
Cocoonは、プラグインなしで目次表示をすることが出来ますが表示はとてもシンプルです。
今回は、Cocoonのチャイルドテーマのstyle.cssにコピペするだけで簡単に表示をアップグレードする方法を説明します。
サイトマップの表示アップグレード結果
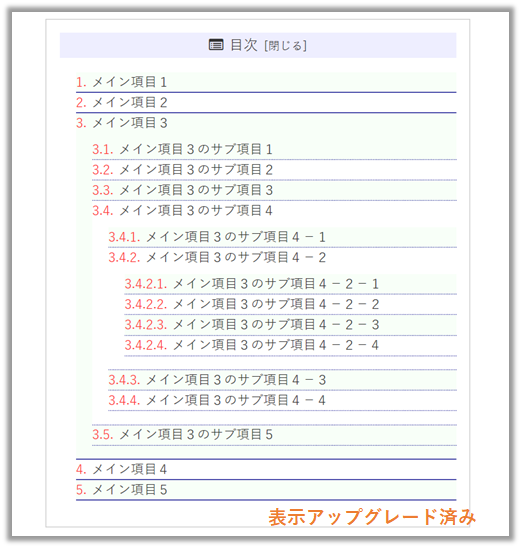
表示アップグレード済みと
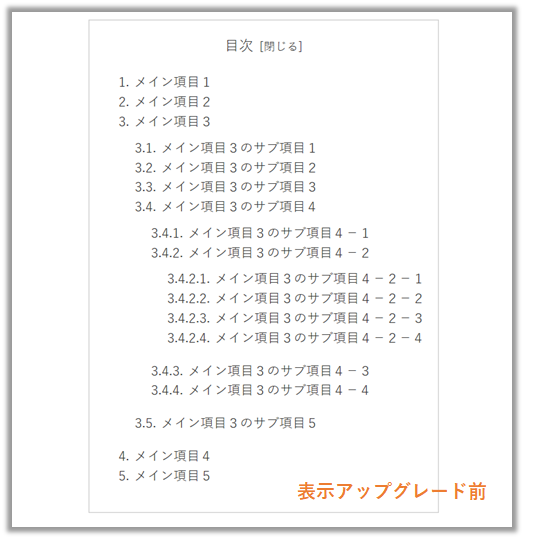
表示アップグレード前をご覧ください。
なんとなくカラフルな感じです。


目次を閉じるとこんな感じです。

アイコンの変更
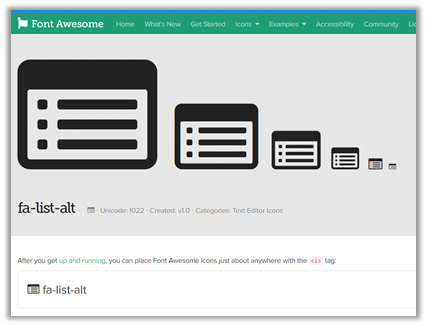
アイコンは、以下のサイトに一覧があるので
好みで変更するのも良いかもしれません。
そのままでもOKです。
例として使ってるアイコンはこれです

変更はソース内にコメントしてあるように
/* 目次左のアイコンのunicode */の行の
fで始まるコードを変えるだけです。
例えばこのアイコンだと 「f03a」になります。

左に数字が入ったこのアイコンだと 「f03cb」になります。

肉きゅうのアイコンだと 「f1b0」になります。

コピペするコード
スタイルシートへ貼り付けるCSSのソースコードです。
色も設定するサイトのサイトカラーに合わせると良いかと思います。
/************************************
** 目次の設定
************************************/
.toc{
min-width: 80%; /* 目次の最小幅 全体の80% */
}
.toc-title{
background: #eeeeff; /* 目次タイトルの背景色 */
color: #333333; /* 目次タイトルの文字色 */
}
.toc-title::before {
font-family: FontAwesome;
content: '\f022'; /* 目次左のアイコンのunicode */
padding: 0em 0.4em 0em 0em;
}
.toc-list li {
color:#ff3333; /* メイン項目番号の色 */
display: block;
border: none;
border-bottom: 1px solid #000088; /* メイン項目の下線の太さ 実践 色 */
}
.toc-list li li {
color:#ff3333; /* サブ項目番号の色 */
display: block;
border-bottom: 1px dotted #000088; /* サブ項目の下線の太さ 破線 色 */
}
/* 項目の背景色が不要な場合は、これ以降を削除 */
.toc-list li:nth-child(2n+1){
background: #f8fff8; /* 項目奇数行の背景色 */
}
.toc-list li:nth-child(2n){
background: #ffffff; /* 項目偶数行の背景色 */
}
コピペする場所
WordPressメニューの
「外観」の
「テーマエディタ」または「テーマ編集」をクリックします。

