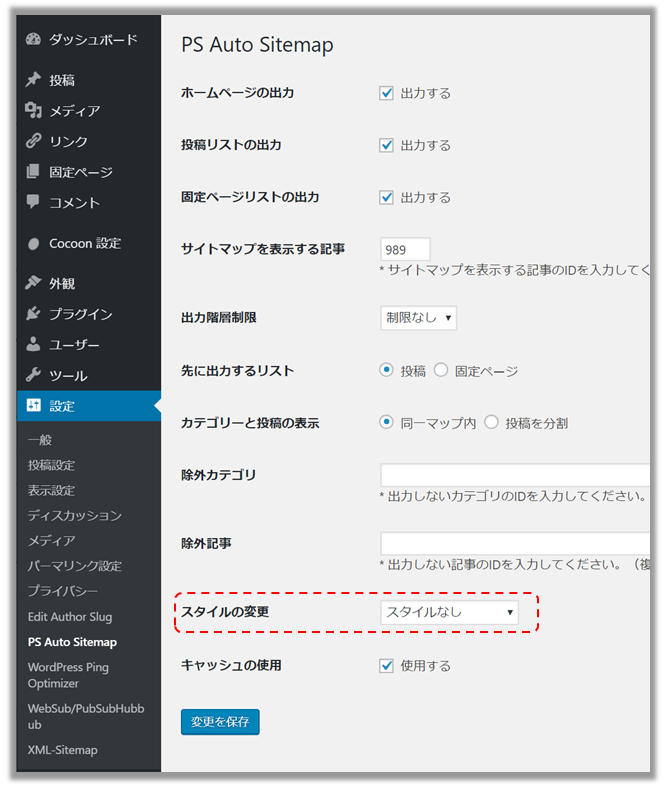
PS Auto Sitemapの設定
すっきり綺麗にアイコンを表示させるには、「PS Auto Sitemap」の設定の
「スタイルの設定」を「スタイルなし」にします。

やってみると結構簡単なので、お手軽表示アップグレードが出来ます。

