
WordPressの機能やデザインを変更したい場合、ページを開くたびにPHPファイルやスタイルシート(CSS)やJavascriputファイル(js)を読み込ませる必要がしばしばあります。
その方法は色々とありますが、オーソドックスな方法を紹介します。
WordPressのテーマは、Cocconが適応されている想定で進めます。
テーマが変わっても方法は、概ね同じです。
PHPファイルの読み込み
Cocoonの子テーマの「functions.php」ファイルに
require_once(読み込むPHPファイル);
を記述することで、ページを開く度に毎回読み込まれるようになります。
読み込むPHPファイルに指定は、マジック定数"__DIR__"を用いて指定すると失敗が少ないです。
functions.phpのパスは、~/wp-content/themes/cocoon-child-master/functions.phpです。
したがって__DIR__で示されるパスは、~/wp-content/themes/cocoon-child-master/になります。
(~の部分は、サーバーごとに変わります)
このパスからの相対アドレスを__DIR__の後に記述すれば良いことになります。
例えば、読み込むファイルが、wp-contentの真下でsample.phpと言うファイルとすれば、
require_once(__DIR__."/../../sample.php");
を記述します。
スタイルシート(CSS)の読み込み
今回の方法(オーソドックスな方法)では、
wp_enqueue_style()関数(php)を利用するので
CSSファイルの読み込みもCocoonの子テーマの「functions.php」ファイル記述します。
例として
wp-contentの真下にprismと言うフォルダーを作り
その中へprism.cssと言うスタイルシートファイルをアップロードして
それを読み込ませてみます。
wp enqueue style関数を使います。
指定するスタイルシートのURLは、
content_url()で、wp-contentまでのURLを取得すると簡単です。
例の場合のURLは
content_url() . '/prism/prism.css'
content_url() は、wp-contentまでのURL(末尾に"/"なし)
functions.phpへ記述する内容は、
// =======================================================
// CSSファイルの読み込み
function prism_styles() {
wp_enqueue_style( 'prism_stylesheet', content_url() . '/prism/prism.css', array(), '1.0.0' );
}
add_action( 'wp_enqueue_scripts', 'prism_styles' );
Javascriptファイル(js)の読み込み
Javascriptの読み込みもwp_enqueue_script()関数(php)を利用するので
Cocoonの子テーマの「functions.php」ファイル記述します。
同じ様な例として
wp-contentの真下にprismと言うフォルダーを作り
その中へprism.jsと言うJavascriptファイルをアップロードして
それを読み込ませてみます。
読み込ませるURLは、
content_url() . '/prism/prism.js'
content_url() は、wp-contentまでのURL(末尾に"/"なし)
になります。
// =======================================================
// Javascriptファイルの読み込み
function prism_scripts() {
wp_enqueue_script( 'prism_javascript', content_url() . '/prism/prism.js', array(), '1.0.0');
}
add_action( 'wp_enqueue_scripts', 'prism_scripts' );
functions.phpファイルの編集方法
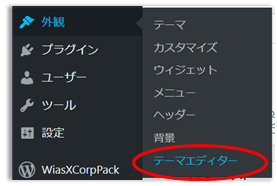
WordPress管理メニュー
外観のテーマエディターをクリックします。