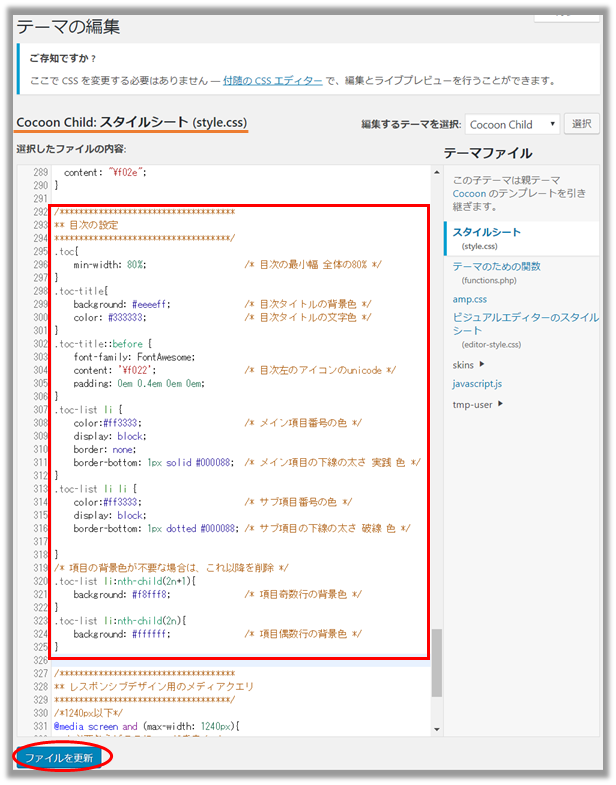
テーマ編集ページに変わると
Cocoon Child: スタイルシート (style.css)になってるはずなので
「選択したファイルの内容」の中の空いてるところへ
コピペするコードを貼り付けます。
貼り付けたら
一番下にある
「ファイルの更新」をクリックします。
Cocoon Child: スタイルシート (style.css)が見つからない方は、
Cocoonの子テーマがインストールされてないかもしれないので
ご確認ください。

Cocoonの設定
一応参考のためにCocoonの目次の設定を載せておきます。
好みに合わせて任意の設定で構いません。
WordPressのメニューの
「Cocoon設定」の「Cocoon設定」をクリックします。

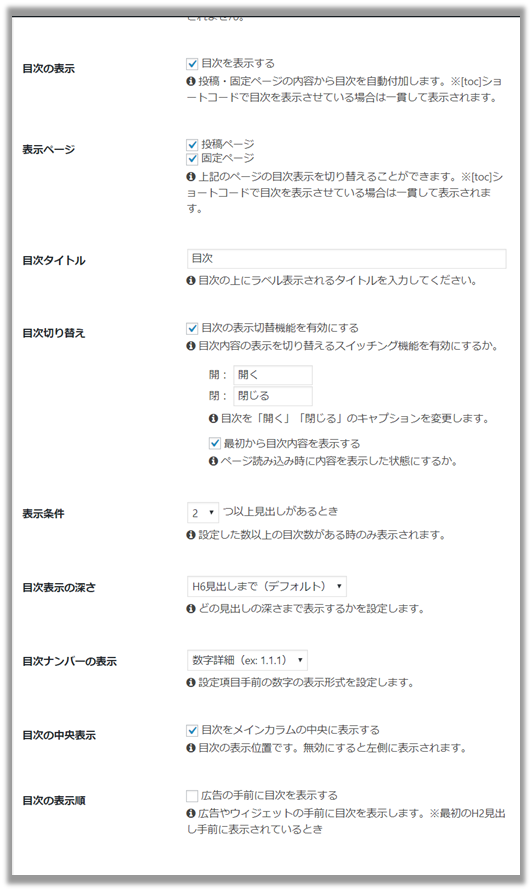
Cocoon設定ページの「目次」タブをクリックします。

今回の例で目次が表示されいる時の設定内容は
以下の設定です。(ご参考に)
当サイトの現在の設定でもあります。

目次とは
WordPressのプラグイン(Cocoonでは標準実装)などの目次機能は、
記事中の見出し文字を抽出して自動で作成する機能です。
ですから、記事の中には、見出しが無ければ目次は作られず表示もされません。
記事を書く時には、目次を意識して見出しを付けて整理して書くことに心がければ、きっと読みやすい記事になるはずです。
また、見出しを決めて、見出し単位で内容を書くので、記事が書き易くもなります。
漠然と記事を書いてるとなかなか記事が思い浮かばなかったり、まとまりのない内容になりがちです。
見出し1(h1タグ)は、主にページタイトルに相当するのでタイトル欄に入力したタイトルをWorpPressが自動で見出し1として生成します。
通常、記事内では、見出し2(h2タグ)から下の見出しを使います。
<h2>メイン項目1のタイトル(見出し2)</h2>
メイン項目1の内容文章<h3>メイン項目1のサブ項目1のタイトル(見出し3)</h3>
メイン項目1のサブ項目1の内容文章
<h3>メイン項目1のサブ項目2のタイトル(見出し3)</h3>
メイン項目1のサブ項目2の内容文章
:
:
<h2>メイン項目2のタイトル(見出し2)</h2>
メイン項目2の内容文章
:
:
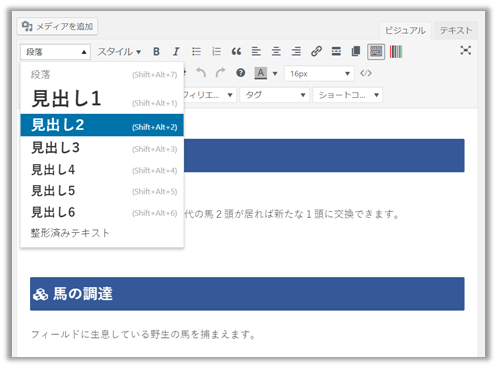
見出しは、ビジュアルエディタの
ビジュアルモードでは、
見出しにする文字を選択して(ハイライト表示)
上の機能一覧の「段落」のドロップダウンリストから
「見出し2~」を選択すると出来上がります。

テキストモードでは、
h2,h3,h4・・・のタグ付ければ見出しになります。

と言うことで今回は目次の表示をアップグレードしてみました。
そして目次を出すためには、記事の中に見出しが入ってることが必須と言うことです。
(見出しの数>=表示条件(目次の設定の表示条件))