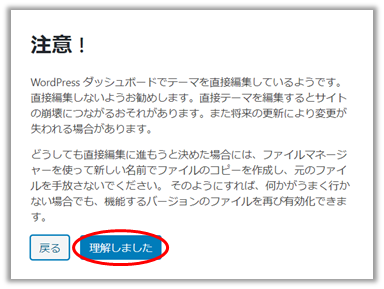
テーマエディターを始めて開く場合は、注意メッセージが出ます。

続行するには、
「理解しました」をクリックします。
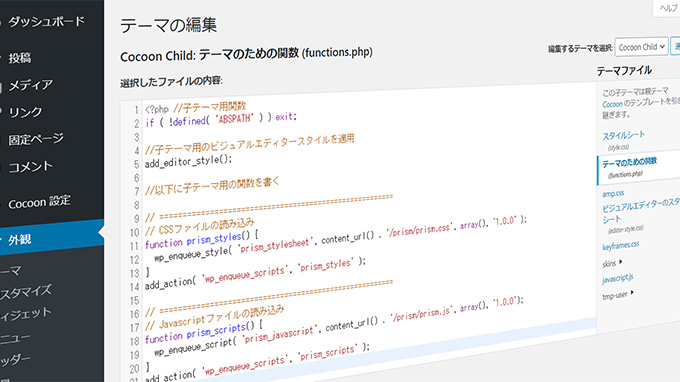
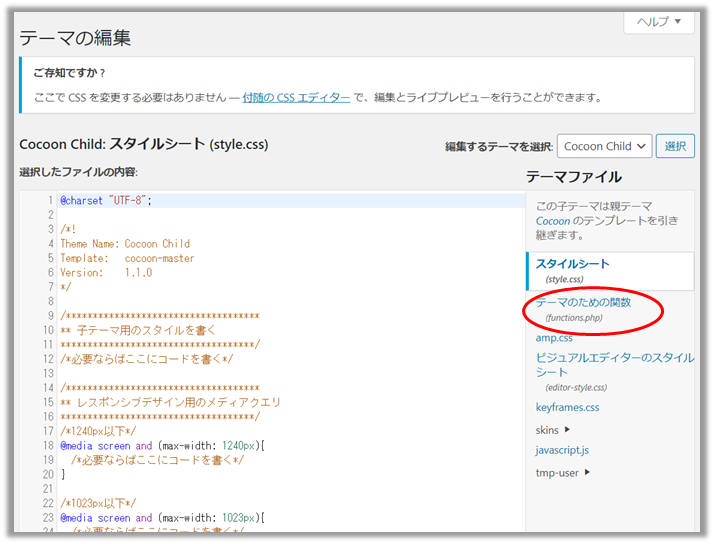
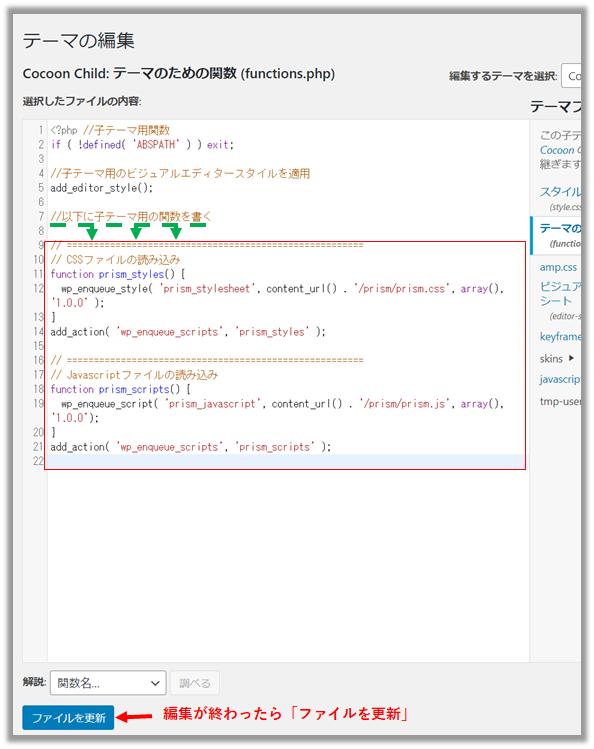
テーマー編集ページが開きます。
開いた時の編対象は、「style.css]になってるので、
右のサイドメニューから
「functions.php」をクリックします。

「functions.php」ファイルの編集が可能になるので、
「//以下に子テーマ用の関数を書く」の下に
追加編集したいphpスクリプトを記述します。

まとめ
この読込み方法を使えば、phpもcssもJavascriptファイルの読み込みもCocoonの子テーマの「functions.php」ファイルを編集するだけなので一元管理できます。
ちなみに、CSSファイルの読み込みもJavascriptファイルの読み込みもadd_actionで同じ'wp_enqueue_scripts'フックを使用するので、以下の様にまとめて読み込むように記述することができます。
// =======================================================
// Javascriptファイルの読み込み
function prism_scripts() {
wp_enqueue_style( 'prism_stylesheet', content_url() . '/prism/prism.css', array(), '1.0.0' );
wp_enqueue_script( 'prism_javascript', content_url() . '/prism/prism.js', array(), '1.0.0');
}
add_action( 'wp_enqueue_scripts', 'prism_scripts' );

